Debian에서 로드 밸런싱을 달성하기 위해 Nginx 및 Tomcat 서버를 설정하는 방법
로드 밸런싱의 기본 개념
로드 밸런싱(로드 밸런싱)은 여러 컴퓨터(컴퓨터 클러스터), 네트워크 연결, CPU, 디스크 드라이브 또는 기타 리소스 간에 로드를 분산하여 달성하는 데 사용되는 컴퓨터 네트워크 기술입니다. 리소스 사용량을 최적화하고, 처리량을 최대화하고, 응답 시간을 최소화하고, 과부하를 방지합니다.
단일 구성 요소 대신 부하 분산 기능이 있는 여러 서버 구성 요소를 사용하면 중복성을 통해 안정성을 높일 수 있습니다. 로드 밸런싱 서비스는 일반적으로 특수 소프트웨어 및 하드웨어에 의해 수행됩니다.
로드 밸런싱의 가장 중요한 응용 프로그램 중 하나는 여러 서버를 사용하여 단일 서비스를 제공하는 것입니다. 이 솔루션을 서버 팜이라고도 합니다. 일반적으로 로드 밸런싱은 웹사이트, 대규모 인터넷 중계 채팅 네트워크, 트래픽이 많은 파일 다운로드 웹사이트, nntp(네트워크 뉴스 전송 프로토콜) 서비스 및 DNS 서비스에서 주로 사용됩니다. 이제 로드 밸런서는 데이터베이스 로드 밸런서라고 불리는 데이터베이스 서비스도 지원하기 시작합니다.
인터넷 서비스의 경우 로드 밸런서는 일반적으로 소프트웨어 프로그램입니다. 이 프로그램은 인터넷 사용자가 이 포트를 통해 서비스에 액세스할 수 있으며 로드 밸런서인 소프트웨어는 사용자의 요청을 백엔드 인트라넷에 전달합니다. 인트라넷 서버는 요청된 응답을 로드 밸런서에 반환하고 로드 밸런서는 그 응답을 사용자에게 보냅니다. 이는 인터넷 사용자에게 인트라넷 구조를 숨기고 사용자가 백엔드(인트라넷) 서버에 직접 접근하는 것을 방지하여 서버가 더욱 안전해지며 핵심 네트워크 스택과 다른 포트에서 실행되는 서비스에 대한 공격을 방지합니다.
모든 백엔드 서버가 실패할 경우 일부 로드 밸런서는 이러한 상황을 처리하기 위한 몇 가지 특별한 기능을 제공합니다. 예를 들어 백업 로드 밸런서로 요청 전달, 서비스 중단에 대한 메시지 표시 등이 있습니다. 로드 밸런서를 사용하면 IT 팀이 내결함성을 크게 높일 수 있습니다. 애플리케이션 트래픽의 증가 또는 감소를 처리할 수 있는 대용량 용량을 자동으로 제공합니다.
0. 조기 준비
데비안 환경을 사용하세요. nginx(기본 설치), 웹 프로젝트 설치, tomcat 설치(기본 설치) 등을 설치합니다.
1. nginx.conf 구성 파일
# 定义nginx运行的用户 和 用户组 如果对应服务器暴露在外面的话建议使用权限较小的用户 防止被入侵
# user www www;
#nginx进程数, 建议设置为等于cpu总核心数
worker_processes 8;
#开启全局错误日志类型
error_log /var/log/nginx/error.log info;
#进程文件
pid /var/run/nginx.pid;
#一个nginx进程打开的最多文件描述数目 建议与ulimit -n一致
#如果面对高并发时 注意修改该值 ulimit -n 还有部分系统参数 而并非这个单独确定
worker_rlimit_nofile 65535;
events{
#使用epoll模型提高性能
use epoll;
#单个进程最大连接数
worker_connections 65535;
}
http{
#扩展名与文件类型映射表
include mime.types;
#默认类型
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
#日志
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
#gzip 压缩传输
gzip on;
gzip_min_length 1k; #最小1k
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;
#负载均衡组
#静态服务器组
upstream static.zh-jieli.com {
server 127.0.0.1:808 weight=1;
}
#动态服务器组
upstream zh-jieli.com {
server 127.0.0.1:8080;
#server 192.168.8.203:8080;
}
#配置代理参数
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
#缓存配置
proxy_cache_key '$host:$server_port$request_uri';
proxy_temp_file_write_size 64k;
proxy_temp_path /dev/shm/jielierp/proxy_temp_path;
proxy_cache_path /dev/shm/jielierp/proxy_cache_path levels=1:2 keys_zone=cache_one:200m inactive=5d max_size=1g;
proxy_ignore_headers x-accel-expires expires cache-control set-cookie;
server{
listen 80;
server_name erp.zh-jieli.com;
location / {
index index; #默认主页为 /index
#proxy_pass http://jieli;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_cache cache_one;
proxy_cache_valid 200 304 302 5d;
proxy_cache_valid any 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header x-cache '$upstream_cache_status from $host';
proxy_pass http:
//static.zh-jieli.com;
#所有静态文件直接读取硬盘
# root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
#其他页面反向代理到tomcat容器
location ~ .*$ {
index index;
proxy_pass http:
//zh-jieli.com;
}
}
server{
listen 808;
server_name static;
location / {
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
#所有静态文件直接读取硬盘
root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
}
}기본적으로 로드를 달성하도록 이 파일을 구성합니다. 그러나 내부의 다양한 관계를 이해하는 것은 더 어렵습니다.
