(실습 프로젝트)이 계속 업데이트되고 있습니다.
다음으로 요청 어설션 기능 개발을 준비합니다. 이 기능을 구현하는 데 필요한 요구 사항과 모양에 대해서는 apifox,metersphere 등과 같은 다른 우수한 업계 도구를 참조했습니다.
그래서 저는 가장 일반적으로 사용되는 것인 JSONPath, Response Time, Text를 먼저 개발하기로 결정했고, 그중에서도 JSONPath 가 우선 적용됩니다. JSONPath、响应时间、文本,而这些当中,又以JSONPath为优先。
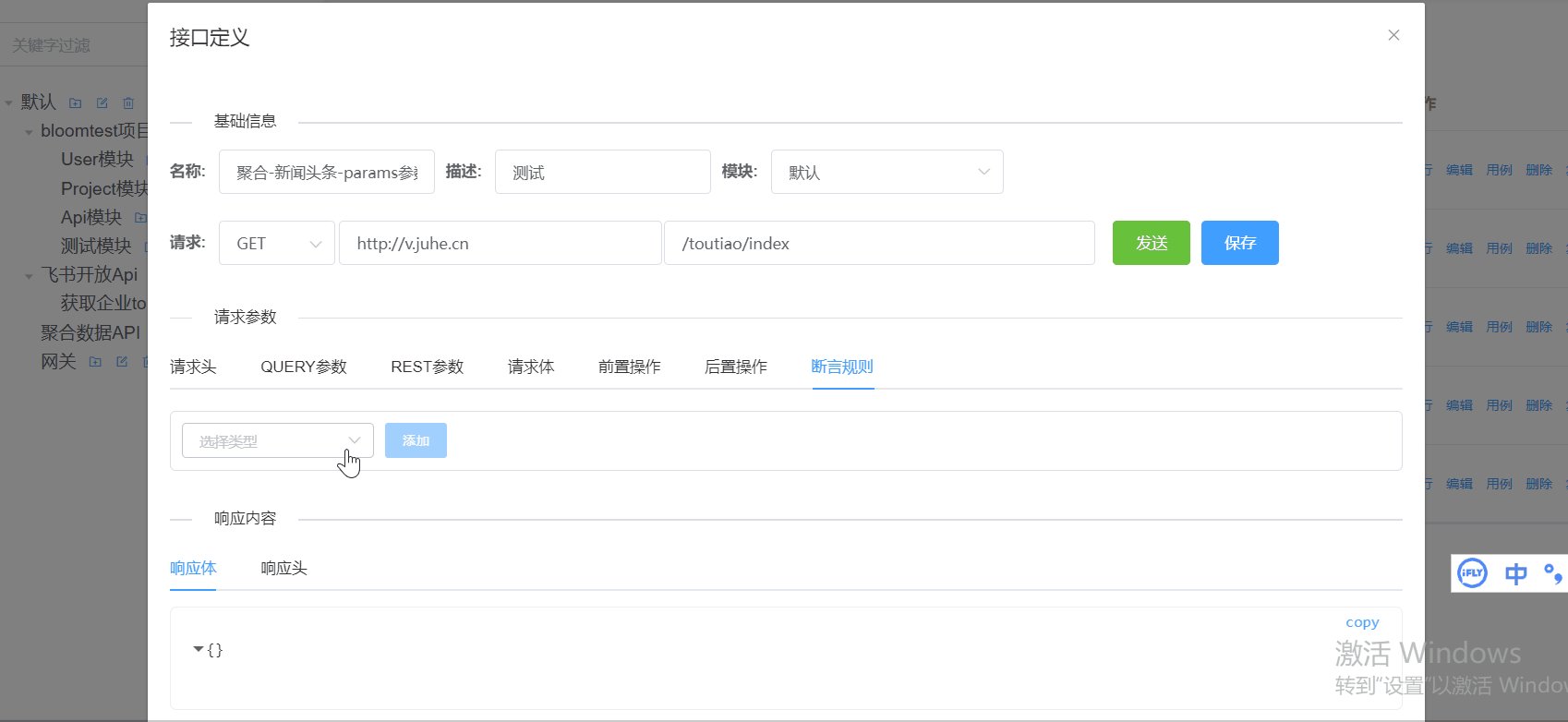
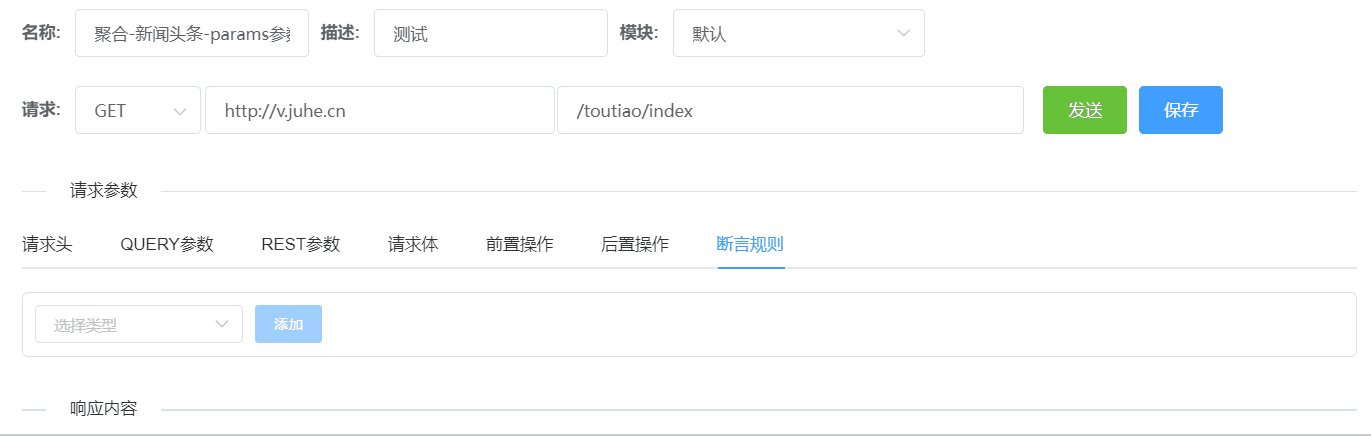
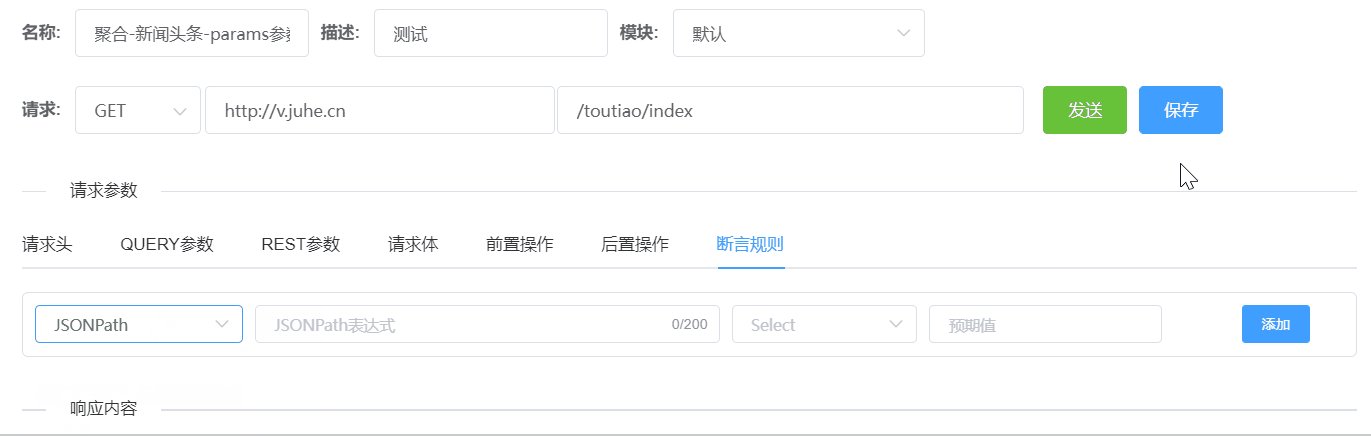
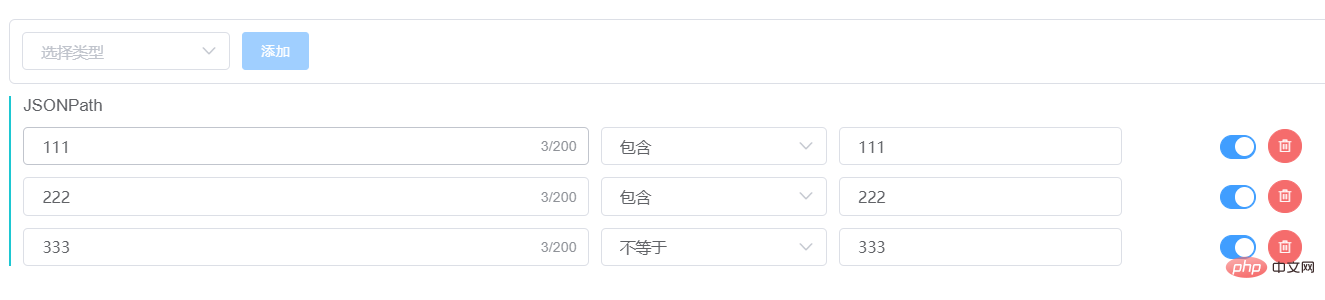
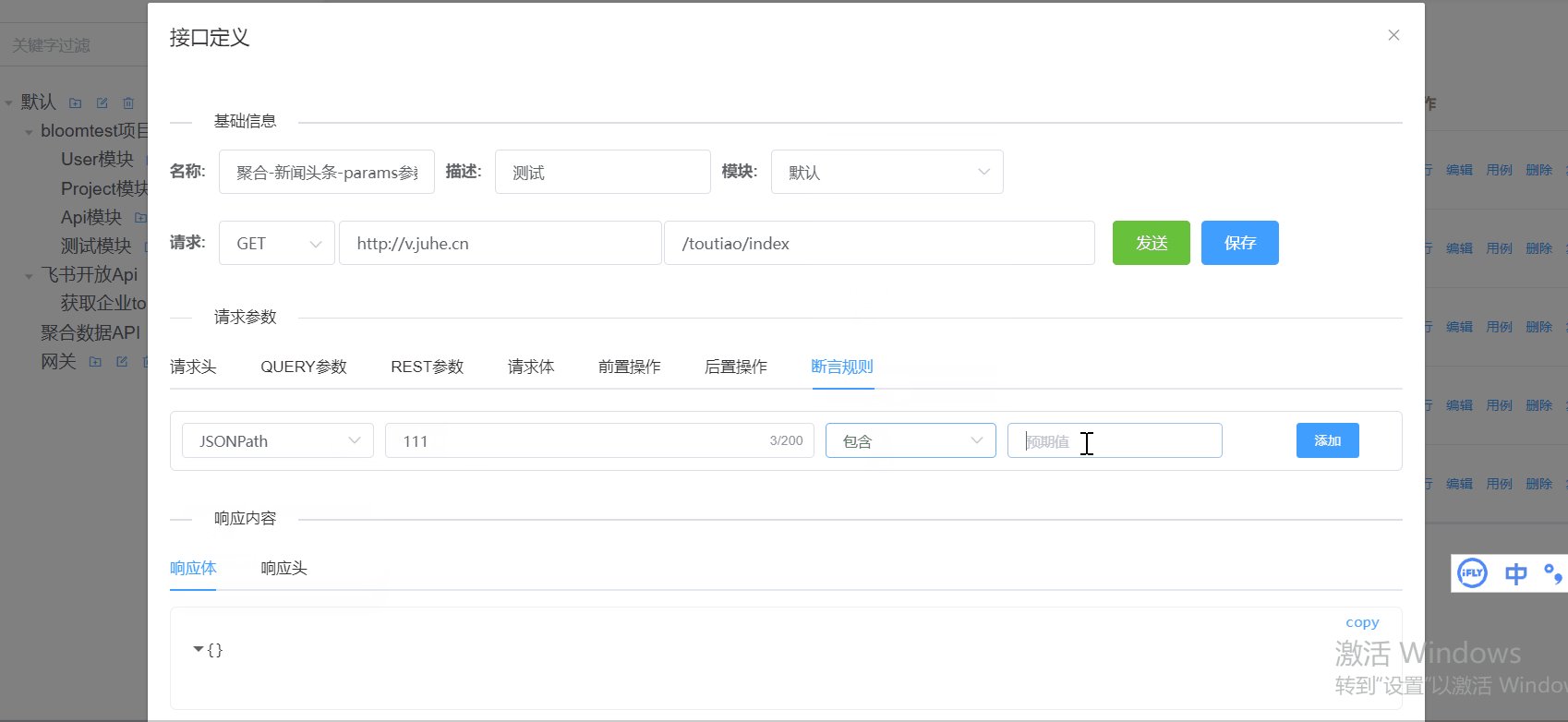
