SpringBoot Thymeleaf 템플릿 엔진 예제 분석
Jsp는 최초의 템플릿 기술로 뷰 레이어를 처리하는 데 사용되며 데이터 표시 템플릿에 사용됩니다

B S 구조:
B: 브라우저: 데이터 표시, 요청 보내기, 처리 기능 없음
보내기 a.jsp에 접근을 요청하면 A.jsp는 서버 측에서 서블릿이 되고, 출력 데이터를 브라우저에 반환하면, jsp는 최종적으로 HTML 페이지로 변환됩니다
Template 기술을 사용하면 됩니다. 예를 들어 문자열 대체라고 생각하세요. 여기에 {data} 문자열이 있고 이를 고정 값이나 다른 값으로 바꾸지만 이 대체에는 템플릿 기술을 통해 뷰 레이어를 처리하는 몇 가지 추가 기능이 있습니다.
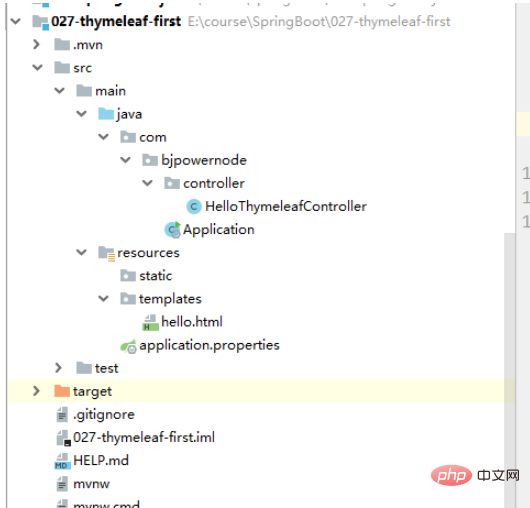
첫 번째 예:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.bjpowernode</groupId>
<artifactId>027-thymeleaf-first</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--模板引擎起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project> Create Controller: HelloThymeleafController:
Create Controller: HelloThymeleafController: package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}templates: 템플릿에 사용되는 뷰 파일을 배치하는 데 사용, 템플릿 엔진에서 사용하는 템플릿은 템플릿 아래에 배치됩니다. 디렉토리:
Create hello.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text=""获取数据-->
<p th:text="${data}">想显示数据</p>
</body>
</html>메인 시작 클래스 실행 애플리케이션:
package com.bjpowernode;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
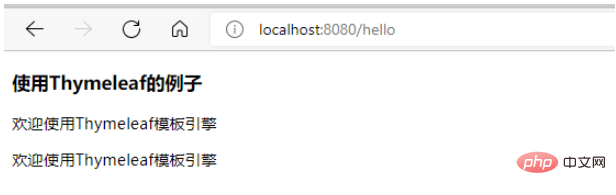
}hello.html에 추가 가능: 인기 있는 태그에서 해결되지 않음,
xmlns:th를 작성할 때 프롬프트 메시지가 없습니다. ="http://www.thymeleaf.org" 태그에 th를 다시 작성하면 프롬프트 기록이 표시됩니다
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${data}">显示</p>
</body>
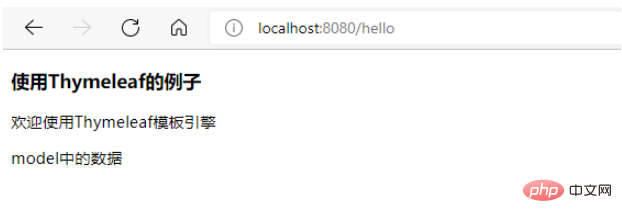
</html> 컨트롤러 내:
컨트롤러 내:
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(Model model, HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//使用model和request作用域是一样的 实际上model中的数据就是放到request作用域中的
model.addAttribute("mydata","model中的数据");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}hello.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${mydata}">显示</p>
</body>
</html>
spring.thymeleaf.cache=false
#Encoding formatspring.thymeleaf. UTF-8#템플릿 유형(기본값은 html, 템플릿은 html 파일이므로 웹 페이지를 템플릿으로 지원할 뿐만 아니라 다른 카테고리도 지원합니다)
spring.thymeleaf.model=HTML
#접두사 템플릿: 기본값은 클래스 경로입니다. classpath:/templates Directory
spring.thymeleaf.prefix=classpath:/templates/
#Suffix
spring.thymeleaf.suffix=.html
