vue3가 DefineAsyncComponent 및 구성 요소 태그를 사용하여 동적 렌더링 구성 요소를 구현하는 방법
1. 구성 요소의 기본 동적 도입:
간단한 동적 도입은 프런트 엔드가 어떤 구성 요소를 도입할지 알고 여러 구성 요소를 상위 구성 요소에 도입하지만 특정 조건이 충족된 후에는 렌더링하지 않음을 의미합니다. 특정 구성 요소를 특정 위치에 렌더링합니다.
<template>
<custom-modal ref="custom"></custom-modal>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
const custom = ref();
</script>위의 예는 vue의 defineAsyncComponent를 통해 마운팅 컴포넌트를 구현하고 이를 customModal에 할당하는 것입니다. /code>는 레이블로 사용되거나 구성 요소의 is 속성에 할당될 수 있습니다. is 속성은 비즈니스 논리를 통해 동적으로 변경될 수 있습니다. 앞뒤로 렌더링 가능defineAsyncComponent实现挂载组件,并赋值给customModal ,模板中可以直接使用<custom-modal>作为标签使用,也可以将它赋值给component中的is属性,is属性执向一个变量,可通过业务逻辑动态,更改该变量的值,就可以实现多个组件进行来回的渲染了
<template>
<component :is="componentKey" ref="custom"></component>
</template>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const componentKey = ref(null);
const components: any = shallowReactive({});
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
componentKey = customModal二、复杂的引入:不确定到底引入什么组件,组件的路径由后端返回
将以上代码 添加到项目代码中,并不能实现,虽然引入不报错,但是ref一直为undefined,无法调用动态组件内的open函数。
不断尝试了很多次,得出以下结论
1.起初是在按钮的click函数内去挂载自定义组件并调用ref函数的,ref为undefined。
尝试多次不能实现功能(这里是挂载与调用最合适的位置),
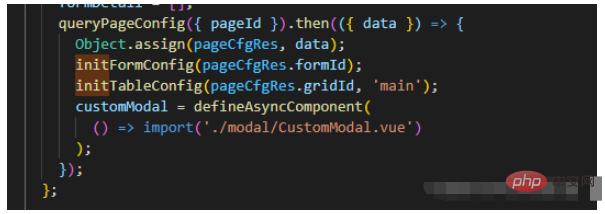
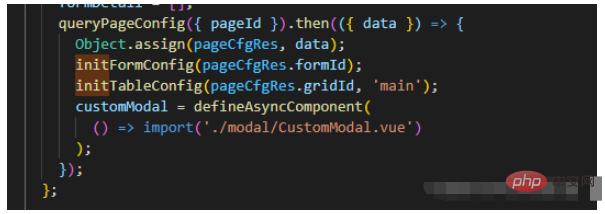
2.接着又在初始化配置数据时(查询后端sql),axios的then函数内挂载组件,然后点击按钮的地方调用ref内的函数,ref依旧为null。
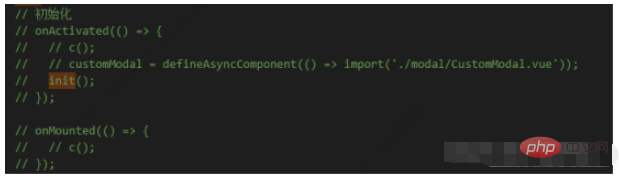
3. 接着在最外层,调用初始化时挂载,也就是生命周期函数体内,测试还是一样的结果。
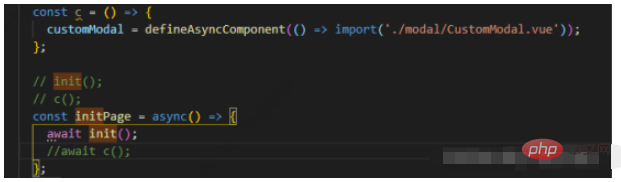
4. 接着发现带有async函数体内挂载组件,也无法完成。
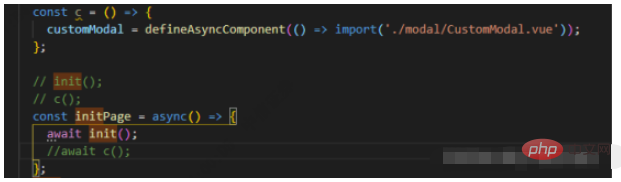
5.单独写个函数,不加async,函数内挂载组件,然后再生命周期外调用该函数,按钮内调用ref内的方法,成功弹窗。这并不是我想要的,因为路径不是固定的,它要等到后端sql放回结果,才能执行。
总结:上面的多次测试,得出以下结论,都不能让动态组件ref对象有值