老规矩,还是先看一下这个前端组件效果。

上面功能效果实际上由3个组件一起完成的。

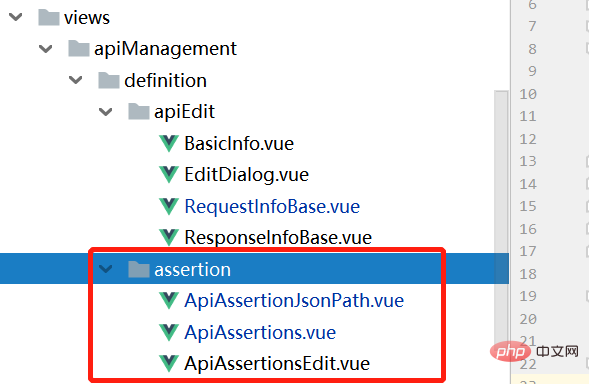
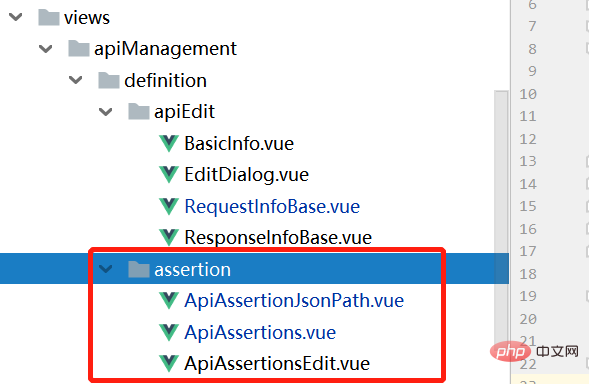
在项目代码中的位置如图。

ApiAssertions:最外层的组件,主要是添加断言的入口,以及集成不同类型断言子组件的地方。
ApiAssertionsEdit:不同的断言组件都需要提供编辑功能,这里也作为集成不同类型断言编辑子组件的地方。
