범위가 지정된 속성이 현재 구성 요소의 스타일 노드에 추가되면 현재 구성 요소의 스타일이 해당 하위 구성 요소에 적용되지 않습니다. 특정 스타일을 하위 구성 요소에 적용하려면 :deep()을 사용해야 합니다.
원래는 어렵지 않다고 생각해서 확인해보고자 케이스를 작성하게 되었습니다. 그러면 문제가 발생합니다. :deep()에 의해 정의된 스타일이 하위 구성 요소에서 작동하지 않습니다.
오류를 찾기 시작했고 콜론과 괄호를 포함한 문법 형식을 확인했습니다. 문법 형식에 문제가 없으며 콘솔에서 오류를 보고하지 않는 것으로 나타났습니다. 그러나 에서는 :deep() 형식의 스타일이 유효하지 않습니다. 하위 구성 요소.
다행히 :deep() 형식이 작동하는 예가 있는데, 두 파일의 상위 구성요소와 하위 구성요소를 하나씩 비교해 볼 수밖에 없었습니다.
저번에 연습할 때 Vue2.0에 갔는데 오류가 보고되지 않았습니다.
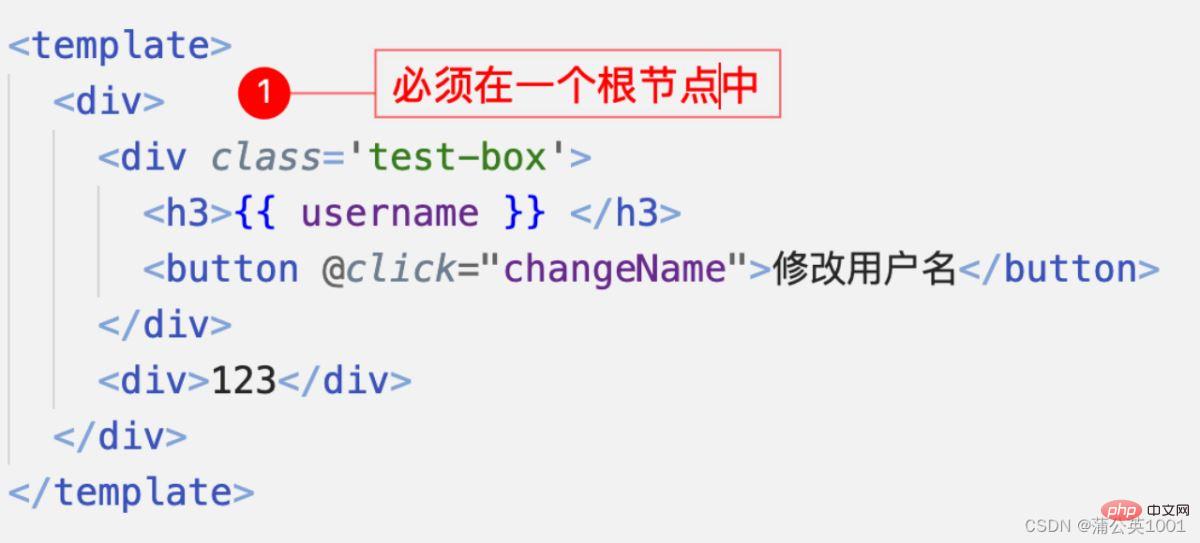
 하지만 문제는 이 루트 노드에 있습니다. App.vue에 해당 루트 노드가 없으면 :deep()이 작동하지 않습니다. 루트 노드를 추가하면 :deep() 스타일이 적용됩니다. .
하지만 문제는 이 루트 노드에 있습니다. App.vue에 해당 루트 노드가 없으면 :deep()이 작동하지 않습니다. 루트 노드를 추가하면 :deep() 스타일이 적용됩니다. .
1. 상위 컴포넌트 App.vue
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h4 class="title3">受父组件影响的内容</h4> </template>
위 내용은 Vue3의 스타일 침투: deep()이 유효하지 않습니다. 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!