2. 기본 설명
이제 Tomcat이 배포된 컴퓨터 192.168.8.203이 있고 포트 8080에 j2ee 서비스가 있고 브라우저를 통해 정상적으로 웹을 탐색할 수 있다고 가정합니다. 이제 문제가 있습니다. Tomcat은 상대적으로 포괄적인 웹 컨테이너입니다. 정적 웹 페이지 처리는 상대적으로 리소스 집약적이어야 하며, 특히 정적 페이지는 매번 디스크에서 읽어야 합니다. 이는 Tomcat 리소스를 소비하고 해당 동적 페이지의 구문 분석 성능에 영향을 미칠 수 있습니다. 소프트웨어는 한 가지 작업만 수행한다는 Linux 철학을 고수합니다. Tomcat은 jsp 동적 페이지만 처리해야 합니다. 여기서는 역방향 프록시에 대해 이전에 배운 nginx를 사용합니다. 첫 번째 단계는 동적 웹 페이지와 정적 웹 페이지를 분리하는 프록시 역할을 하는 것입니다. 이것은 매우 간단합니다.
worker_processes 8;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events{
use epoll;
worker_connections 65535;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
server{
listen 80;
server_name xxx.com;
location / {
index index;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_pass http:
//192.168.8.203:8080;
expires 30d;
}
location ~ .*$ {
index index;
proxy_pass http:
//192.168.8.203:8080;
}
}
}
worker_processes 8;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events{
use epoll;
worker_connections 65535;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
server{
listen 80;
server_name xxx.com;
location / {
index index;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_pass http:
//192.168.8.203:8080;
expires 30d;
}
location ~ .*$ {
index index;
proxy_pass http:
//192.168.8.203:8080;
}
}
}nginx 구성 파일 /etc/nginx/nginx.conf를 수정하세요. 기본적으로 구성 파일이 있습니다. 사실 대부분 비슷하고, 핵심은 서버 세그먼트의 설정입니다. 여기서는 위와 같이 서버 세그먼트를 설정하고 다른 세그먼트만 복사합니다. 서버 섹션의 설명은 다음과 같습니다. Line 35는 로컬 시스템의 포트 80을 수신합니다. 37-39행은 기본 홈페이지를 나타냅니다. 여기서 기본 홈페이지는 내 프로젝트의 색인에 해당하는 index.jsp입니다. 필요에 따라
index index.jsp index.html index.htm index.php로 변경 가능합니다
자세한 내용은 다른 글을 참고해주세요. 핵심 라인 40, 이것은 정기 매칭이며 인터넷에 많은 소개가 있습니다. 이는 내 프로젝트에 사용된 모든 정적 웹 페이지 접미사와 일치합니다. 41번째 줄은 프록시 주소입니다. 여기서는 내 웹 애플리케이션에 프록시를 적용합니다. 30일 캐시 만료는 30일입니다. 여기서 캐시는 프런트 엔드 페이지에 해당하며 44행의 정규식은 접미사가 없는 페이지와 일치합니다. 내 프로젝트의 JSP 페이지에는 접미사가 없습니다. 이는 필요에 따라 수정할 수 있습니다. 또한 192.168.8.203:8080으로 프록시합니다. 이 시점에서 당신은 이렇게 물을 수도 있습니다. 젠장, 이게 무슨 의미가 있는 걸까요? 물론 이것은 더 이상 사실이 아닙니다. 정적 및 동적 분리를 간단히 구현하기 위해 41행을
root /var/lib/tomcat7/webapps/jielierp/web-inf
server{
listen 808;
server_name static;
location / {
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
#所有静态文件直接读取硬盘
root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
} 이번에는 포트 808을 수신한 다음 위의 코드 라인 41을 Proxy_pass http://192.168.8.203:808로 수정합니다. 이 시점에서 동적과 정적의 분리가 이루어집니다. 서버가 여러 개인 경우 해당 IP를 수정하면 됩니다. 연결이 되지 않는 것으로 확인되면 방화벽, 권한, 기타 외부 문제를 확인해야 합니다.