ApiAssertionJsonPath:这个组件就是对于JSONPath类型的断言,最底层的组件了。
这3个组件的包含关系就是:ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath。
由于elementUI里并没有一个现成的方案,所以还是需要利用零散的elementUI组件来组合,就像搭积木一样。
盘点了一下,大概用了如下的elementUI组件,有兴趣的童鞋可以自行针对性的去官网了解学习:
el-select 选择器
el-row、el-col,这是 Layout 布局
el-input,输入框
el-tooltip,tips提示
el-button,按钮
剩下的就是组件开发相关的知识了,在之前的文章中我也有过简单的整理。
这部分大概介绍一下各个组件中的内容和作用。
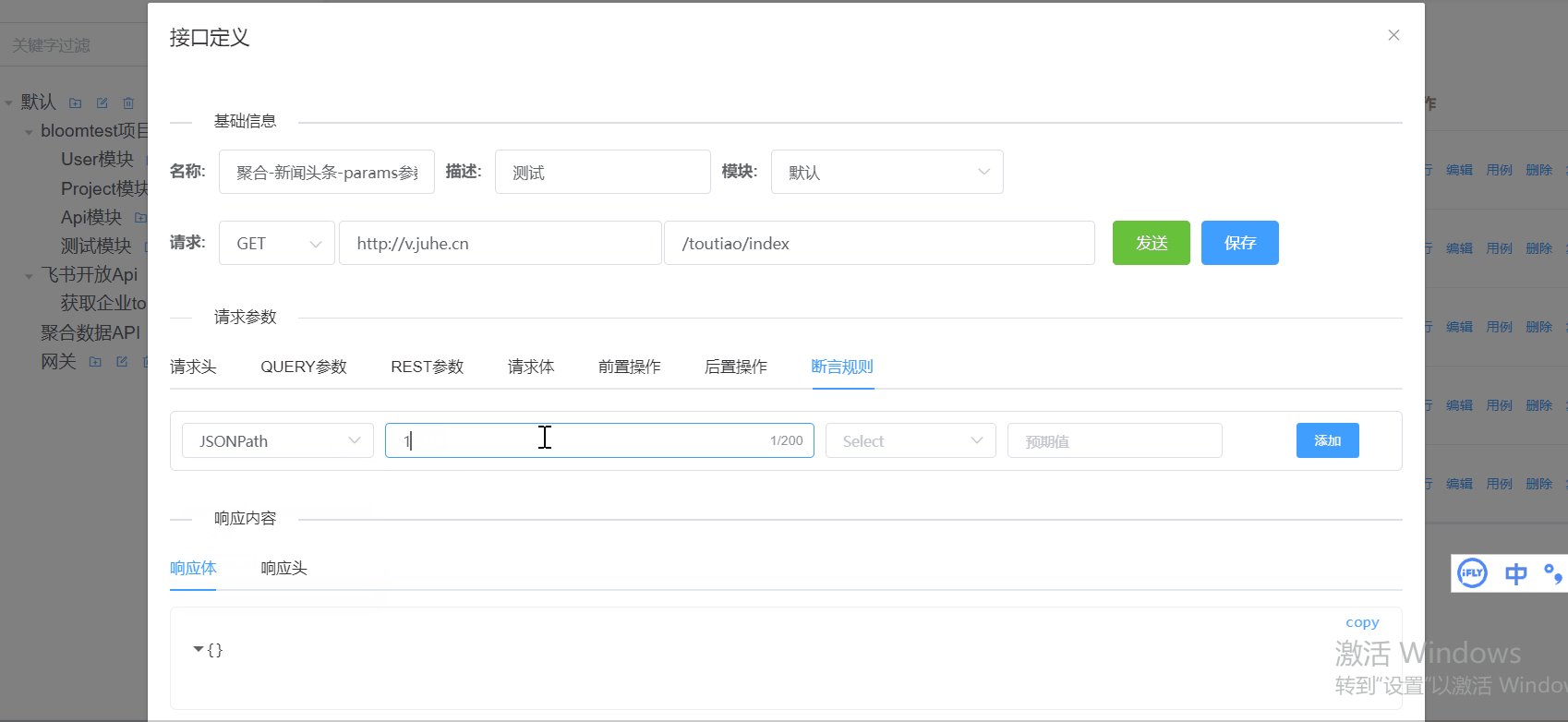
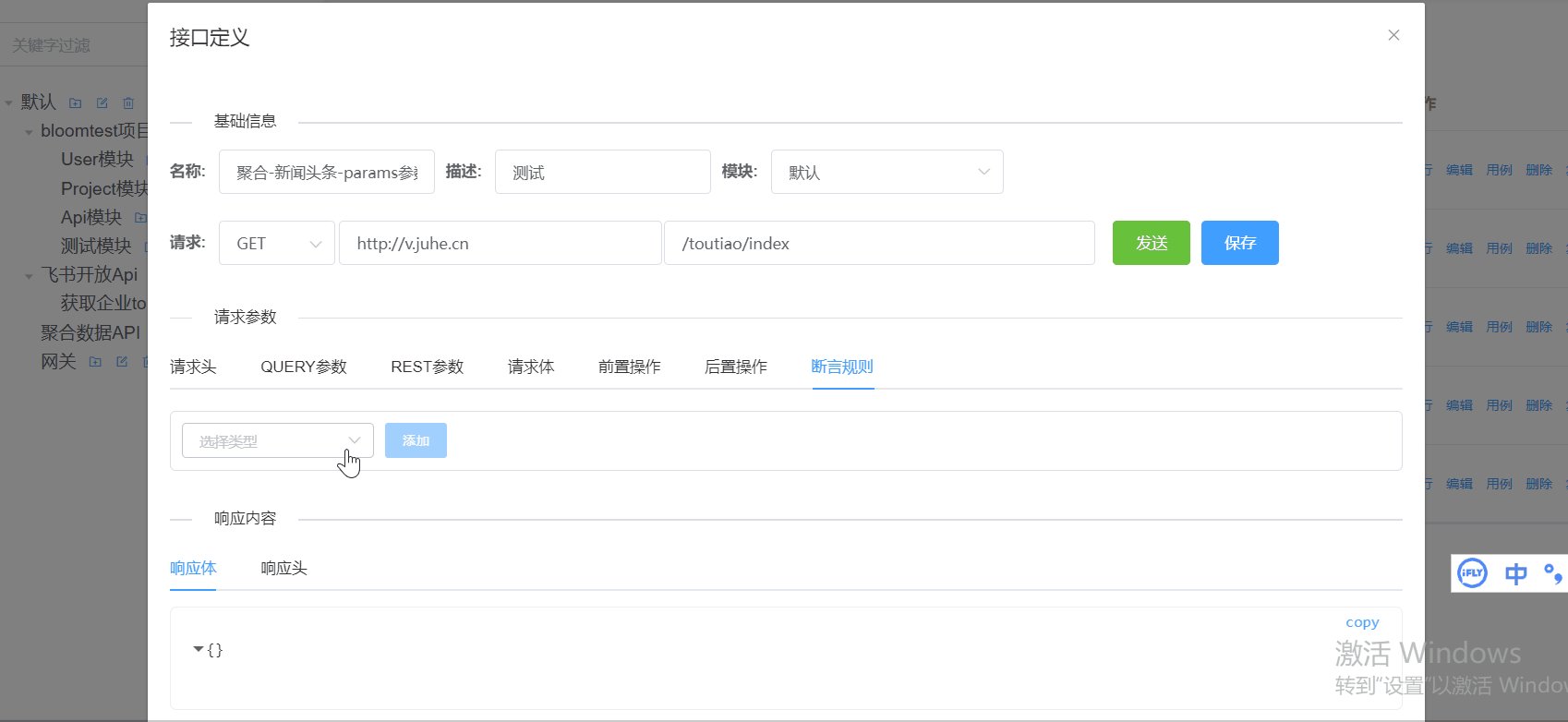
