Vue3 프로젝트에서 후크를 사용하는 방법
후크 기능
vue3의 후크 기능은 vue2의 믹스인과 동일합니다. 차이점은 후크가 기능이라는 것입니다.
vue3의 후크 기능은 코드의 재사용성을 향상시키고 다양한 구성 요소에서 사용할 수 있습니다.
hooks 기능은 믹스인과 함께 사용할 수 있지만 권장되지 않습니다.
후크의 기본 사용
우선 후크에 대해서는 신경 쓰지 않습니다. 먼저 페이지의 너비와 높이 값을 가져오는 작은 함수를 작성해 보겠습니다. 다 옛날 배우들이니까 저희도 하나 완성해보겠습니다.
자세히는 하지 않고 그냥 코드를 작성해 봅시다.
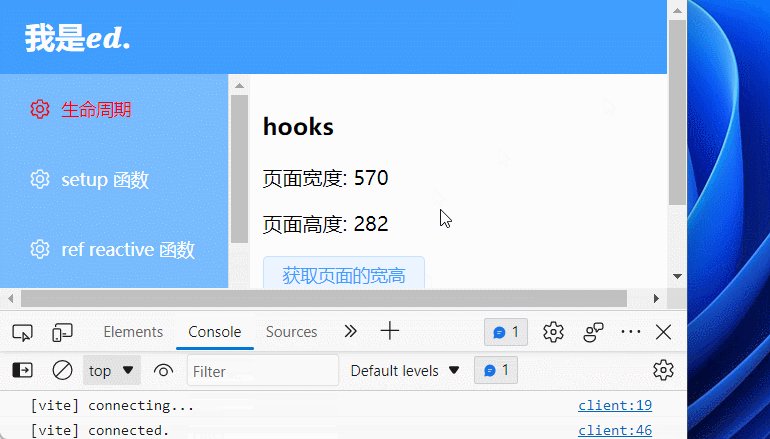
<template>
<h4 id="hooks">hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
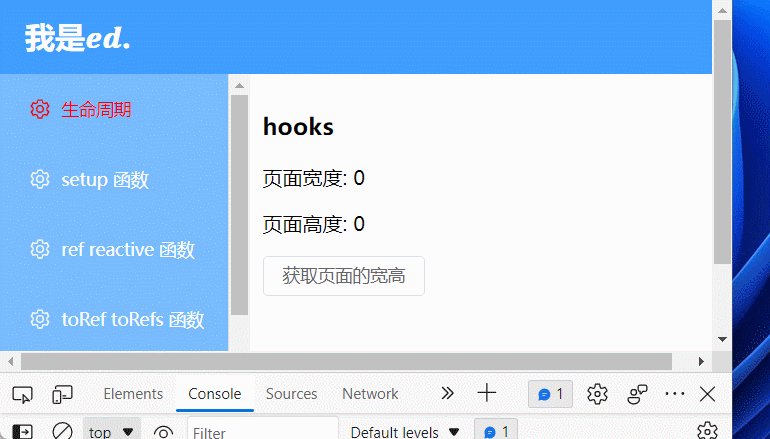
</style>위 코드는 실제로 표시되는 페이지의 길이와 너비를 표시하는 두 개의 레이블이 있고 표시할 최신 길이와 너비를 가져오는 버튼이 있습니다.

이 기능은 원활하게 구현될 수 있습니다. 이 기능을 다른 페이지에 구현해야 하는 경우에도 매우 간단합니다. 구현해야 하는 다른 페이지에 위 코드를 직접 복사하면 됩니다.
그런데
문제를 발견하셨나요? 즉, 필요하면 페이지를 복사하고, 필요하면 페이지를 복사하고, 백 페이지가 있으면 백 번 복사하고, 코드 한두 줄이면 됩니다. 괜찮습니다. 매우 거대한 도구 클래스이므로 이렇게 구현하면 너무 복잡하고 구현하기가 쉽지 않습니다. 그렇다면 이 문제를 어떻게 해결해야 할까요? 아 하하하하, 그렇군요 여러분, 훅입니다.
위의 경우 Hook을 사용하여 간단하게 구현해봤습니다.
먼저 src 폴더 아래에 Hooks 폴더를 생성합니다.

hooks 폴더에 useScreenWh.js file

이라는 파일을 만듭니다. 다음 단계는 매우 간단합니다. 시각적 인터페이스를 이 js 파일에 가져오는 코드를 넣은 다음 다른 사용자에게 내보냅니다. 그 페이지.
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
}그런 다음 후크를 사용해야 하는 파일로 가져와서 사용할 수 있습니다.
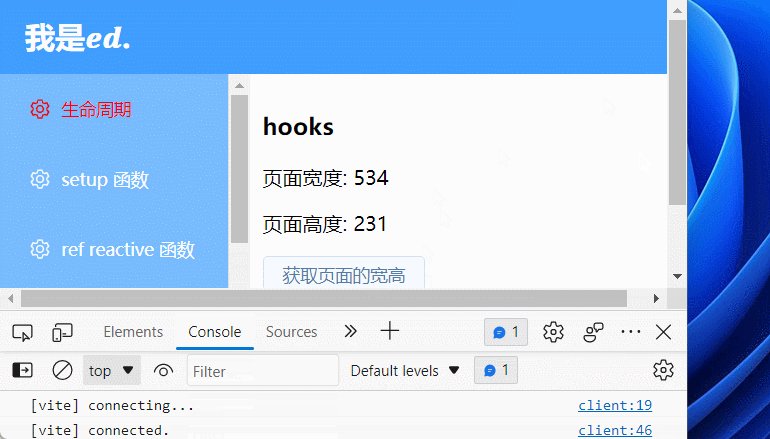
<template>
<h4 id="hooks">hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
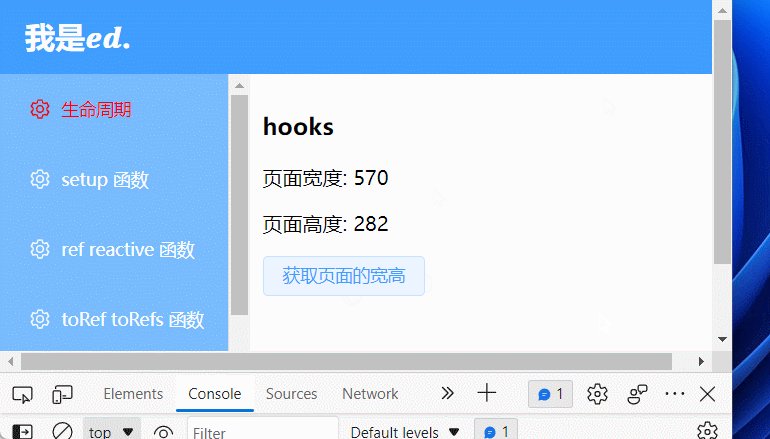
</style>좋아요, 저장하고 효과를 확인해 볼까요?

위 내용은 Vue3 프로젝트에서 후크를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.