위 내용은 SpringBoot Thymeleaf 템플릿 엔진 예제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7507
7507
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 Springboot가 Jasypt를 통합하여 구성 파일 암호화를 구현하는 방법
Jun 01, 2023 am 08:55 AM
Springboot가 Jasypt를 통합하여 구성 파일 암호화를 구현하는 방법
Jun 01, 2023 am 08:55 AM
Jasypt 소개 Jasypt는 개발자가 최소한의 노력으로 프로젝트에 기본 암호화 기능을 추가할 수 있게 해주며 암호화 작동 방식에 대한 깊은 이해가 필요하지 않은 단방향 및 양방향 암호화에 대한 높은 보안을 제공합니다. 표준 기반 암호화 기술. 비밀번호, 텍스트, 숫자, 바이너리 암호화... Spring 기반 애플리케이션, 개방형 API와의 통합에 적합하며 모든 JCE 공급자와 함께 사용할 수 있습니다... 다음 종속성을 추가합니다: com.github.ulisesbocchiojasypt-spring-boot-starter2. Jasypt의 이점은 코드가 유출되더라도 데이터 소스를 보장할 수 있어 시스템 보안을 보호합니다.
 SpringBoot가 Redisson을 통합하여 지연 대기열을 구현하는 방법
May 30, 2023 pm 02:40 PM
SpringBoot가 Redisson을 통합하여 지연 대기열을 구현하는 방법
May 30, 2023 pm 02:40 PM
사용 시나리오 1. 주문이 성공적으로 이루어졌으나 30분 이내에 결제가 이루어지지 않았습니다. 결제 시간이 초과되어 주문이 자동으로 취소되었습니다. 2. 주문이 서명되었으며 서명 후 7일 동안 평가가 수행되지 않았습니다. 주문 시간이 초과되어 평가되지 않으면 시스템은 기본적으로 긍정적 평가로 설정됩니다. 3. 판매자가 5분 동안 주문을 받지 않으면 주문이 취소됩니다. 문자 메시지 알림이 전송됩니다... 지연이 길고 실시간 성능이 낮은 시나리오의 경우 작업 예약을 사용하여 정기적인 폴링 처리를 수행할 수 있습니다. 예: xxl-job 오늘은 다음을 선택하겠습니다.
 Redis를 사용하여 SpringBoot에서 분산 잠금을 구현하는 방법
Jun 03, 2023 am 08:16 AM
Redis를 사용하여 SpringBoot에서 분산 잠금을 구현하는 방법
Jun 03, 2023 am 08:16 AM
1. Redis는 분산 잠금 원칙과 분산 잠금이 필요한 이유를 구현합니다. 분산 잠금에 대해 이야기하기 전에 분산 잠금이 필요한 이유를 설명해야 합니다. 분산 잠금의 반대는 독립형 잠금입니다. 다중 스레드 프로그램을 작성할 때 공유 변수를 동시에 작동하여 발생하는 데이터 문제를 방지하기 위해 일반적으로 잠금을 사용하여 공유 변수를 상호 제외합니다. 공유 변수의 사용 범위는 동일한 프로세스에 있습니다. 동시에 공유 리소스를 운영해야 하는 여러 프로세스가 있는 경우 어떻게 상호 배타적일 수 있습니까? 오늘날의 비즈니스 애플리케이션은 일반적으로 마이크로서비스 아키텍처입니다. 이는 하나의 애플리케이션이 여러 프로세스를 배포한다는 의미이기도 합니다. 여러 프로세스가 MySQL에서 동일한 레코드 행을 수정해야 하는 경우 잘못된 작업으로 인해 발생하는 더티 데이터를 방지하려면 배포가 필요합니다. 현재 소개할 스타일은 잠겨 있습니다. 포인트를 얻고 싶다
 springboot가 파일을 jar 패키지로 읽은 후 파일에 액세스할 수 없는 문제를 해결하는 방법
Jun 03, 2023 pm 04:38 PM
springboot가 파일을 jar 패키지로 읽은 후 파일에 액세스할 수 없는 문제를 해결하는 방법
Jun 03, 2023 pm 04:38 PM
Springboot가 파일을 읽지만 jar 패키지로 패키징한 후 최신 개발에 액세스할 수 없습니다. springboot가 파일을 jar 패키지로 패키징한 후 파일을 읽을 수 없는 상황이 발생합니다. 그 이유는 패키징 후 파일의 가상 경로 때문입니다. 유효하지 않으며 읽기를 통해서만 액세스할 수 있습니다. 파일은 리소스 publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input 아래에 있습니다.