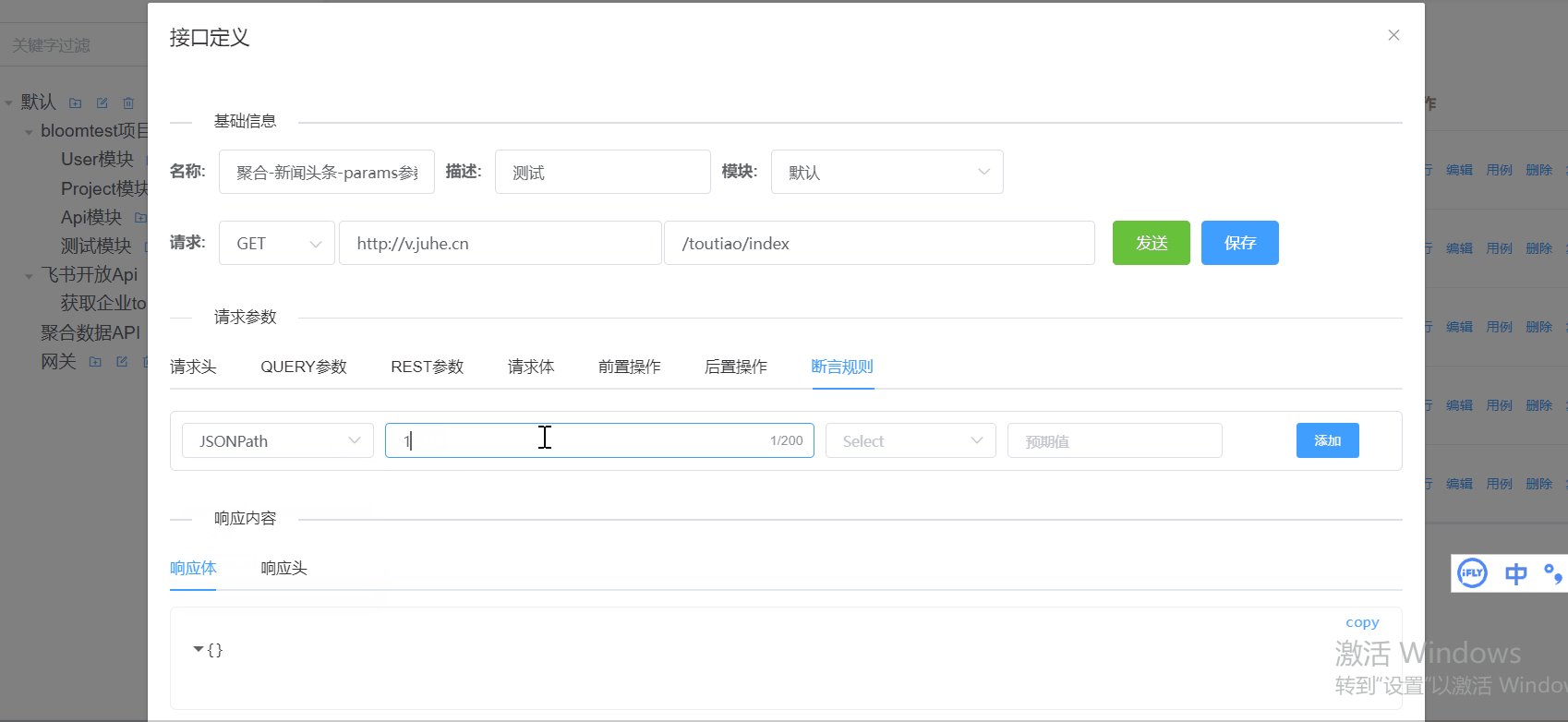
这里的作用就是提供添加断言的入口,这里目前只有JSONPath是真实的,其他2个是假的。

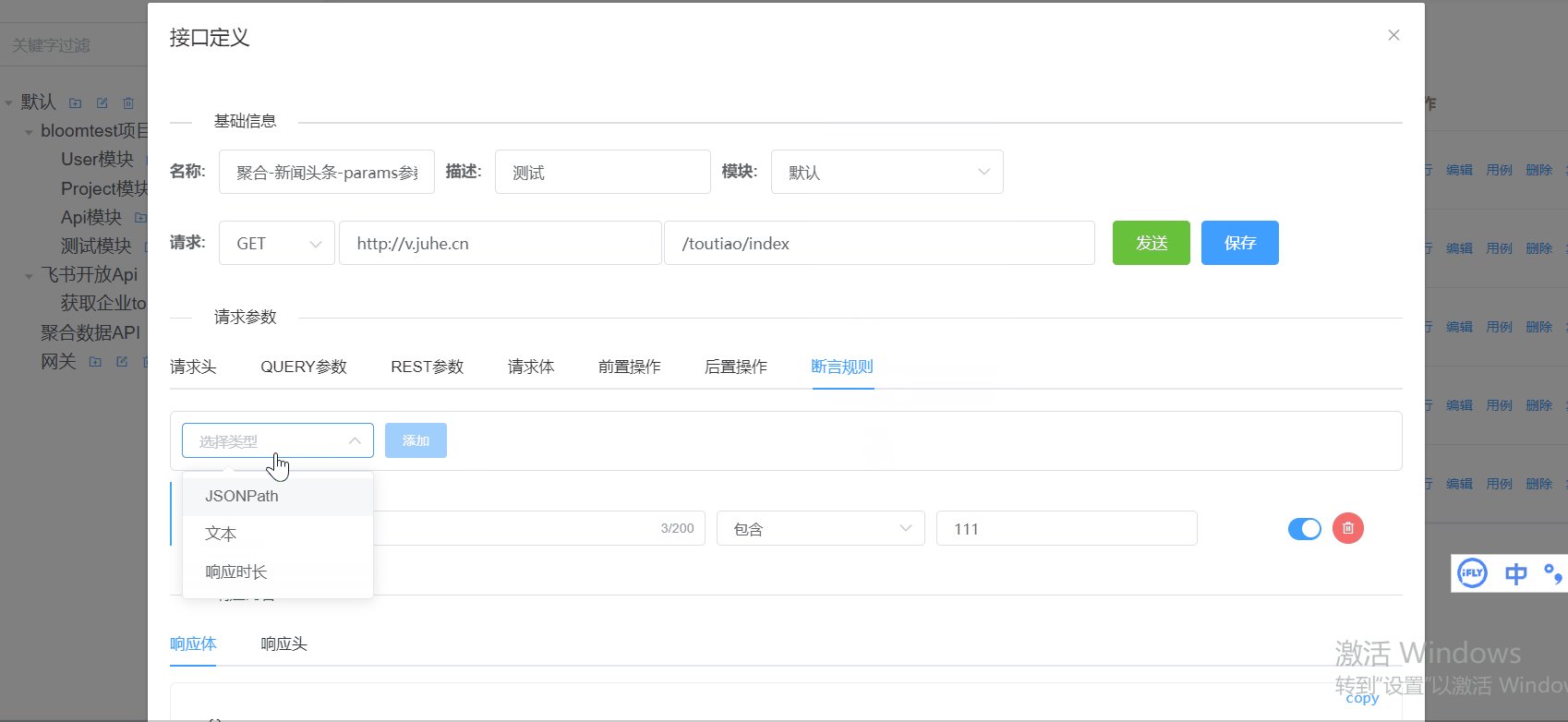
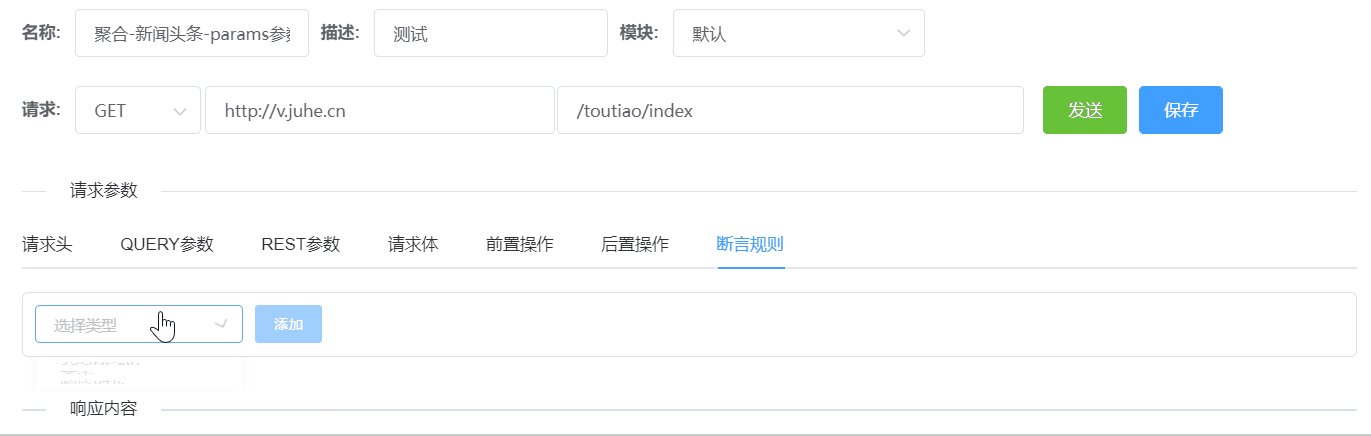
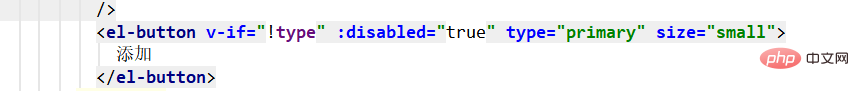
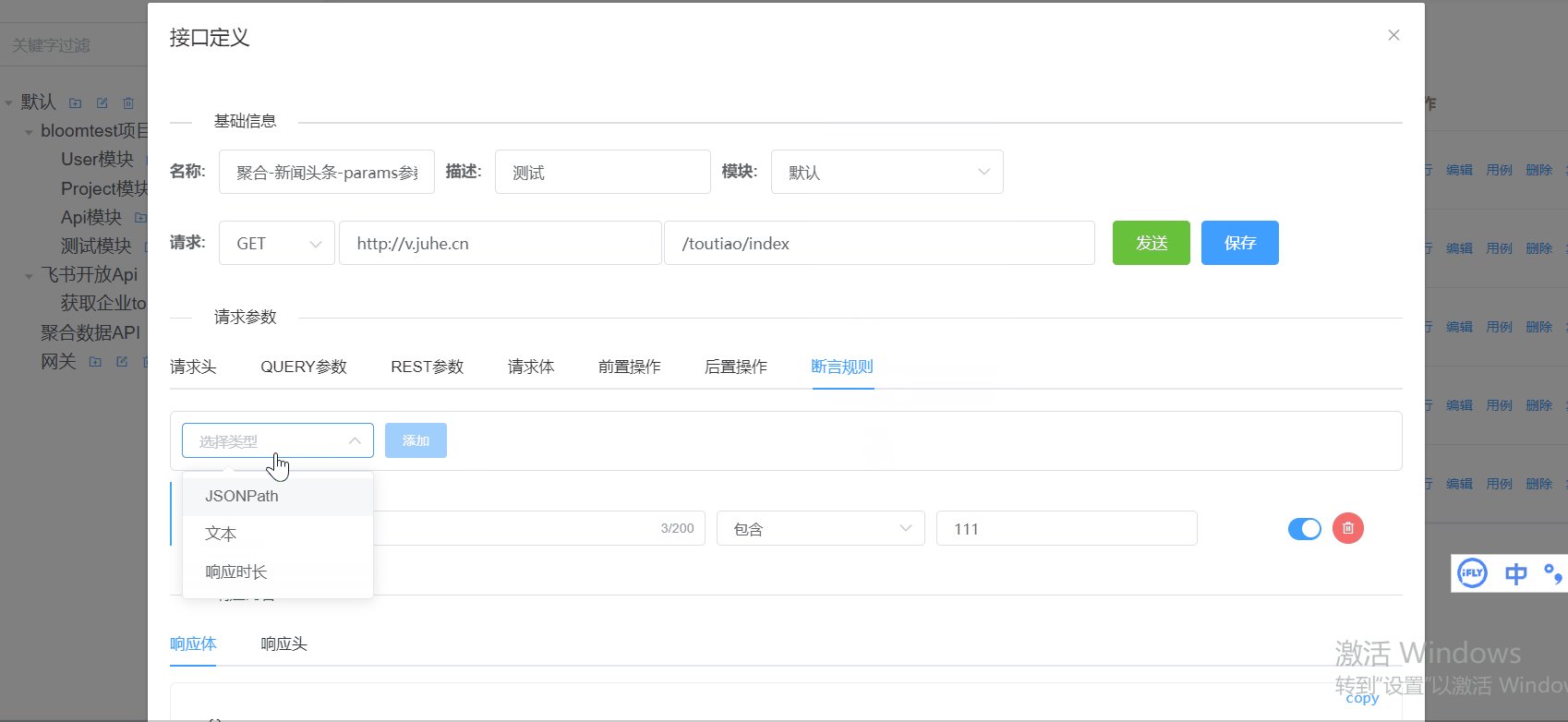
