nginx JavaScript 기능 nginScript 예제 분석
nginx는 주로 다음을 수행할 수 있습니다.
1. tcp의 7번째 계층에서 작업하며 http 프로토콜의 모든 내용을 분석하고 처리할 수 있습니다.
2. lua, perl, javascript 동적 언어 지원
nginscript에 대해 이야기해 보겠습니다
1. nginscript는 javascript/ecmascript의 하위 집합입니다. 이는 JavaScript 언어의 기능 대부분을 구현하고 ECMAScript 표준을 완전히 준수하지 않으며 JavaScript의 더 어려운 부분을 포기합니다. 2. nginscript는 v8 엔진을 통해 구현되지 않습니다. 대신, 더 작고 에너지 소비가 적으며 nginx 애플리케이션 시나리오에 더 적합한 작은 가상 머신(vm)을 통해 구현됩니다. nginx는 자체 어휘 분석 세트를 구현한다는 것을 이해할 수 있습니다. 3. nginscript는 nginx 구성 파일에서 실행됩니다. 예: nginx.conf 파일에 있습니다. 따라서 nginscript는 기존 구성 파일이 처리할 수 있는 모든 것을 완료하는 동시에 구성 관리를 동적으로 만들 수 있습니다. 이는 nginscript가 등장한 가장 중요한 이유이기도 합니다. 4. nginscript는 nginx 플러그인으로 존재합니다. 플러그인 이름은 njs입니다. 다른 nginx 플러그인과 마찬가지로 설치를 완료하려면 nginx를 다시 컴파일해야 합니다. 5. nginscript는 현재 초기 개발 상태입니다. nginx 팀과 소통하고 이메일을 통해 요구 사항을 전달할 수 있습니다.nginscript 설치 방법
공식 단계를 따르세요:
// 1. 최신 nginx 패키지를 다운로드합니다. 주소는 다음과 같습니다: wget //2. tar -xzvf nginx-1.9를 압축 해제합니다. tar.gz //3. mercurial을 통해 nginscript 모듈을 얻습니다. 여기에 mercurial이 설치되어 있지 않으면 yum install mercurial hg clone//4을 실행해야 합니다. nginx 모듈만 여기에 지정됩니다. 함께 설치하는 것을 잊지 마십시오. nginx를 컴파일하지 않은 경우 일부 종속 모듈에는 yum 설치가 필요합니다. 직접 검색해 보세요. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok 이제 설치가 완료되었으며 플레이를 시작할 수 있습니다.nginscript를 사용하는 구체적인 방법
nginscript를 사용하면 nginx 구성 시스템에 주로 2가지 명령이 추가됩니다. 구체적인 지침은 다음과 같습니다. js_set, 구성 js_run에서 변수 값을 설정하고 구성 규칙을 직접 실행합니다1. 먼저 nginx.conf에서 js_set이 어떻게 실행되는지 살펴보겠습니다.
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
} 
2. js_run
js_run의 실행 규칙은 지정된 위치의 경로와 일치하면 해당 javascript가 실행되어 반환되는 내용을 직접 생성합니다. http through javascript.다음은 구체적인 예입니다.
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}이 결과는 첫 번째 결과와 같습니다. 여기서는 자세히 다루지 않겠습니다. 3 두 명령을 처리하는 것 외에도 중요한 변수 $r
js_set 및 js_run을 통해 http 요청 요청을 완전히 제어할 수 있습니다. 제어 방법은 변수를 사용하는 것입니다. $r. $r에 있는 내용은 다음의 간단한 예를 통해 확인할 수 있습니다.
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
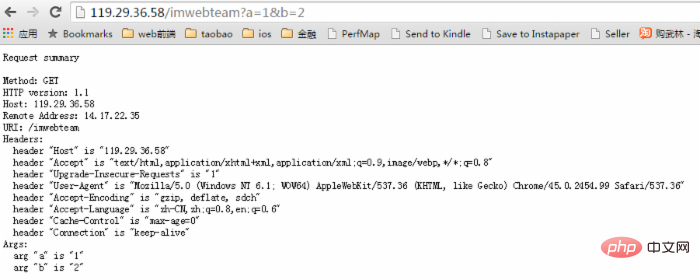
}결과는 그림과 같습니다:

위의 소개 이후, 모든 사람이 nginscript에 대한 기본적인 이해를 갖고 있다고 믿습니다. 그럼 이 신생아에게 어떤 문제가 있는지 살펴보겠습니다.
우선 디버깅 방법이 약해요. 현재로서는 아직은 비교적 원시적이어서 로그 형태로 표시되고 있으며, 오류 로그의 세부사항도 매우 만족스럽지 않습니다.
둘째, 컨트롤이 약해요. 현재 nginscript의 처리 능력은 http 요청 처리 및 응답 반환으로 제한되어 있으며, 동적 사용자 데이터 또는 전달 구성 테이블의 동적 업데이트와 같은 nginx 요청 이외의 일부 콘텐츠를 아직 동적으로 처리할 수 없습니다.마지막으로 전체적인 구현이 약합니다. 전체 구조는 상대적으로 간단합니다. js_run과 js_set의 실행 환경은 일관성이 없습니다. js_set이 ok를 실행하는 코드 세그먼트는 js_run에서 일부 예외를 발생시킵니다.
일반적으로 nginscript는 아직 큰 소망과 전망을 지닌 신생 기업입니다. 다듬고 최적화하는 데 시간이 걸립니다. 또한 모든 사람이 더 많은 의견과 피드백을 제공하고 자신만의 플러그인을 제출하기를 바랍니다. 이를 통해 더 잘 자랄 수 있습니다.
연습 시나리오를 위해
이것은 제가 이전에 Li Xiaotengjun 및 Donald와 논의한 두 가지 주요 시나리오인 reallog 시스템과 nohost2.0 시스템입니다. nginscript는 규칙 응답 측면에서 두 시나리오 모두에 의심할 여지 없이 좋은 소식입니다. 기존 시스템에서 매우 유연한 처리 방법을 가질 수 있습니다. 하지만 사용자 구성의 동적 로딩 측면에서는 여전히 다른 방식으로 구현해야 합니다. 이 부분에서는 먼저 nginx 개발팀에 문제를 제기하여 특정 상황을 확인한 다음 추가로 논의하고 모든 사람과 동기화할 것입니다.
위 내용은 nginx JavaScript 기능 nginScript 예제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
Nginx가 Apache를 실행하려면 다음을 수행해야합니다. 1. Nginx 및 Apache를 설치하십시오. 2. NGINX 에이전트를 구성합니다. 3. nginx와 apache를 시작하십시오. 4. 구성을 테스트하여 도메인 이름에 액세스 한 후 Apache 컨텐츠를 볼 수 있는지 확인하십시오. 또한 포트 번호 매칭, 가상 호스트 구성 및 SSL/TLS 설정과 같은 다른 문제에주의를 기울여야합니다.
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.




