Python에서 Markdown 편집기를 구축하는 방법
먼저 Python 3과 Tkinter가 설치되어 있는지 확인하세요.
우리에게 필요한 다른 것들은 tkhtmlview와 markdown2입니다. pip install tkhtmlview markdown2 또는 pip3 install tkhtmlview markdown2(Python 버전이 여러 개인 경우)를 실행하여 설치할 수 있습니다.
이제 즐겨 사용하는 편집기나 IDE를 실행하고 새 파일을 만듭니다(예: www.linuxidc.com.py(저는 linuxidc.com 편집기로 명명했습니다)).
필요한 라이브러리를 가져오는 것부터 시작하겠습니다.
from tkinter import * from tkinter import font , filedialog from markdown2 import Markdown from tkhtmlview import HTMLLabel
첫 번째 줄에서는 tkinter 패키지의 (거의) 모든 것을 가져옵니다.
두 번째 줄에서는 글꼴과 파일 대화 상자를 가져옵니다. 글꼴은 입력 필드(예: 글꼴, 글꼴 크기)의 스타일을 지정하고 편집을 위해 마크다운 파일을 열거나 마크다운 파일을 저장하기 위해 가져온 파일 대화 상자에 필요합니다.
세 번째 줄에서는 Markdown 소스를 HTML로 변환하고 HTMLLabel(네 번째 줄에서 가져옴)을 사용하여 출력 필드에 표시하는 데 도움이 되는 Markdown을 가져옵니다.
그런 다음 tkinters의 Frame 클래스를 상속할 Window라는 프레임 클래스를 만듭니다. 여기에는 입력 및 출력 필드가 보관됩니다.
class Window(Frame): def __init__(self, master=None): Frame.__init__(self, master) self.master = master self.myfont = font.Font(family="Helvetica", size=14) self.init_window() def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1)이 코드 블록에서는 먼저 tkinter의 Frame 위젯 클래스를 상속하는 Window라는 클래스를 정의합니다.
이제 초기화 함수에서 마스터를 프레임의 부모로 사용할 매개변수로 전달합니다. 다음 줄에서는 프레임을 초기화합니다.
다음으로 마크다운 입력 필드에 사용될 글꼴 계열 Helvetica(모든 글꼴 계열 선택 가능) 및 크기 15를 사용하여 self.myfont라는 사용자 정의 글꼴 개체를 선언합니다.
마지막으로 init_window 함수를 호출하여 애플리케이션을 코어에 배치합니다.
init_window 함수에서 먼저 창 제목을 linuxidc.com 편집기로 설정했습니다. 다음 줄 self.pack(fill=BOTH, Expand=1)에서는 Frame이 창의 전체 공간을 차지하도록 지시합니다.
실제로 tkinter 라이브러리에서 가져온 fill 키워드 인수를 BOTH로 설정했습니다. 이는 프레임이 창을 가로와 세로로 모두 채우도록 지시하고, 확장 키워드 인수는 1(True를 의미)로 설정되어 프레임이 확장 가능함을 알려줍니다. 즉, 창 크기를 어떻게 늘리거나 창 크기를 최대화하더라도 프레임이 창을 채웁니다.
이제 www.linuxidc.com.py 스크립트를 실행하면 클래스만 정의했지만 호출한 적이 없기 때문에 아무것도 볼 수 없습니다.
이 문제를 해결하기 위해 스크립트 끝에 다음 코드를 삽입했습니다.
root = Tk() root.geometry("800x600") app = Window(root) app.mainloop()다음으로 창의 형상을 800x600의 직육면체로 설정합니다. 800은 창의 높이이고 600은 창의 너비입니다. 창문. 다음 줄에서는 Window 객체를 생성하는 것을 볼 수 있습니다. 루트 변수를 프레임워크의 루트에 푸시하고 이를 app이라는 변수에 저장합니다.
다음으로 할 일은 애플리케이션이 실행되도록 지시하는 메인루프 함수를 호출하는 것입니다!
이제 www.linuxidc.com.py 스크립트를 실행하세요. 모든 작업을 올바르게 수행했다면 다음과 같은 빈 창이 표시됩니다.

하지만 그냥 빈 창일 뿐입니다. 창에 콘텐츠를 작성하려면 마크다운을 작성할 텍스트 필드를 추가해야 합니다. 이를 위해 우리는 tkinter의 Text 위젯을 사용할 것입니다.
