nginx 인터페이스 서비스 리버스 프록시 기본 구성
server {
listen 8443; # 监听的端口号
server_name a.test.com; # 服务器名称
client_max_body_size 100m; # 定义读取客户端请求头的超时时间
ssl on;
ssl_certificate test.pem;
ssl_certificate_key test.key;
ssl_session_timeout 5m;
ssl_protocols sslv3 tlsv1.2;
ssl_ciphers ecdhe-rsa-aes256-sha384:aes256-sha256:rc4:high:!md5:!anull:!enull:!null:!dh:!edh:!aesgcm;
ssl_prefer_server_ciphers on;
location / {
root /test-static-app; # 静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式
}
}기본 구성은 페이지와 정적 서버의 기본 기능을 구현하며, vue의 히스토리 모드 사용 시 경로 확인을 구현할 수 있습니다. 또한 인터페이스 서버에 대한 통합 전달을 달성하려면 백엔드 개발자와 함께 인터페이스 이름의 접두사를 지정해야 합니다. 예를 들어, 이때 모든 인터페이스의 상대 경로는 api로 시작됩니다. 다음 구성(이전 위치와 동일),
...
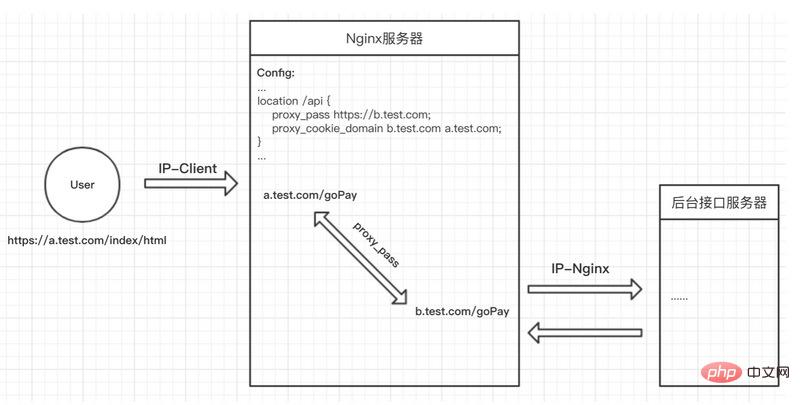
location /api {
proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie
}
...는 주로 Proxy_pass를 사용하여 a.test.com의 /api/x 인터페이스를 b.test.com으로 전달합니다. 프로세스는 대략 다음과 같습니다.
쿠키의 주요 상호 작용은 Proxy_cookie_domain입니다. 위의proxy_cookie_domain b.test.com a.test.com;
 단락은 a.test.com과 b.test.com 도메인 이름 간의 쿠키 전송 및 쓰기 저장을 실현합니다.
단락은 a.test.com과 b.test.com 도메인 이름 간의 쿠키 전송 및 쓰기 저장을 실현합니다. 노드를 사용하여 시뮬레이션하면 대략 다음과 같습니다
module.exports = (router) => {
router.get('/api/index/getcmsinfo', async function (ctx, next) {
// 接口转发
let result = await superagent.post('https://b.test.com/api/card/home').set(browsermsg)
// 获取返回的set-cookie,并设置header
let setcookie = result.headers['set-cookie']
if (setcookie) {
ctx.response.header['set-cookie'] = setcookie
}
// 返回
ctx.response.body={
success: true,
result: result.body
}
})
}결론적으로 nginx 리버스 프록시의 본질은 사실 인터페이스 서비스의 전달과 헤더 처리에 있습니다. .
일반적인 오해1. 쓸데없는 아카헤더?
add_header 'access-control-allow-origin' '*'; add_header 'access-control-allow-credentials' "true"; add_header access-control-allow-headers x-requested-with;
...
location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
}
...위 내용은 Nginx 리버스 프록시 크로스 도메인 기본 구성 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!