이번에는 포트 808을 수신한 다음 위의 코드 라인 41을 Proxy_pass http://192.168.8.203:808로 수정합니다. 이 시점에서 동적과 정적의 분리가 이루어집니다. 서버가 여러 개인 경우 해당 IP를 수정하면 됩니다. 연결이 되지 않는 것으로 확인되면 방화벽, 권한, 기타 외부 문제를 확인해야 합니다. 如果单纯这样的话,我们会发现页面直接传输过于占用带宽。对应web的优化,这里想到的是通过对页面进行gzip压缩,然后传到用户那里,再解压,这样可以有效的减少带宽。这里就会用到nginx 的gzip模块了。默认的nginx是集成有gzip模块的。只需在http段增加下面配置即可。
gzip on; gzip_min_length 1k; #最小1k gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain application/x-javascript text/css application/xml application/javascript; gzip_vary on;
给个首页看看效果

不要在意请求数不一样,那两个请求是谷歌插件来的。不用觉得我在骗你。
作为假使有很多人访问的网站来说,缓存肯定是很重要的东西了。一开始是想通过插件,让nginx和redis进行合成,然后nginx使用redis来缓存的,但是发现配置起来很麻烦,还要自己下载插件,重新编译nginx,比较麻烦,所以这里觉得用nginx自带的缓存也是不错的选择。虽然效率比不上redis,但是有还是比没有好。nginx默认的缓存是磁盘文件系统的缓存,而不是像redis那样的内存级别的缓存。一开始我以为nginx就只有这样。后来查了写资料,才知道是我太天真了,对linux不是很了解导致的。linux的一切皆文件。原来我们可以把文件缓存到内存对应的linux文件系统中。我说的可能比较难以理解,请自行搜索/dev/shm 这个文件目录。我们把文件缓存到这个文件目录里,其实就相当与内存的缓存了。只不过还是靠文件系统管理。所以比不上自定义格式的redis那样的内存缓存。
在http段进行基本配置
#缓存配置
proxy_cache_key '$host:$server_port$request_uri';
proxy_temp_file_write_size 64k;
proxy_temp_path /dev/shm/jielierp/proxy_temp_path;
proxy_cache_path /dev/shm/jielierp/proxy_cache_path levels=1:2 keys_zone=cache_one:200m inactive=5d max_size=1g;
proxy_ignore_headers x-accel-expires expires cache-control set-cookie;
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_cache cache_one;
proxy_cache_valid 200 304 302 5d;
proxy_cache_valid any 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header x-cache '$upstream_cache_status from $host';
proxy_pass http:
//192.168.8.203:808;
expires 30d; #缓存30天
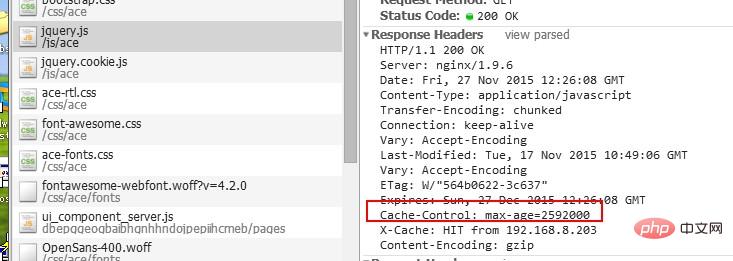
}经过这两个的配置就基本能实现了,这里说几个注意项,也是困扰我很久的问题。上面第一段代码第6行,proxy_ignore_headers 如果web项目中的html的head头里面指定
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
这些不缓存的话,就要加上proxy_ignore_headers的配置项了。还有一点就是/dev/shm下面的文件系统权限默认只给root用户,所以要chmod 777 -r /dev/shm 这样不是很安全的做法,如果实际上线可以给定某个用户组,关于用户组的设置是配置的第一行
user www www;
上面第二段代码的第6行是增加一个header字段方便查看是否击中缓存。
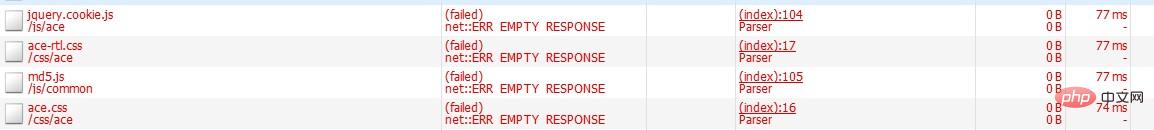