... def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1) self.inputeditor = Text(self, width="1") self.inputeditor.pack(fill=BOTH, expand=1, side=LEFT)(점 3개)와 혼동하지 않도록 이 코드 블록 앞에 여러 줄의 코드가 있음을 나타내기 위해 점을 표시했습니다.
여기서 너비가 1인 텍스트 위젯을 만들었습니다. 오해하지 마십시오. 여기서 크기 조정은 비율을 사용하여 수행됩니다. 출력 상자에 넣으면 다음 몇 초 안에 더 나은 아이디어를 얻을 수 있습니다.
그런 다음 프레임으로 감싸서 가로, 세로로 신축성이 있게 만듭니다.
스크립트를 실행하면 "창" 전체가 점령된 것을 볼 수 있습니다. 쓰기 시작하면 문자가 너무 작다는 것을 알 수 있습니다.
이 문제가 발생할 것이라는 것을 이미 알고 있었습니다. 이것이 제가 이전에 사용자 정의 글꼴 개체(self.myfont)를 생성하라고 말한 이유입니다. 이제 다음을 수행하면:
self.inputeditor = Text(self, width="1" , font=self.myfont)
(여기서는 텍스트 위젯에 기본 작은 글꼴 대신 사용자 정의 글꼴을 사용하도록 지시합니다!)
...입력 필드의 글꼴 크기가 15로 늘어납니다. 스크립트를 실행하여 모든 것이 괜찮은지 확인하세요.

이제 출력 상자를 추가할 차례인 것 같습니다. 작성하는 동안 마크다운 소스 코드의 html 출력이 표시됩니다.
이를 위해 init_window 함수에 다음과 같은 HTMLLabel을 추가해야 합니다.
self.outputbox = HTMLLabel(self, width="1", background="white", html="<h2 id="linuxidc-com">linuxidc.com</h2>") self.outputbox.pack(fill=BOTH, expand=1, side=RIGHT) self.outputbox.fit_height()
우리는 tkhtmlview에서 HTMLLabel을 사용하고 너비는 여전히 1입니다. 창이 입력 필드와 출력 상자 사이에 1:1로 공유되므로 너비를 1로 설정했습니다(스크립트를 실행하면 무슨 뜻인지 알 수 있습니다).
html 키워드 인수는 처음 표시될 값을 저장합니다.
然后,将其打包在窗口中,将side作为RIGHT置于输入字段的右侧。fit_height()使文本适合小部件。
现在运行代码,如下所示:

现在,如果您开始在输入字段中书写,输入时输出不会得到更新。那是因为我们还没有告诉我们的程序这样做。
为此,我们首先要与编辑器绑定一个事件。然后,你进行修改文本,输出都会得到更新,如下所示:
self.inputeditor.bind(">", self.onInputChange)将这一行放到init_window()函数中。
这一行告诉inputeditor在文本改变时调用onInputChange函数。但是因为我们还没有那个函数,我们需要把它写出来。
... def onInputChange(self , event): self.inputeditor.edit_modified(0) md2html = Markdown() self.outputbox.set_html(md2html.convert(self.inputeditor.get("1.0" , END)))在第一行中,我们使用edit_modified(0)重置修改后的标志,以便重用它。否则,在第一次事件调用之后,它将不再工作。
接下来,我们创建一个名为md2html的Markdown对象。最后一行(上面标红那行),首先我们…等等!最后一行可能会让一些读者感到困惑。我把它分成三行。
markdownText = self.inputeditor.get("1.0" , END) html = md2html.convert(markdownText) self.outputbox.set_html(html)在第一行中,我们从输入字段的顶部到底部获取markdown文本。第一个参数,self.inputeditor.get,告诉它从第一行的第0个字符开始扫描(1.0 => [LINE_NUMBER].[CHARACTER_NUMBER]),最后一个参数告诉它在到达末尾时停止扫描。
然后,我们使用md2html.convert()函数将扫描的markdown文本转换为html,并将其存储在html变量中。
最后,我们告诉outputbox使用.set_html()函数来显示输出!