1、不能在组件的事件函数内挂载,

2、不能在axios的then函数体内挂载

3、不能在带有async声明的函数体内挂载

4、不能在vue的生命周期内挂载

5、只能在最外层挂载实现,这时ref才是个对象。
好在天无绝人之路;脑海里有个思路:
页面初始化时将项目里所有的全局挂载view组件扔到一个object内,使用component组件,is:对应object内指定的组件对象,然后通过后端的数据,这时后端就不用给组件路径了,给个组件名,我从object中找到挂载的组件然后将对象给is。const modules = import.meta.glob('@/views/*/**.vue');
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
//声明componentkey,用于告诉component当前挂载什么组件,components为一个对象,存放多个不确定的自定义组件。
const componentKey = ref(null);
const components: any = shallowReactive({});
// 组件挂载
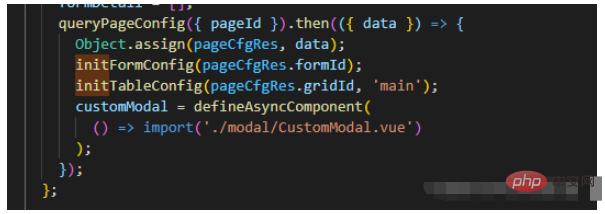
const initTableConfig = (gridId, type) => {
queryTableConfig({ gridId }).then(({ data }) => {
if (type === 'main') {
Object.assign(mainConfig, data);
tabsKey.value = -1;
} else {
tabsDetail.value.push(data);
tabsKey.value = tabsDetail.value.length - 1;
}
// 涉及到自定义组件的部分,这里需要提前挂载,在用到时不至于ref为null
XEUtils.objectEach(data.action, (action, key) => {
if (
action.modalCfg &&
action.modalCfg.type === 'CustomModal' &&
action.modalCfg.src
) {
components[action.actionId] = defineAsyncComponent(
() => import(`../../../${action.modalCfg.src}`)
);
//注意:这里的路径后端只能返回相对路径,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不确定组件在什么位置,避免容易出错的原则,我在前端通过../../../的形式将路径回退到src下,后端只需要从src下配置路径即可,不用考虑那么多了。如后端src的值为src/xxx/xxx/xxx.vue 则在前端合成的路径就为../../../src/xx/xxx/xxx.vue
componentKey.value = components[action.actionId];
// 为什么componentKey.vue在这里赋值,在后面点击窗口后又赋值,这里能不能省略。
// 答:这里省略的话,到点击按钮触发时会报错,第一次点击会报错,第二次点击不会报错,窗口正常弹出。可能是因为,组件挂载时并没有引入组件,只在使用时才引入,如果上面不提前将挂载好的组件引入进来,后面触发事件触发时引入在调用ref,执行太快,costom就会报错,所以才会点两次才弹窗。
}
});
});
};
</script>2. 복잡한 소개: 어떤 구성 요소를 소개할지 확실하지 않으며, 구성 요소의 경로는 백엔드에서 반환됩니다.