我们rm -rf /dev/shm/jielierp/proxy_* 下面的所有文件(注意这里如果是进行多次测试的话要nginx -s reload 重新读取配置或重启服务,因为你rm -rf只是删除了缓存文件,但是缓存的结构信息还在nginx进程里面,结构还在,如果不重启的话,是会出现访问不到的)

所以要记得重启哦。下面是运行效果
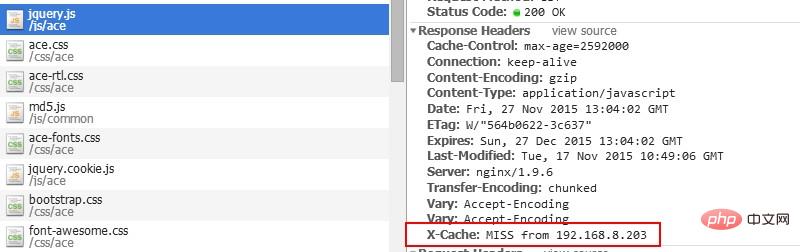
第一次访问

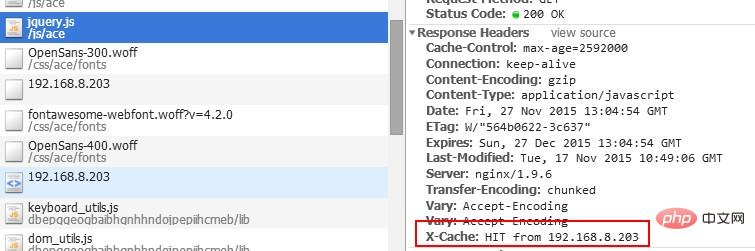
第二次访问,在浏览器中ctrl+shift+r 强制刷新

到这里就可以看到效果了。我们查看一下/dev/shm这个里面

到这里已经快结束了。最后也是比较关键的一个技术点,就是集群,集群,集群。这个就要用到upstream了,看到最开头的配置文件了吗,就是那个
#负载均衡组
#静态服务器组
upstream static {
server 127.0.0.1:808 weight=1;
server 192.168.8.203:808 weight=1;
}
#动态服务器组
upstream dynamic {
server 127.0.0.1:8080;
#server 192.168.8.203:8080;
}上面那个就是集群组了。upstream是关键字,static 和 dynamic是两个服务器集群组的名称。以第一个为例,server 127.0.0.1:808 是服务器地址,后面的weight=1 是权重。有多个就写多个。亲测试过,集群中的一个坏了,不影响系统运行。至于更多的轮询规则,可以参考网上更多的资料。这里不多说。至于怎么使用呢? proxy_pass http://192.168.8.203:808 改为 proxy_pass http://static; 这样即可实现均衡。
到这里就结束了。把上面各个部分根据自己需求配置起来就可以实现单机房负载均衡了。 上面这种做法有一个缺点就是在前面的那一台nginx如果当机,后面所以机器就失去了被访问的能力了,所以需要在前面实现多个nginx多机房的负载。关于这个就是另外一个话题了。目前还没有研究。以后有机会再说了。
上面动态服务器组如果是那种需要保存用户状态的话,会有问题,就是session问题,比如我在server1进行登录后,下一次动态服务器组进行轮询后可能分配到server2,就会造成要重新登录。治标的办法是,配置轮询规则,根据用户请求的ip进行hash,然后分配对应的服务器。具体配置如下:
upstream dynamic{
ip_hash;
server 127.0.0.1:8080;
server 192.168.0.203:8080;
}这样就可以实现一个用户对应一个服务器节点。这样就不会有重复登录的问题。另一种治本的办法是,利用缓存系统进行session的统一存储管理。
위 내용은 Debian에서 로드 밸런싱을 달성하기 위해 Nginx 및 Tomcat 서버를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker에서 컨테이너 만들기 : 1. 이미지를 당기기 : Docker Pull [Mirror Name] 2. 컨테이너 만들기 : Docker Run [옵션] [미러 이름] [명령] 3. 컨테이너 시작 : Docker Start [컨테이너 이름]
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 서버가 매달려있는 경우해야 할 일
Apr 14, 2025 am 11:42 AM
nginx 서버가 매달려있는 경우해야 할 일
Apr 14, 2025 am 11:42 AM
Nginx 서버가 다운되면 다음 문제 해결 단계를 수행 할 수 있습니다. Nginx 프로세스가 실행 중인지 확인하십시오. 오류 메시지의 오류 로그를 봅니다. nginx 구성의 구문을 확인하십시오. Nginx에 파일에 액세스하는 데 필요한 권한이 있는지 확인하십시오. 파일 디스크립터를 확인하여 열린 제한을 확인하십시오. Nginx가 올바른 포트에서 듣고 있는지 확인하십시오. Nginx 트래픽을 허용하기 위해 방화벽 규칙을 추가하십시오. 백엔드 서버 가용성을 포함한 리버스 프록시 설정을 확인하십시오. 추가 지원은 기술 지원에 문의하십시오.






