Vite+T를 사용하여 Vue3 컴포넌트 라이브러리를 개발하기 때문에 typescript와 vue3을 동시에 설치해야 합니다. 동시에 프로젝트에서는 Less를 사용하여 컴포넌트 라이브러리 스타일을 관리합니다
pnpm add vue@next typescript less -D -w
pnpm을 사용하여 프로젝트 루트 디렉터리에 -w-w
在根目录执行npx tsc --init,然后就会自动生成 ts 的配置文件tsconfig.json,然后我们对其做一个更换
{
"compilerOptions": {
"baseUrl": ".",
"jsx": "preserve",
"strict": true,
"target": "ES2015",
"module": "ESNext",
"skipLibCheck": true,
"esModuleInterop": true,
"moduleResolution": "Node",
"lib": ["esnext", "dom"]
}
}tsconfig.json暂时先做这样一个配置,后续可能会有一定的调整
因为我们要开发的是一个 Vue3 组件库,肯定需要一个 Vue3 项目来测试我们的组件库,所以这里将自己搭建一个基于 Vite 的 Vue3 项目来对组件进行调试。因此我们在根目录新建一个叫 play 的文件夹然后初始化pnpm init,后续的组件调试就在这个项目下进行。接下来我们就开始搭建一个 Vue3+Vite 的项目
我们需要安装vite和vitejs/plugin-vue插件,@vitejs/plugin-vue插件是为了解析后缀为.vue文件的。在 play 目录下执行
pnpm add vite @vitejs/plugin-vue -D
新建vite.config.ts配置文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [vue()],
});@vitejs/plugin-vue会默认加载 play 下的 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>play</title>
</head>
<body>
<div id="app"></div>
<script src="main.ts" type="module"></script>
</body>
</html>因为 vite 是基于 esmodule 的,所以script标签中需要添加type="module"
新建app.vue文件
<template> <div>启动测试</div> </template>
新建main.ts
import { createApp } from "vue";
import App from "./app.vue";
const app = createApp(App);
app.mount("#app");在package.json配置scripts脚本
{
"name": "play",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.1.1"
}
}因为 play 项目需要测试本地的组件库,所以也需要将 play 和我们的组件库关联在一起。修改一下pnpm-workspace.yaml文件
packages: - "packages/**" - "play"
此时 play 项目便可以安装本地 packages 下的包了
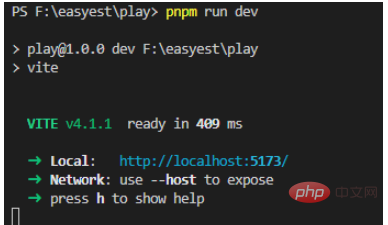
最后执行pnpm run dev,便可启动我们的 play 项目

但是有一个问题就是 ts 无法识别*.vue文件,所以编译器会报红

此时我们需要新建一个声明文件vue-shim.d.ts,让 ts 认识*.vue
npx tsc --init를 실행해야 합니다. ts 구성 파일 가 자동으로 생성된 tsconfig.json이고 이를 대체합니다. declare module '*.vue' {
import type { DefineComponent } from "vue";
const component: DefineComponent<{}, {}, any>
}tsconfig.json 지금은 이러한 구성을 수행하세요. 특정 조정이 있을 수 있습니다. 앞으로🎜pnpm init를 초기화합니다. 후속 구성 요소 디버깅은 이 프로젝트에서 수행됩니다. 다음으로 Vue3+Vite 프로젝트 구축을 시작하겠습니다🎜vite 및 vitejs/plugin-vue 플러그를 설치해야 합니다. -ins,@vitejs/plugin-vue 플러그인은 접미사가 .vue인 파일을 구문 분석하기 위한 것입니다. 재생 디렉터리에서 실행🎜rrreeevite.config.ts 구성 파일 만들기🎜rrreee@vitejs/plugin-vue는 기본적으로 재생 중인 index.html을 로드합니다🎜rrreee🎜vite는 esmodule을 기반으로 하기 때문에 scripttype=을 추가해야 합니다. /code> 태그 "모듈"🎜app.vue 파일🎜rrreeemain .ts🎜rrreeepackage.json에서 scripts 스크립트 구성🎜 rrreee🎜play 프로젝트는 로컬 컴포넌트 라이브러리를 테스트해야 하기 때문에 플레이를 컴포넌트 라이브러리와 연결해야 합니다. pnpm-workspace.yaml 파일을 수정하세요🎜rrreee🎜이제 플레이 프로젝트는 로컬 패키지 아래에 패키지를 설치할 수 있습니다🎜🎜마지막으로 pnpm run dev를 실행하여 플레이 프로젝트를 시작하세요🎜 🎜*.vue 파일을 인식할 수 없는 문제이므로 컴파일러는 빨간색🎜🎜 🎜🎜이번에는 새로운 선언 파일
🎜🎜이번에는 새로운 선언 파일 vue-shim.d.ts를 생성해야 합니다. *.vue 파일을 알아보세요🎜rrreee🎜 이때 오류 메시지는 사라집니다. 🎜위 내용은 Vue3 컴포넌트 라이브러리의 환경을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!