SpringBoot가 WebSocket을 사용하여 그룹 메시지를 보내는 방법
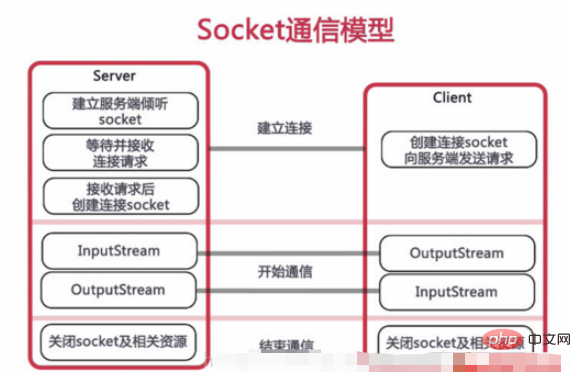
WebSocket은 W3C에서 표준으로 지정한 단일 TCP 연결을 통한 전이중 통신을 위한 프로토콜입니다. WebSocket을 사용하면 클라이언트와 서버 간의 데이터 교환이 훨씬 간단해집니다. WebSocket 프로토콜에서는 브라우저와 서버가 핸드셰이크만 완료하면 되며 양방향 데이터 전송을 위해 둘 사이에 지속적인 연결이 직접 생성될 수 있습니다.

Features
WebSocket을 사용할 때 먼저 연결을 생성해야 Websocket을 상태 저장 프로토콜로 만들 수 있으며, 이후 일부 상태 정보(신원 인증 등)는 생략될 수 있습니다. 의사소통 과정.
WebSocket 연결은 HTTP에서 사용하는 것과 동일한 포트인 80(ws) 또는 443(wss) 포트에서 생성되므로 기본적으로 모든 방화벽은 WebSocket 연결을 차단하지 않습니다.
WebSocket은 핸드셰이크에 HTTP 프로토콜을 사용하므로 추가 비용 없이 웹 브라우저 및 HTTP 서버에 자연스럽게 통합될 수 있습니다.
WebSocket 연결을 활성 상태로 유지하기 위해 하트비트 메시지(핑 및 퐁)가 반복적으로 전송됩니다.
이 프로토콜을 사용하면 서버와 클라이언트 모두 메시지가 언제 시작되거나 도착하는지 알 수 있습니다.
WebSocket은 연결이 종료되면 특별한 종료 메시지를 보냅니다.
WebSocket은 도메인 간을 지원하며 Ajax 제한을 피할 수 있습니다.
HTTP 사양에서는 브라우저가 동시 연결 수를 호스트 이름당 두 개의 연결로 제한하도록 요구하지만 Websocket을 사용하면 핸드셰이크가 완료된 후 이 시간의 연결이 더 이상 없기 때문에 이 제한이 존재하지 않습니다. HTTP 연결입니다.
WebSocket 프로토콜은 확장을 지원합니다. 사용자는 프로토콜을 확장하여 일부 맞춤형 하위 프로토콜을 구현할 수 있습니다.
WebSocket은 더 나은 바이너리 지원과 더 나은 압축 기능을 제공합니다.
1. 종속성 추가
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. WebSocket 구성
Spring 프레임워크는 WebSocket을 기반으로 STOMP 지원을 제공합니다. STOMP는 일반적으로 중간 서버를 통해 사용되는 간단한 상호 운용 가능한 프로토콜입니다. .
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}3. 서버 코드
위의 WebSocketConfig 구성에 따르면 Annotation 경로에서 @MessageMapping("/hello") 주석 메서드를 사용하여 메시지를 수신합니다. 메시지가 처리된 후 @SendTo에 정의된 경로로 메시지가 전달됩니다. @SendTo 경로는 "/topic" 접두사가 붙은 경로이므로 메시지가 메시지 브로커로 전달된 후 브로커에 의해 브로드캐스팅됩니다.