运行脚本。您将看到一个功能几乎正常的markdown编辑器。当您输入输入字段时,输出也将被更新。
但是…我们的工作还没有完成。用户至少需要能够打开和保存他们的文本。
为此,我们要在菜单栏中添加一个文件菜单。在这里,用户可以打开和保存文件,也可以退出应用程序。
在init_window函数中,我们将添加以下行:
self.mainmenu = Menu(self) self.filemenu = Menu(self.mainmenu) self.filemenu.add_command(label="打开", command=self.openfile) self.filemenu.add_command(label="另存为", command=self.savefile) self.filemenu.add_separator() self.filemenu.add_command(label="退出", command=self.quit) self.mainmenu.add_cascade(label="文件", menu=self.filemenu) self.master.config(menu=self.mainmenu)
简单说一下:
在这里,我们定义了一个新菜单,框架作为它的父菜单。
接下来,我们定义另一个菜单和上一个菜单作为其父菜单。它将作为我们的文件菜单。
然后使用add_command()和add_separator()函数添加3个子菜单(打开、另存为和退出)和分隔符。打开子菜单将执行openfile函数,另存为子菜单将执行savefile函数。最后,Exit将执行一个内建函数quit,该函数将关闭程序。
然后使用add_cascade()函数告诉第一个菜单对象包含filemenu变量。这包括标签文件中的所有子菜单。
最后,我们使用self.master.config()来告诉窗口使用主菜单作为窗口的菜单栏。
它看起来是这样的,但是现在还不要运行它。你会提示错误,openfile和savefile函数没有定义。
正如您现在看到的,我们必须在Window类中定义两个函数,我们将在其中使用tkinter的filedialog。
首先让我们定义打开文件的函数:
def openfile(self): openfilename = filedialog.askopenfilename(filetypes=(("Markdown File", "*.md , *.mdown , *.markdown"), ("Text File", "*.txt"), ("All Files", "*.*"))) if openfilename: try: self.inputeditor.delete(1.0, END) self.inputeditor.insert(END , open(openfilename).read()) except: print("无法打开文件!")在这里,首先我们向用户显示一个文件浏览器对话框,允许他们使用filedialog.askopenfilename()选择要打开的文件。与filetypes关键字参数,我们告诉对话框只打开这些类型的文件通过传递一个元组与支持的文件(基本上所有类型的文件):
带 .md , .mdown , .markdown扩展名的文件
扩展名为.txt的文本文件
在使用通配符扩展的下一行中,我们告诉对话框打开任何扩展名的文件。
然后我们检查用户是否选择了一个文件。如果是,我们尝试打开文件。然后删除输入字段中从第一行的第0个字符到字段末尾的所有文本。
接下来,我们打开并读取所选文件的内容,并在输入字段中插入内容。
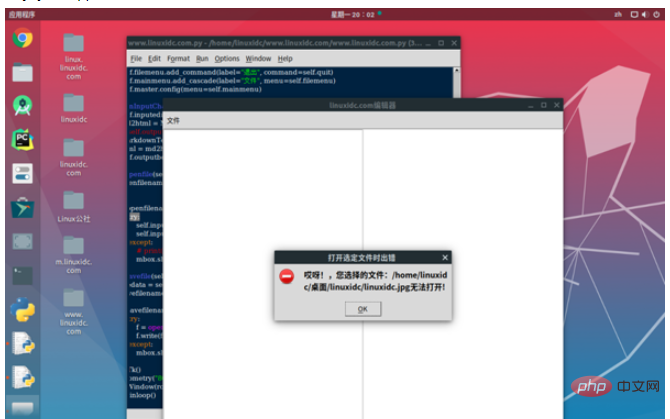
如果我们的程序不能打开一个文件,它将打印出错误。但是等等,这不是处理错误的好方法。我们在这里可以做的是向用户显示一个类似这样的错误消息:

为此,我们首先要从tkinter包中导入消息框messagebox。
from tkinter import messagebox as mbox
然后,不像上面那样只是打印一个错误消息,我们将用下面的行替换那一行,以便向用户显示正确的错误消息。
mbox.showerror(“打开选定文件时出错 " , "哎呀!,您选择的文件:{}无法打开!".format(openfilename))