위 코드를 프로젝트 코드에 추가해도 소개가 작동하지 않습니다. 오류를 보고하면 참조는 항상 정의되지 않으며 동적 구성 요소 내의 open 함수를 호출할 수 없습니다. 수차례 시도한 결과 다음과 같은 결론을 내렸습니다
1. 처음에는 커스텀 컴포넌트를 마운트하고 버튼의 클릭 기능에서 ref 함수를 호출했는데 ref가 정의되지 않았습니다. 여러 번 시도해도 함수가 구현되지 않습니다(마운트하고 호출하기에 가장 적합한 위치입니다).
2. 그런 다음 구성 데이터를 초기화할 때(백엔드 SQL 쿼리) 구성요소를 axios의 then 함수에 마운트합니다. 를 클릭한 다음 ref의 함수가 호출되는 경우 ref는 여전히 null입니다.3. 그런 다음 가장 바깥쪽 레이어에서 초기화 중에 마운트를 호출합니다. 즉, 수명 주기 함수 본문 내에서 테스트 결과는 여전히 동일합니다.
4. 그러다가 비동기 함수 본체 내 구성요소 장착을 완료할 수 없다는 것을 발견했습니다.
 🎜🎜2. 마운트할 수 없습니다. axios🎜🎜의 then 함수 본문
🎜🎜2. 마운트할 수 없습니다. axios🎜🎜의 then 함수 본문  🎜🎜3. 비동기 선언이 있는 함수 본문에 마운트할 수 없습니다🎜🎜
🎜🎜3. 비동기 선언이 있는 함수 본문에 마운트할 수 없습니다🎜🎜 🎜🎜4. vue🎜🎜
🎜🎜4. vue🎜🎜 🎜🎜5. 가장 바깥쪽 레이어에만 마운트하고 구현할 수 있으며, 그러면 ref는 객체입니다. 🎜🎜다행히도 항상 다음과 같은 생각이 있습니다. 🎜페이지가 초기화되면 프로젝트에 전역적으로 마운트된 모든 뷰 구성 요소를 개체에 넣고 구성 요소 구성 요소를 사용합니다. 이때 백엔드는 구성 요소 경로를 제공할 필요가 없지만 개체에서 마운트된 구성 요소를 찾아 구성 요소 이름을 제공합니다. 에 반대합니다. 🎜
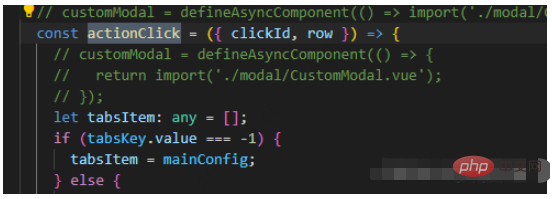
🎜🎜5. 가장 바깥쪽 레이어에만 마운트하고 구현할 수 있으며, 그러면 ref는 객체입니다. 🎜🎜다행히도 항상 다음과 같은 생각이 있습니다. 🎜페이지가 초기화되면 프로젝트에 전역적으로 마운트된 모든 뷰 구성 요소를 개체에 넣고 구성 요소 구성 요소를 사용합니다. 이때 백엔드는 구성 요소 경로를 제공할 필요가 없지만 개체에서 마운트된 구성 요소를 찾아 구성 요소 이름을 제공합니다. 에 반대합니다. 🎜const module = import.meta.glob('@/views/*/**.vue'); // 모든 프로젝트 경로 가져오기 🎜mudules는 뷰에 있는 모든 vue의 상대 경로이며, 그런 다음 이를 루프하고 루프 본문에 마운트한 다음 객체에 저장합니다. 키는 상대 경로의 프로젝트 이름입니다(아래에서 가로챌 수 있음). 🎜🎜🎜위의 아이디어를 바탕으로 반복적인 테스트와 구현을 통해 최종 기능을 구현했습니다. 🎜🎜 } else if (action.modalCfg.type === 'CustomModal') {
// 这里的actionid和组件是对应的,所以在按钮触发后,通过按钮携带的actionid能取到对应的组件。
componentKey.value = components[action.actionId];
custom.value.init(row);
}위 내용은 vue3가 DefineAsyncComponent 및 구성 요소 태그를 사용하여 동적 렌더링 구성 요소를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




