npm install vue-codemirror --save // cnpm install vue-codemirror --save
공식 웹사이트 예제를 실행할 때 오류가 보고되는 경우:
@codemirror/lang-javascript
@codemirror/theme-one-dark
터미널에 해당 파일을 설치하고 문제를 해결하세요.
npm i @codemirror/lang-javascript npm i @codemirror/theme-one-dark
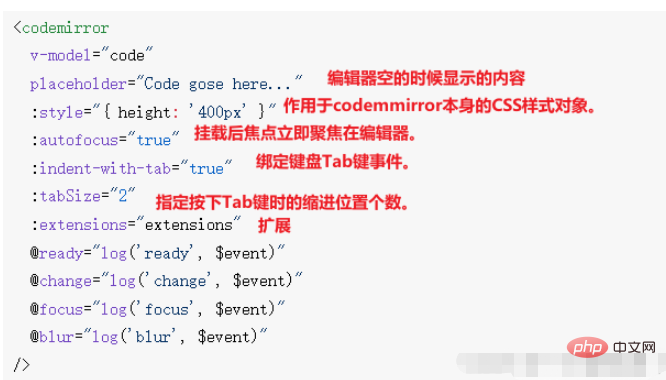
<template>
<codemirror
v-model="code"
placeholder="Code gose here..."
:
:autofocus="true"
:indent-with-tab="true"
:tabSize="2"
:extensions="extensions"
@ready="log('ready', $event)"
@change="log('change', $event)"
@focus="log('focus', $event)"
@blur="log('blur', $event)"
/>
</template>
<script>
import { Codemirror } from "vue-codemirror";
import { javascript } from "@codemirror/lang-javascript";
import { oneDark } from "@codemirror/theme-one-dark";
import { ref } from "vue";
export default {
components: {
Codemirror,
},
setup() {
const code = ref(`console.log('Hello, world!')`);
const extensions = [javascript(), oneDark];
return {
code,
extensions,
log: console.log,
};
},
};
</script>
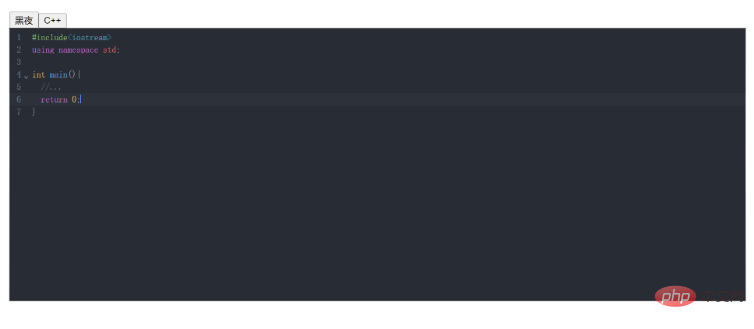
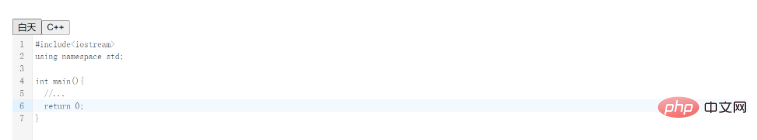
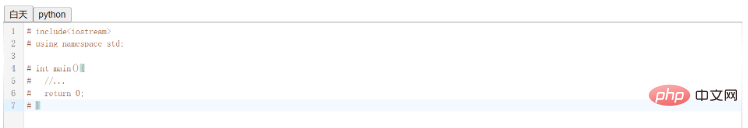
코드 편집 영역
을 지원합니다. 주간/야간 테마 전환 만족, c++/python 언어 전환 만족
만으로는 충분하지 않습니다. 코드 프롬프트가 충족되지 않습니다
구성 요소 코드 vue3
<template>
<button @click="changeTheme($event)">黑夜</button>
<button @click="changeMode($event)">C++</button>
<codemirror
v-model="code"
placeholder="Code gose here..."
:
:mode="mode"
:spellcheck="spellcheck"
:autofocus="autofocus"
:indent-with-tab="indentWithTab"
:tabSize="tabSize"
:extensions="extensions"
@ready="log('ready', $event)"
@change="log('change', $event)"
@focus="log('focus', $event)"
@blur="useEditedCode"
/>
</template>
<script>
import { Codemirror } from "vue-codemirror";
import { python } from "@codemirror/lang-python";
import { cpp } from "@codemirror/lang-cpp";
import { oneDark } from "@codemirror/theme-one-dark";
import "codemirror/addon/hint/show-hint.css";
import { reactive, ref, toRefs } from "vue";
export default {
components: {
Codemirror,
},
setup() {
// 数据
const code = ref(``);
let selectValue = "cpp";
let dateTime = "黑夜";
const options = reactive({
style: { height: "400px" },
mode: "text/x-c++src",
spellcheck: true,
autofocus: true,
indentWithTab: true,
tabSize: 2,
extensions: [cpp(), oneDark], //传递给CodeMirror EditorState。创建({扩展})
});
// 方法
// 失去焦点时,使用已编辑的代码
function useEditedCode() {
console.log("@@@blur@@@code:", code.value);
console.log("@@@blur@@@cpp:", cpp);
}
// 改变主题
function changeTheme(e) {
console.log("options.extensions:", options.extensions);
if (e.target.innerHTML === "黑夜") {
options.extensions = [];
dateTime = e.target.innerHTML = "白天";
} else {
options.extensions = [oneDark];
dateTime = e.target.innerHTML = "黑夜";
}
}
// 改变模式
function changeMode(e) {
console.log("selectValue:", selectValue);
if (selectValue === "cpp") {
if (dateTime === "黑夜") options.extensions = [python(), oneDark];
else options.extensions = [python()];
selectValue = "python";
e.target.innerHTML = "python";
options.mode = "text/x-python";
} else {
if (dateTime === "黑夜") options.extensions = [cpp(), oneDark];
else options.extensions = [cpp()];
selectValue = "cpp";
e.target.innerHTML = "C++";
options.mode = "text/x-c++src";
}
}
// 返回
return {
code,
selectValue,
dateTime,
...toRefs(options),
log: console.log,
useEditedCode,
changeTheme,
changeMode,
};
},
};
</script>


위 내용은 vue3에서 vue-codemirror 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!