@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}@Data
public class Message {
private String name;
private String content;
}4. 프론트 엔드 코드
resources/static 디렉토리에 chat.html 페이지를 채팅 페이지로 생성하세요.
nbsp;html>
<meta>
<title>群聊</title>
<script></script>
<script></script>
<script></script>
<script>
var stompClient = null;
// 根据是否已连接设置页面元素状态
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
$("#chat").show();
}
else {
$("#conversation").hide();
$("#chat").hide();
}
$("#greetings").html("");
}
// 建立一个WebSocket连接
function connect() {
// 用户名不能为空
if (!$("#name").val()) {
return;
}
// 首先使用 SockJS 建立连接
var socket = new SockJS('/chat');
// 然后创建一个STOMP实例发起连接请求
stompClient = Stomp.over(socket);
// 连接成功回调
stompClient.connect({}, function (frame) {
// 进行页面设置
setConnected(true);
// 订阅服务端发送回来的消息
stompClient.subscribe('/topic/greetings', function (greeting) {
// 将服务端发送回来的消息展示出来
showGreeting(JSON.parse(greeting.body));
});
});
}
// 断开WebSocket连接
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
}
// 发送消息
function sendName() {
stompClient.send("/app/hello",
{},
JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
}
// 将服务端发送回来的消息展示出来
function showGreeting(message) {
$("#greetings")
.append("<div>" + message.name+":"+message.content + "");
}
// 页面加载后进行初始化动作
$(function () {
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<div>
<label>请输入用户名:</label>
<input>
</div>
<div>
<button>连接</button>
<button>断开连接</button>
</div>
<div>
<div>
<label>请输入聊天内容:</label>
<input>
</div>
<button>发送</button>
<div>
<div>群聊进行中...</div>
</div>
</div>
SockJS는 WebSocket과 유사한 객체를 제공하는 브라우저 JavaScript 라이브러리입니다. SockJS는 브라우저와 웹 서버 간에 대기 시간이 짧은 전이중 도메인 간 통신 채널을 생성하는 일관된 브라우저 간 Javascript API를 제공합니다.
STOMP는 Simple (또는 Streaming) Text Orientated Messaging Protocol을 의미하며 STOMP 클라이언트가 STOMP 메시지 브로커(Broker)와 상호 작용할 수 있도록 하는 상호 운용 가능한 연결 형식을 제공합니다.
