Vue3에서 설정에 이름을 추가하는 방법
Vue3에서 이름의 용도는 무엇인가요?
1. 구성 요소를 반복할 때 이름을 정의해야 합니다
2. 연결 유지 제외를 사용하면 구성 요소를 캐시할 수 있습니다
3. Vue에서 오류를 보고하거나 디버그하면 구성 요소의 이름을 볼 수 있습니다.
Vue3은 이름을 정의합니다
1. 자동으로
<script setup></script>을 생성합니다. setup 구문 설탕 모드 단일 파일 구성 요소가 에서 켜져 있는 한 script, 해당 단일 파일 구성 요소는 Tree.vue와 같은 name 옵션과 name는 <code>Tree에 의해 자동 생성되는데, name을 수정하려면 컴포넌트 이름이 있으면 수정해야 한다는 단점이 있습니다. import를 배치하면 구성 요소를 함께 수정해야 합니다. <script setup></script> 只要在script开启setup语法糖模式 单文件组件会自动根据文件名生成对应的 name 选项 例如 Tree.vue 那他的name 就是 Tree 自动生成,这样做有一个弊端如果想修改name需要修改组件名称如果有地方import 该组件需要一并修改。
2.在开启一个script用来定义name
优点 这种方式可以随意定义name 弊端 一个单文件组件出现两个script 会让人感到疑惑。
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>3.使用第三方插件 unplugin-vue-define-options
安装方法 npm i unplugin-vue-define-options -D
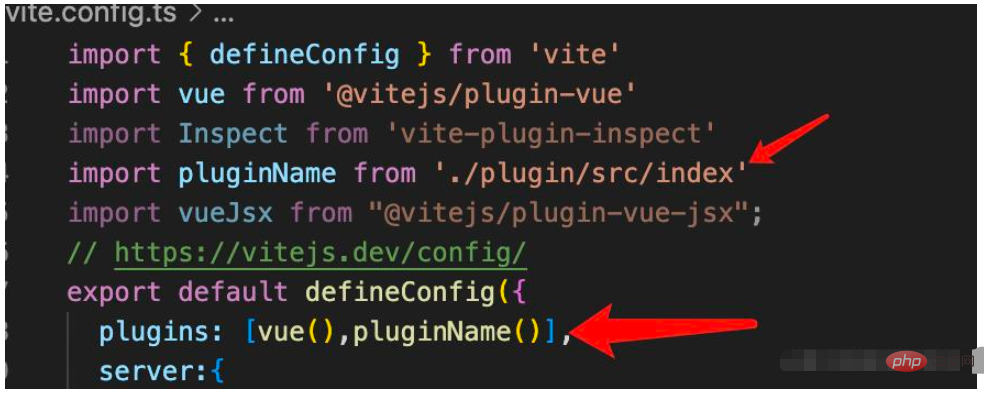
vite 使用
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})配置tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}使用方法 通过编译宏 defineOptions 添加name 和 inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>4.个人想法 我想着直接在script 定义name 不好吗?
<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>这件事情在Vue社区也是进行了激烈的讨论,而尤大也是做出了回复
尤大觉得这个构思很好,但是有一些担忧,在我们使用组件的时候需要定义name 和 inheritAttrs2. 스크립트를 열어 이름을 정의하세요
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
}npm i unplugin-vue-define-options -Dvite를 사용하세요. code>
<template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data='item?.children'></xm>
</div>
</template>
<script name='xm' lang="ts" setup>
import { ref, reactive } from 'vue'
defineProps<{
data: any[]
}>()
</script>tsconfig.json<template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
</script> Usage 메소드 사용: 매크로
Usage 메소드 사용: 매크로 defineOptions를 컴파일하여 <code>name 및 inheritAttrs 추가 code>rrreee4. 개인적인 생각 : 스크립트에서 직접 이름을 정의하는 것이 좋지 않나요?
rrreee이 문제는 Vue 커뮤니티에서도 격렬하게 논의되었고 Youda도 이에 반응했습니다
Youda는 이 아이디어가 매우 좋다고 생각하지만, 컴포넌트 이름 및 inheritAttrs는 매우 드물며 대부분의 구성 요소 라이브러리 개발자는 이 두 가지를 자주 사용할 수 있지만 애플리케이션 구성 요소의 90%에 대해서는 이것이 사실입니다. props는 번거롭고 구현이 복잡하기 때문에 그만한 가치가 있는지 확실하지 않습니다.

위 내용은 Vue3에서 설정에 이름을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.




