nginx의 gzip 압축을 켜면 웹페이지의 js, css와 같은 정적 리소스의 크기가 크게 줄어들어 대역폭이 많이 절약되고 전송 효율성이 향상됩니다. 빠른 경험.
nginx는 기본 통합 ngx_http_gzip_module 모듈을 통해 요청을 가로채고 gzip이 필요한 유형에 대해 gzip을 수행하여 리소스 압축을 구현합니다. 사용이 매우 간단하고 직접 켤 수 있습니다. 옵션. .
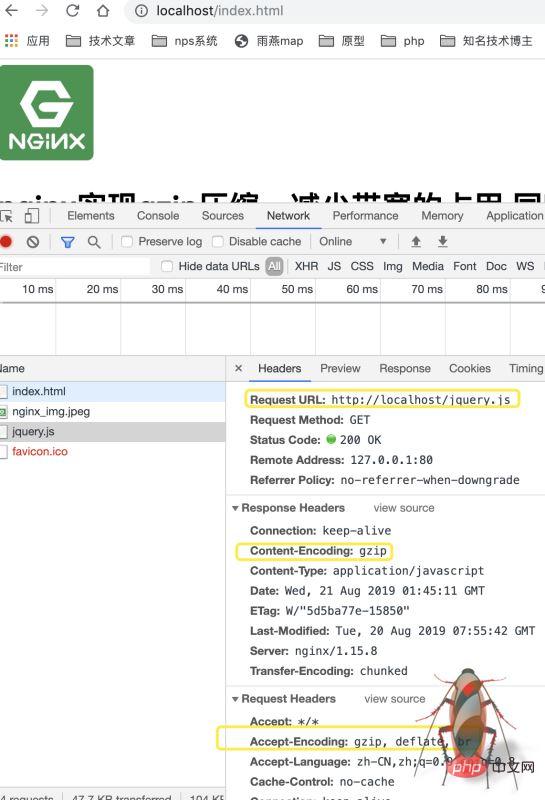
gzip이 적용된 후 요청 헤더 및 응답 헤더
request headers: accept-encoding:gzip,deflate,sdch response headers: content-encoding:gzip cache-control:max-age240
http 프로토콜의 관점에서 요청 헤더는 accept-encoding:gzip deflate sdch를 선언합니다(압축 알고리즘을 참조, 여기서 sdch는 구글 자체 A 압축 방식(가정에서 권장)
서버->응답->gzip으로 콘텐츠 압축->브라우저로 보내기->브라우저에서 gzip 디코딩->gzip 압축 콘텐츠 받기
gzip의 공통 구성 매개변수
gzip on|off gzip 활성화 여부
gzip_buffers 4k 버퍼(메모리에 몇 개의 블록이 압축되어 버퍼링되는지? 각 블록의 크기는 얼마나 됩니까?)
gzip_comp_level [1-9] 권장 6 압축 수준, 압축 수준이 높을수록 가장 작고 CPU 리소스가 낭비됩니다
gzip_disable 정규 매칭 ua는 어떤 uri가 gzip을 수행하지 않는지
gzip_min_length 200 압축을 시작하는 최소 길이, 이 길이보다 작습니다. nginx는 압축하지 않습니다. txt, xml, html ,css
gzip_vary off gzip 압축 플래그를 전송할지 여부
정적 페이지 index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>演示nginx做gzip压缩</title> <script src="./jquery.js" ></script> </head> <body> <img src="/static/imghw/default1.png" data-src="./nginx_img.jpeg" class="lazy" style="max-width:90%" / alt="nginx에서 gzip 압축을 사용하여 웹 사이트 속도를 향상시키는 방법" > <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> </body> </html>
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /users/lidong/desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /users/lidong/wwwlogs/access.log;
error_log /users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}
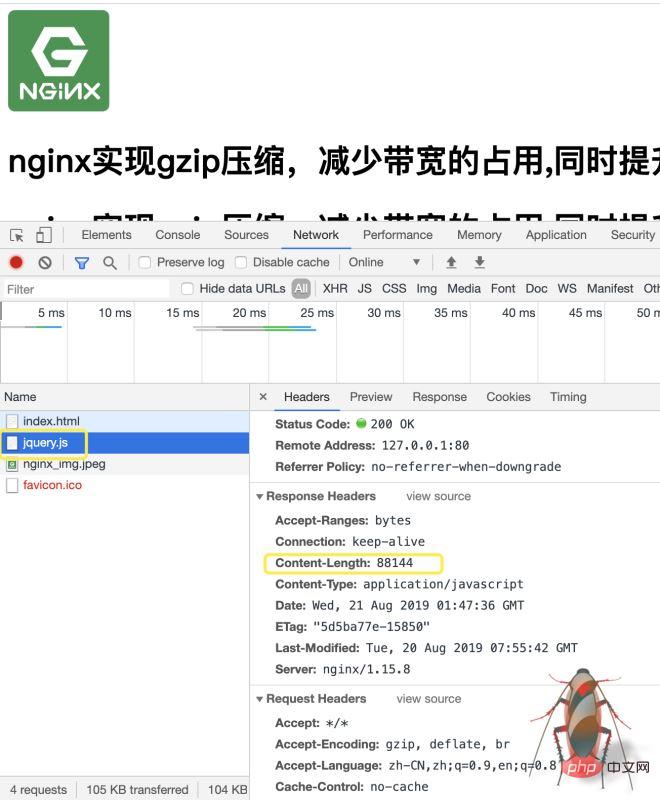
}은 gzip을 사용하기 전의 페이지 요청입니다:
Note
그림과 mp3는 일반적으로 압축할 필요가 없습니다. 압축 속도가 비교적 작습니다
 일반적으로 텍스트, CSS, js, xml 형식을 압축합니다. 파일
일반적으로 텍스트, CSS, js, xml 형식을 압축합니다. 파일
작은 파일은 압축할 필요가 없으며 소스 파일보다 클 수 있습니다.
바이너리 파일은 압축하지 않습니다. 압축해야해
위 내용은 nginx에서 gzip 압축을 사용하여 웹 사이트 속도를 향상시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!