@SendTo 주석은 메소드에 의해 처리된 메시지를 브로커에게 전달한 후 브로커가 메시지를 브로드캐스팅합니다.
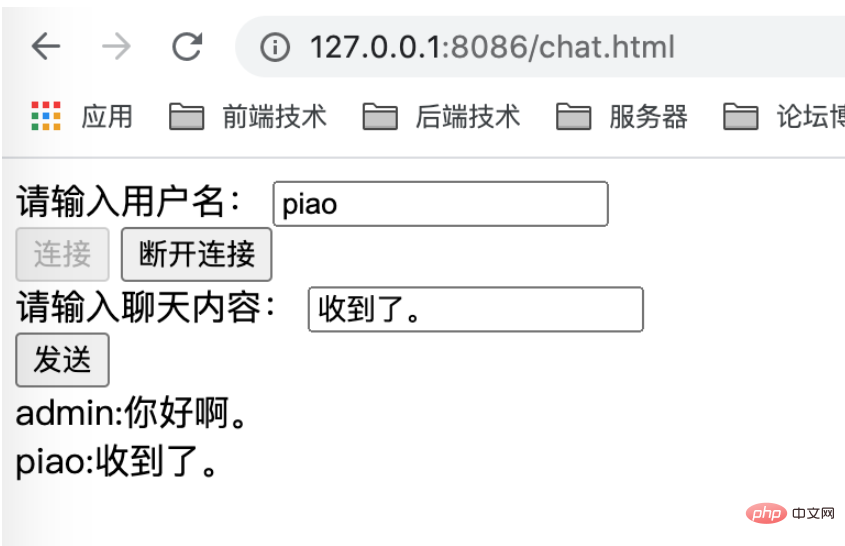
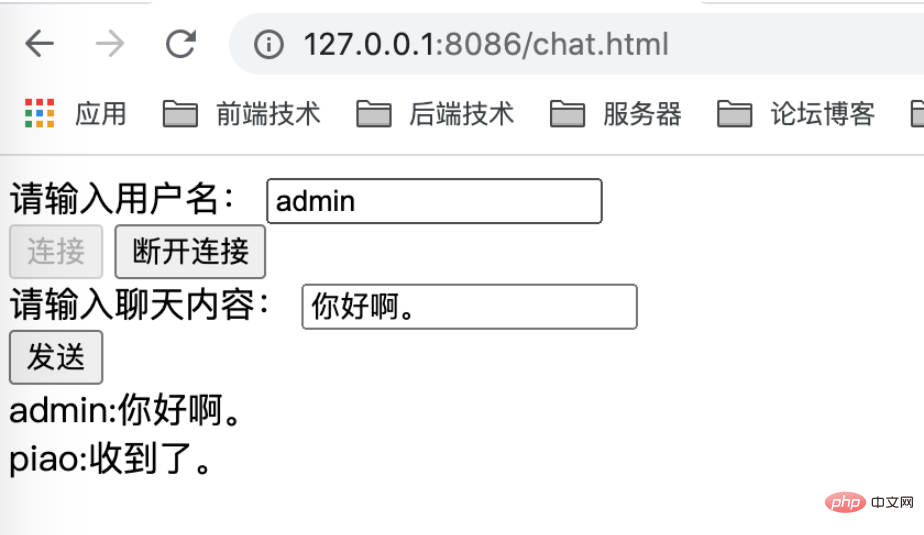
5. 인증 결과
요청 주소: http://127.0.0.1:8086/chat.html
로그인 사용자: piao

로그인 사용자: admin

위 내용은 SpringBoot가 WebSocket을 사용하여 그룹 메시지를 보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
인터넷 기술의 지속적인 발전으로 실시간 커뮤니케이션은 일상생활에서 없어서는 안 될 부분이 되었습니다. WebSockets 기술을 사용하면 효율적이고 지연 시간이 짧은 실시간 통신이 가능하며, 인터넷 분야에서 가장 널리 사용되는 개발 언어 중 하나인 PHP도 해당 WebSocket 지원을 제공합니다. 이 기사에서는 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까?
 golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golangWebSocket과 JSON의 결합: 데이터 전송과 파싱의 실현 현대 웹 개발에서 실시간 데이터 전송은 점점 더 중요해지고 있습니다. WebSocket은 양방향 통신을 달성하는 데 사용되는 프로토콜입니다. 기존 HTTP 요청-응답 모델과 달리 WebSocket을 사용하면 서버가 클라이언트에 데이터를 적극적으로 푸시할 수 있습니다. JSON(JavaScriptObjectNotation)은 간결하고 읽기 쉬운 데이터 교환을 위한 경량 형식입니다.
 PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송을 위한 모범 사례 방법 소개: 웹 애플리케이션 개발에서 실시간 데이터 전송은 매우 중요한 기술 요구 사항입니다. 기존 HTTP 프로토콜은 요청-응답 모델 프로토콜이므로 실시간 데이터 전송을 효과적으로 달성할 수 없습니다. 실시간 데이터 전송 요구를 충족하기 위해 WebSocket 프로토콜이 탄생했습니다. WebSocket은 단일 TCP 연결을 통해 전이중 통신 방법을 제공하는 전이중 통신 프로토콜입니다. H에 비해
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket은 온라인 화이트보드 기능을 어떻게 구현합니까? 현대 인터넷 시대에 사람들은 실시간 협업과 상호작용 경험에 점점 더 많은 관심을 기울이고 있습니다. 온라인 화이트보드는 Websocket을 기반으로 구현된 기능으로, 여러 사용자가 실시간으로 협업하여 동일한 도면판을 편집하고 도면, 주석 등의 작업을 완료할 수 있는 편리한 솔루션을 제공합니다. 다른 시나리오. 1. 기술적 배경 WebSocket은 HTML5에서 제공하는 새로운 프로토콜을 구현합니다.
 SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
이 기사에서는 데이터를 전달하는 안정적인 방법인 SSE(Server Sent Events)와 WebSocket을 비교해 보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리에 영향을 받음 메시지 구조 일반 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합에 도움이 됨