这将创建一个错误消息,就像我上面显示的文件无法打开时的屏幕截图一样。
mbox.showerror函数,第一个参数是消息框的标题。第二个是要显示的消息。
现在,我们需要编写一个savefile函数来保存markdown输入。
def savefile(self): filedata = self.inputeditor.get("1.0" , END) savefilename = filedialog.asksaveasfilename(filetypes = (("Markdown File", "*.md"), ("Text File", "*.txt")) , title="保存 Markdown 文件") if savefilename: try: f = open(savefilename , "w") f.write(filedata) except: mbox.showerror("保存文件错误" , "哎呀!, 文件: {} 保存错误!".format(savefilename))在这里,首先我们扫描输入字段的所有内容并将其存储在一个变量中。然后,我们通过为两种类型的文件类型(.md和.txt)。
如果用户选择一个文件名,我们将尝试保存存储在变量filedata中的输入字段的内容。如果发生异常,我们将向用户显示一条错误消息,说明程序无法保存文件。
위 내용은 Python에서 Markdown 편집기를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL에는 무료 커뮤니티 버전과 유료 엔터프라이즈 버전이 있습니다. 커뮤니티 버전은 무료로 사용 및 수정할 수 있지만 지원은 제한되어 있으며 안정성이 낮은 응용 프로그램에 적합하며 기술 기능이 강합니다. Enterprise Edition은 안정적이고 신뢰할 수있는 고성능 데이터베이스가 필요하고 지원 비용을 기꺼이 지불하는 응용 프로그램에 대한 포괄적 인 상업적 지원을 제공합니다. 버전을 선택할 때 고려 된 요소에는 응용 프로그램 중요도, 예산 책정 및 기술 기술이 포함됩니다. 완벽한 옵션은없고 가장 적합한 옵션 만 있으므로 특정 상황에 따라 신중하게 선택해야합니다.
 설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
이 기사는 MySQL 데이터베이스의 작동을 소개합니다. 먼저 MySQLworkBench 또는 명령 줄 클라이언트와 같은 MySQL 클라이언트를 설치해야합니다. 1. MySQL-Uroot-P 명령을 사용하여 서버에 연결하고 루트 계정 암호로 로그인하십시오. 2. CreateABase를 사용하여 데이터베이스를 작성하고 데이터베이스를 선택하십시오. 3. CreateTable을 사용하여 테이블을 만들고 필드 및 데이터 유형을 정의하십시오. 4. InsertInto를 사용하여 데이터를 삽입하고 데이터를 쿼리하고 업데이트를 통해 데이터를 업데이트하고 DELETE를 통해 데이터를 삭제하십시오. 이러한 단계를 마스터하고 일반적인 문제를 처리하는 법을 배우고 데이터베이스 성능을 최적화하면 MySQL을 효율적으로 사용할 수 있습니다.
 다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
MySQL 설치 실패의 주된 이유는 다음과 같습니다. 1. 권한 문제, 관리자로 실행하거나 Sudo 명령을 사용해야합니다. 2. 종속성이 누락되었으며 관련 개발 패키지를 설치해야합니다. 3. 포트 충돌, 포트 3306을 차지하는 프로그램을 닫거나 구성 파일을 수정해야합니다. 4. 설치 패키지가 손상되어 무결성을 다운로드하여 확인해야합니다. 5. 환경 변수가 잘못 구성되었으며 운영 체제에 따라 환경 변수를 올바르게 구성해야합니다. 이러한 문제를 해결하고 각 단계를 신중하게 확인하여 MySQL을 성공적으로 설치하십시오.