 여러 테이블을 추가하기 위해 SQL 문을 사용하지 않고 Springboot+Mybatis-plus를 구현하는 방법
Jun 02, 2023 am 11:07 AM
여러 테이블을 추가하기 위해 SQL 문을 사용하지 않고 Springboot+Mybatis-plus를 구현하는 방법
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus가 다중 테이블 추가 작업을 수행하기 위해 SQL 문을 사용하지 않을 때 내가 직면한 문제는 테스트 환경에서 생각을 시뮬레이션하여 분해됩니다. 매개 변수가 있는 BrandDTO 개체를 생성하여 배경으로 매개 변수 전달을 시뮬레이션합니다. Mybatis-plus에서 다중 테이블 작업을 수행하는 것은 매우 어렵다는 것을 Mybatis-plus-join과 같은 도구를 사용하지 않으면 해당 Mapper.xml 파일을 구성하고 냄새나고 긴 ResultMap만 구성하면 됩니다. 해당 SQL 문을 작성합니다. 이 방법은 번거로워 보이지만 매우 유연하며 다음을 수행할 수 있습니다.
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 SpringBoot가 Redis를 사용자 정의하여 캐시 직렬화를 구현하는 방법
Jun 03, 2023 am 11:32 AM
SpringBoot가 Redis를 사용자 정의하여 캐시 직렬화를 구현하는 방법
Jun 03, 2023 am 11:32 AM
1. RedisAPI 기본 직렬화 메커니즘인 RedisTemplate1.1을 사용자 정의합니다. API 기반 Redis 캐시 구현은 데이터 캐싱 작업에 RedisTemplate 템플릿을 사용합니다. 여기서 RedisTemplate 클래스를 열고 클래스의 소스 코드 정보를 봅니다. 키 선언, 값의 다양한 직렬화 방법, 초기 값은 비어 있음 @NullableprivateRedisSe
 springboot에서 application.yml의 값을 얻는 방법
Jun 03, 2023 pm 06:43 PM
springboot에서 application.yml의 값을 얻는 방법
Jun 03, 2023 pm 06:43 PM
프로젝트에서는 일부 구성 정보가 필요한 경우가 많습니다. 이 정보는 테스트 환경과 프로덕션 환경에서 구성이 다를 수 있으며 실제 비즈니스 상황에 따라 나중에 수정해야 할 수도 있습니다. 이러한 구성은 코드에 하드 코딩할 수 없습니다. 예를 들어 이 정보를 application.yml 파일에 작성할 수 있습니다. 그렇다면 코드에서 이 주소를 어떻게 얻거나 사용합니까? 2가지 방법이 있습니다. 방법 1: @Value 주석이 달린 ${key}를 통해 구성 파일(application.yml)의 키에 해당하는 값을 가져올 수 있습니다. 이 방법은 마이크로서비스가 상대적으로 적은 상황에 적합합니다. 프로젝트, 업무가 복잡할 때는 논리




