Axios와 SpringBoot 프런트엔드는 데이터 상호작용을 위해 백엔드 인터페이스를 어떻게 호출합니까?
1. 소개
전체 시스템을 위해서는 프런트엔드와 백엔드 상호 작용이 필수적입니다. 이 프로세스는 다음 단계로 나눌 수 있습니다.
프런트 엔드가 백엔드에 요청을 시작합니다. -엔드 인터페이스는 프런트엔드 매개변수를 수신하고, 레이어별로 메소드 호출을 시작합니다. 백엔드는 데이터를 처리하고 프런트엔드 요청이 성공한 후 최종 데이터를 프런트엔드 인터페이스로 반환합니다. 인터페이스
2. 프로젝트 구조
프런트엔드 기술 : axios
백엔드 기술 : SpringBoot(상관없지만, 컨트롤 레이어에 대한 액세스 경로가 있어야 합니다. -요청 주소에 해당하는 호출 메소드를 사용할 수 있습니다.)

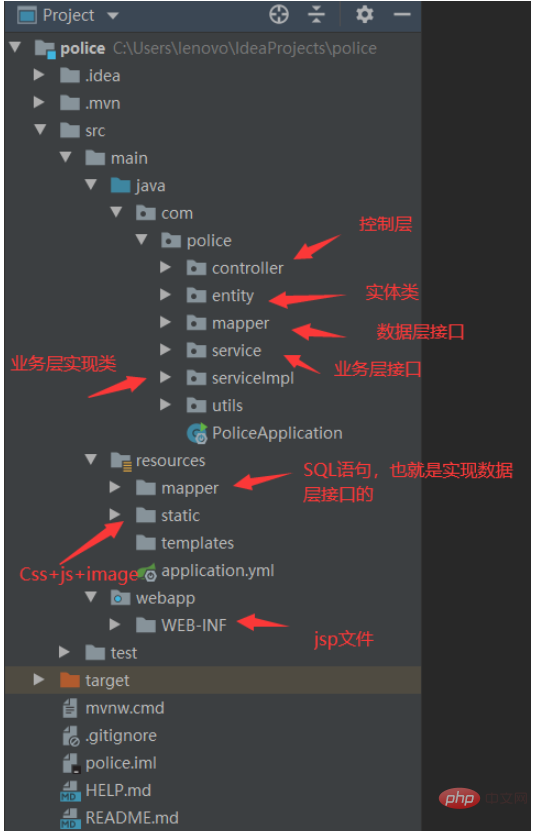
위는 일반적인 파일 구조라고 생각합니다. 모두의 백엔드 데이터 처리는 문제 없습니다. :
컨트롤 레이어는 프런트 엔드 요청을 수신하고 해당 비즈니스 레이어 인터페이스 메서드를 호출합니다.
비즈니스 레이어 구현 클래스는 비즈니스 레이어 인터페이스를 구현합니다.
데이터 레이어는 메서드 내에서 호출됩니다. 비즈니스 계층 구현 클래스 인터페이스
데이터 계층 구현 파일(mapper.xml)은 데이터 계층 인터페이스
를 구현하고 처리 결과는 계층별로 반환됩니다
3. 코드 작성
우리는 프론트엔드 인터페이스 + 제어 레이어 소개
1단계: 관련 파일 소개

여기 있는 axios는 요청을 시작하는 데 필요한 파일입니다. 기사 끝에서.
프런트엔드 코드는 다음과 같습니다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>백엔드 제어 계층 코드는 다음과 같습니다.
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}분명히 프론트엔드가 데이터를 전달할 수 있는 경우를 살펴보신 후 이해하셔야 합니다. 계좌 번호, 비밀번호 등과 같은 요청을 보냅니다. 백엔드가 이를 수신한 후 처리한 다음 처리 결과를 프런트엔드에 반환합니다.
프런트엔드가 이를 수신한 후 렌더링하거나 프롬프트를 제공할 수 있습니다. 작전이 성공했다는 것.
효과:

4.
1, 문자열, 쉐이핑 등 사용(새로운 기능)
프런트 엔드 코드:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>백엔드 코드
@RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}위 내용은 Axios와 SpringBoot 프런트엔드는 데이터 상호작용을 위해 백엔드 인터페이스를 어떻게 호출합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Vue 애플리케이션에서 axios를 사용할 때 'Uncaught (in promise) Error: Request failed with status code 500'이 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 05:33 PM
Vue 애플리케이션에서 axios를 사용할 때 'Uncaught (in promise) Error: Request failed with status code 500'이 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 05:33 PM
Vue 애플리케이션에서 axios를 사용하는 것은 매우 일반적입니다. axios는 브라우저와 Node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트입니다. 개발 과정에서 "Uncaught(inpromise)Error: Requestfailedwithstatuscode500"이라는 오류 메시지가 나타나는 경우가 있는데, 개발자 입장에서는 이 오류 메시지를 이해하고 해결하기 어려울 수 있습니다. 이 기사에서는 이에 대해 알아볼 것입니다.
 Vue 애플리케이션에서 axios를 사용할 때 'TypeError: Failed to fetch'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 11:03 PM
Vue 애플리케이션에서 axios를 사용할 때 'TypeError: Failed to fetch'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 11:03 PM
최근 Vue 애플리케이션을 개발하는 동안 "TypeError: Failedtofetch" 오류 메시지라는 일반적인 문제에 직면했습니다. 이 문제는 axios를 사용하여 HTTP 요청을 할 때 백엔드 서버가 요청에 올바르게 응답하지 않을 때 발생합니다. 이 오류 메시지는 일반적으로 네트워크 이유나 서버가 응답하지 않아 요청이 서버에 도달할 수 없음을 나타냅니다. 이 오류 메시지가 나타나면 어떻게 해야 합니까? 해결 방법은 다음과 같습니다. 네트워크 연결을 확인하세요.
 Vue에서 데이터 요청 선택: Axios 또는 Fetch?
Jul 17, 2023 pm 06:30 PM
Vue에서 데이터 요청 선택: Axios 또는 Fetch?
Jul 17, 2023 pm 06:30 PM
Vue에서 데이터 요청 선택: AxiosorFetch? Vue 개발에서 데이터 요청을 처리하는 것은 매우 일반적인 작업입니다. 데이터 요청에 사용할 도구를 선택하는 것은 고려해야 할 질문입니다. Vue에서 가장 일반적인 두 가지 도구는 Axios와 Fetch입니다. 이 기사에서는 두 도구의 장단점을 비교하고 선택하는 데 도움이 되는 몇 가지 샘플 코드를 제공합니다. Axios는 브라우저와 Node.js에서 작동하는 Promise 기반 HTTP 클라이언트입니다.
 Vue 애플리케이션에서 axios를 사용할 때 '오류: 네트워크 오류' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 08:27 AM
Vue 애플리케이션에서 axios를 사용할 때 '오류: 네트워크 오류' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 08:27 AM
Vue 애플리케이션에서 axios를 사용할 때 "오류: NetworkError" 문제를 해결하는 방법은 무엇입니까? Vue 애플리케이션 개발에서 우리는 API 요청을 하거나 데이터를 얻기 위해 axios를 사용하는 경우가 많습니다. 그러나 때때로 axios 요청에서 "Error: NetworkError"가 발생하는 경우가 있습니다. 우선, "Error:NetworkError"가 무엇을 의미하는지 이해해야 합니다. 이는 일반적으로 네트워크 연결을 의미합니다.
 Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터 일괄 처리 구현
Jul 17, 2023 pm 10:43 PM
Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터 일괄 처리 구현
Jul 17, 2023 pm 10:43 PM
Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터의 일괄 처리를 구현합니다. 프런트엔드 개발에서는 데이터 처리가 일반적인 작업입니다. 많은 양의 데이터를 처리해야 할 때 효과적인 방법이 없으면 데이터 처리가 매우 번거롭고 비효율적이 됩니다. Vue는 뛰어난 프런트엔드 프레임워크이고 Axios는 널리 사용되는 네트워크 요청 라이브러리로 함께 작동하여 프런트엔드 데이터의 일괄 처리를 구현할 수 있습니다. 이 글에서는 데이터 일괄 처리를 위해 Vue와 Axios를 효율적으로 사용하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다.
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 Vue 애플리케이션에서 axios를 사용할 때 '오류: xxxms의 시간 초과 초과'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 03:27 PM
Vue 애플리케이션에서 axios를 사용할 때 '오류: xxxms의 시간 초과 초과'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 03:27 PM
Vue 애플리케이션에서 axios를 사용할 때 "Error: timeoutofxxxmsexceeded"가 발생하면 어떻게 해야 합니까? 인터넷의 급속한 발전과 함께 프론트엔드 기술은 지속적으로 업데이트되고 반복되고 있으며, 뛰어난 프론트엔드 프레임워크로서 Vue는 최근 몇 년간 모든 사람들의 환영을 받아왔습니다. Vue 애플리케이션에서는 네트워크 요청을 위해 axios를 사용해야 하는 경우가 많지만 가끔 "Error: timeoutofxxxmsexceeded" 오류가 발생합니다.
 Vue 애플리케이션에서 axios를 사용할 때 'TypeError: 바인딩이 함수가 아닙니다'가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 am 08:31 AM
Vue 애플리케이션에서 axios를 사용할 때 'TypeError: 바인딩이 함수가 아닙니다'가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 am 08:31 AM
Vue.js 애플리케이션에서는 axios를 사용하는 것이 매우 일반적입니다. Axios는 비동기 HTTP 요청을 쉽게 보낼 수 있는 강력한 HTTP 요청 라이브러리입니다. 그러나 axios를 사용할 때 몇 가지 오류가 발생하며 그 중 하나는 "TypeError: bindisnotafunction"입니다. 이 오류는 일반적으로 Vue.js와 호환되지 않는 axios 버전으로 인해 발생합니다. 이 오류에 대한 해결책을 살펴보겠습니다. 먼저, 우리는 필요합니다