 MySQL 다운로드 파일이 손상되어 설치할 수 없습니다. 수리 솔루션
Apr 08, 2025 am 11:21 AM
MySQL 다운로드 파일이 손상되어 설치할 수 없습니다. 수리 솔루션
Apr 08, 2025 am 11:21 AM
MySQL 다운로드 파일은 손상되었습니다. 어떻게해야합니까? 아아, mySQL을 다운로드하면 파일 손상을 만날 수 있습니다. 요즘 정말 쉽지 않습니다! 이 기사는 모든 사람이 우회를 피할 수 있도록이 문제를 해결하는 방법에 대해 이야기합니다. 읽은 후 손상된 MySQL 설치 패키지를 복구 할 수있을뿐만 아니라 향후에 갇히지 않도록 다운로드 및 설치 프로세스에 대해 더 깊이 이해할 수 있습니다. 파일 다운로드가 손상된 이유에 대해 먼저 이야기합시다. 이에 대한 많은 이유가 있습니다. 네트워크 문제는 범인입니다. 네트워크의 다운로드 프로세스 및 불안정성의 중단으로 인해 파일 손상이 발생할 수 있습니다. 다운로드 소스 자체에도 문제가 있습니다. 서버 파일 자체가 고장 났으며 물론 다운로드하면 고장됩니다. 또한 일부 안티 바이러스 소프트웨어의 과도한 "열정적 인"스캔으로 인해 파일 손상이 발생할 수 있습니다. 진단 문제 : 파일이 실제로 손상되었는지 확인하십시오
 고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
MySQL 데이터베이스 성능 최적화 안내서 리소스 집약적 응용 프로그램에서 MySQL 데이터베이스는 중요한 역할을 수행하며 대규모 트랜잭션 관리를 담당합니다. 그러나 응용 프로그램 규모가 확장됨에 따라 데이터베이스 성능 병목 현상은 종종 제약이됩니다. 이 기사는 일련의 효과적인 MySQL 성능 최적화 전략을 탐색하여 응용 프로그램이 고 부하에서 효율적이고 반응이 유지되도록합니다. 실제 사례를 결합하여 인덱싱, 쿼리 최적화, 데이터베이스 설계 및 캐싱과 같은 심층적 인 주요 기술을 설명합니다. 1. 데이터베이스 아키텍처 설계 및 최적화 된 데이터베이스 아키텍처는 MySQL 성능 최적화의 초석입니다. 몇 가지 핵심 원칙은 다음과 같습니다. 올바른 데이터 유형을 선택하고 요구 사항을 충족하는 가장 작은 데이터 유형을 선택하면 저장 공간을 절약 할 수있을뿐만 아니라 데이터 처리 속도를 향상시킬 수 있습니다.
 MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 성능 최적화는 설치 구성, 인덱싱 및 쿼리 최적화, 모니터링 및 튜닝의 세 가지 측면에서 시작해야합니다. 1. 설치 후 innodb_buffer_pool_size 매개 변수와 같은 서버 구성에 따라 my.cnf 파일을 조정해야합니다. 2. 과도한 인덱스를 피하기 위해 적절한 색인을 작성하고 Execution 명령을 사용하여 실행 계획을 분석하는 것과 같은 쿼리 문을 최적화합니다. 3. MySQL의 자체 모니터링 도구 (showprocesslist, showstatus)를 사용하여 데이터베이스 건강을 모니터링하고 정기적으로 백업 및 데이터베이스를 구성하십시오. 이러한 단계를 지속적으로 최적화함으로써 MySQL 데이터베이스의 성능을 향상시킬 수 있습니다.
 MySQL은 인터넷이 필요합니까?
Apr 08, 2025 pm 02:18 PM
MySQL은 인터넷이 필요합니까?
Apr 08, 2025 pm 02:18 PM
MySQL은 기본 데이터 저장 및 관리를위한 네트워크 연결없이 실행할 수 있습니다. 그러나 다른 시스템과의 상호 작용, 원격 액세스 또는 복제 및 클러스터링과 같은 고급 기능을 사용하려면 네트워크 연결이 필요합니다. 또한 보안 측정 (예 : 방화벽), 성능 최적화 (올바른 네트워크 연결 선택) 및 데이터 백업은 인터넷에 연결하는 데 중요합니다.
 MySQL 설치 후 시작할 수없는 서비스에 대한 솔루션
Apr 08, 2025 am 11:18 AM
MySQL 설치 후 시작할 수없는 서비스에 대한 솔루션
Apr 08, 2025 am 11:18 AM
MySQL이 시작을 거부 했습니까? 당황하지 말고 확인합시다! 많은 친구들이 MySQL을 설치 한 후 서비스를 시작할 수 없다는 것을 알았으며 너무 불안했습니다! 걱정하지 마십시오.이 기사는 침착하게 다루고 그 뒤에있는 마스터 마인드를 찾을 수 있습니다! 그것을 읽은 후에는이 문제를 해결할뿐만 아니라 MySQL 서비스에 대한 이해와 문제 해결 문제에 대한 아이디어를 향상시키고보다 강력한 데이터베이스 관리자가 될 수 있습니다! MySQL 서비스는 시작되지 않았으며 간단한 구성 오류에서 복잡한 시스템 문제에 이르기까지 여러 가지 이유가 있습니다. 가장 일반적인 측면부터 시작하겠습니다. 기본 지식 : 서비스 시작 프로세스 MySQL 서비스 시작에 대한 간단한 설명. 간단히 말해서 운영 체제는 MySQL 관련 파일을로드 한 다음 MySQL 데몬을 시작합니다. 여기에는 구성이 포함됩니다




