Vue3에서 계산, 감시, watchEffect를 사용하는 방법
1.computed
<template>
姓:<input v-model="person.firstName"><br/><br/>
名:<input v-model="person.lastName"><br/><br/>
<span>全名:{{person.fullname}}</span><br/><br/>
<span>全名:<input v-model="person.fullname"></span>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'HelloWorld',
setup(){
let person = reactive({
firstName:"张",
lastName:"三"
})
//computed简写形式,没考虑修改
/*person.fullname = computed(()=>{
return person.firstName+"-"+person.lastName;
})*/
person.fullname = computed({
get(){
return person.firstName+"-"+person.lastName;
},
set(value){
const nameArr = value.split('-');
person.firstName = nameArr[0];
person.lastName = nameArr[1];
}
})
return{
person,
}
}
}
</script>2.watch
1. Vue2의 watch 구성 기능과 일치하는 경우: oldValue를 올바르게 얻을 수 없으면 심층 모니터링이 강제로 열립니다(심층 구성이 유효하지 않음)
반응성: 심층 구성이 유효함
vu2가
<template> <h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3> <button @click="sum++">点我sum++</button> </template> <script> import {ref} from 'vue' export default { name: 'Demo', watch: { /*sum(oldValue,newValue){ console.log("sum发生了变化",oldValue,newValue); }*/ sum: { immediate: true, deep:true, handler(newValue,oldValue) { console.log("sum发生了变化", newValue, oldValue); } } }, setup() { let sum = ref(0); return { sum, } } } </script>로그인 후 복사Vue3에 기록된 특정 속성 모니터링 - 1: ref
<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况一:监视ref所定义的一个响应式数据
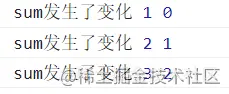
watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum
}
}
}
</script>watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
},{immediate:true})

<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>
<hr/>
<h3 id="信息为-nbsp-msg-nbsp">信息为:{{ msg }}</h3>
<button @click="msg+='!'">点我sum++</button>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum,
msg
}
}
}
</script>3. 사례 3: 반응성
<template>
<h3 id="姓名-nbsp-person-name-nbsp">姓名:{{ person.name }}</h3>
<h3 id="年龄-nbsp-person-age-nbsp">年龄:{{ person.age }}</h3>
<h3 id="薪资-nbsp-person-job-j-salary-nbsp-K">薪资:{{ person.job.j1.salary }}K</h3>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import {reactive, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
//情况三:监视reactive所定义的一个响应式数据全部属性
// 1\注意:无法正确获取oldvalue
// 2\注意:强制开启了深度监视(deep配置无效)
watch(person, (newValue, oldValue) => {
console.log("person发生了变化", newValue, oldValue);
})
return {
person
}
}
}
</script>4. 사례 4: 반응성
5: 속성으로 정의된 반응성 데이터 모니터링 Reactive
//情况四:监视reactive所定义的一个响应式数据某个属性
watch(()=>person.name, (newValue, oldValue) => {
console.log("person的name发生了变化", newValue, oldValue);
})
6. 특수 상황, 객체의 객체 속성을 모니터링하여 deep:true
//情况五:监视reactive所定义的一个响应式数据某个属性
watch([()=>person.name,()=>person.age], (newValue, oldValue) => {
console.log("person的name或age发生了变化", newValue, oldValue);
})을 시작하려면 ref로 정의된 객체 응답 데이터를 모니터링해야 합니다. .value 또는 deep:true
watch(()=>person.job, (newValue, oldValue) => {
console.log("person的job发生了变化", newValue, oldValue);
},{deep:true})//由于监视的是reactive对象中的某个属性,deep奏效3 watchEffect
watch의 루틴은 둘 다 지정합니다. 속성을 모니터링할 때 모니터링되는 콜백 . 하지만 예를 들어 위의 예를 사용하세요. 。但 。而 마지막으로 watch 및 watchEffect를 사용하여 이름의 예를 구현합니다. 위 내용은 Vue3에서 계산, 감시, watchEffect를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!watchEffect</code도 지정해야 합니다. > 루틴은 다음과 같습니다. 모니터링할 속성, 모니터링되는 콜백에 사용되는 속성, 모니터링할 속성을 지정할 필요가 없습니다</strong></p><code>watchEffect 계산과 비슷합니다. 코드>: computed는 계산된 값(콜백 함수의 반환 값)에 중점을 두기 때문에 반환 값을 작성해야 합니다watchEffect는 프로세스(콜백 함수의 함수 본문)에 더 많은 관심을 기울이기 때문에 반환 값을 작성할 필요가 없습니다. let person = ref({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
watch(person.value, (newValue, oldValue) => {
console.log("person的value发生了变化", newValue, oldValue);
})
或
watch(person, (newValue, oldValue) => {
console.log("person的value发生了变化", newValue, oldValue);
},{deep:true})watch 的套路是:既要指明监视的属性,也要指明监视的回调watchEffect 的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性watchEffect有点像computed:computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值watchEffect//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(()=>{
const xl = sum.value
const x2 = person.age
console.log( "watchEffect配置的回调执行了")
})import {reactive,watchEffect} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
watchEffect(()=>{
const x1 = person.name;
console.log("watchEffect所指定的回调执行了"+x1);
})
return {
person
}
}
}
</script>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.
 vue3에서 Axios 요청을 캡슐화하고 이를 컴포넌트에서 사용하는 방법은 무엇입니까?
May 21, 2023 am 10:49 AM
vue3에서 Axios 요청을 캡슐화하고 이를 컴포넌트에서 사용하는 방법은 무엇입니까?
May 21, 2023 am 10:49 AM
1. 캡슐화된 js를 저장할 폴더를 만듭니다. src/request/axios.js에 생성했습니다. 2. 캡슐화 코드는 다음과 같습니다. get 및 post 요청을 캡슐화합니다. 직접 구성해야 하는 사항은 다음과 같습니다. 요청 주소를 변경하고, tokenKey가 토큰인지 여부를 확인하고, 저장한 로컬 토큰 이름으로 변경하세요. 코드에서 주석을 쉽게 읽을 수 있습니다. /**axios 캡슐화*요청 차단, 해당 차단 및 오류 통합 처리*/importaxisiosfrom'axios';importQSfrom'qs'
 Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법
May 22, 2023 pm 04:58 PM
Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법
May 22, 2023 pm 04:58 PM
1 소개 1.1 목적 ElementPlus는 주문형 소개를 사용하여 패키지 파일의 크기를 크게 줄입니다. 1.2 최종 효과는 자동으로 구성 요소를 생성하고 파일에 도입하는 것입니다. ElementPlus 구성 요소는 자동으로 구성 요소를 생성합니다. d.ts 파일을 파일에 추가하고 ElementPlusAPI2 준비 ElementPlus 설치#원하는 패키지 관리자 선택#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 누르기