然后添加按钮做了个控制,就是在没选择类型的时候是禁用的不让点击。

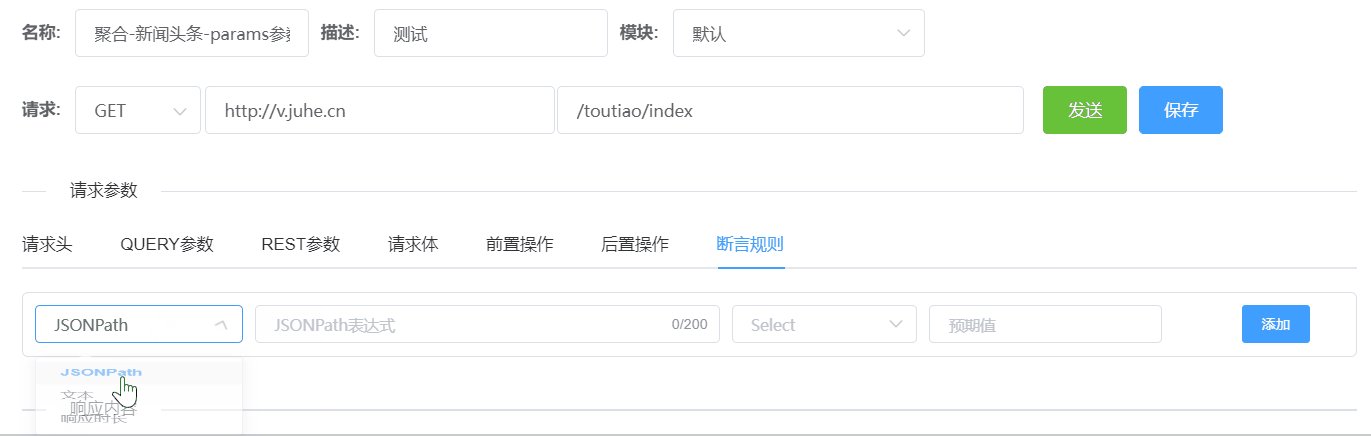
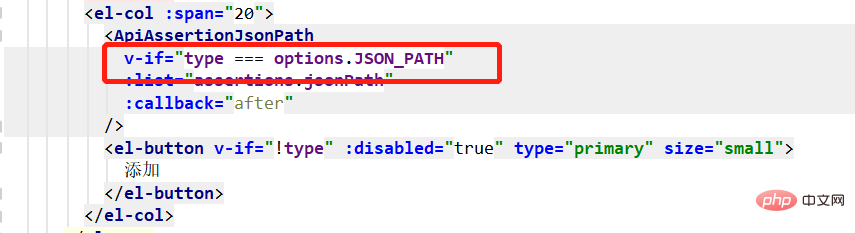
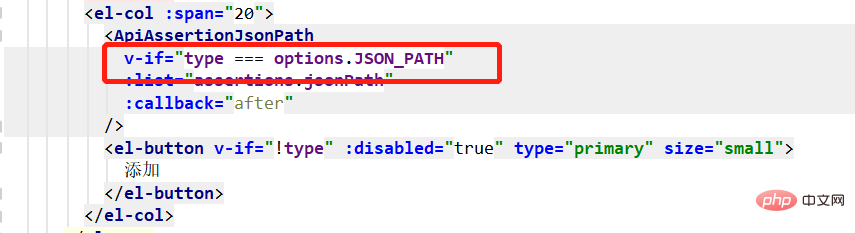
然后这里包含了子组件ApiAssertionJsonPath,这里用了v-if来判断类型,当类型值为JSON_PATH的时候才显示该组件。

关于组件类型,这些都属于常亮,所以为了更规范一些,我把这些值提出去放到了一个单独的ApiTestModel.js文件中:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
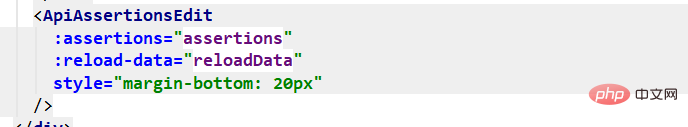
}接着,还有一个编辑组件ApiAssertionsEdit也是它的子组件,因为点击添加之后,要展示出对应JSONPath的列表,而且是可以继续编辑的。

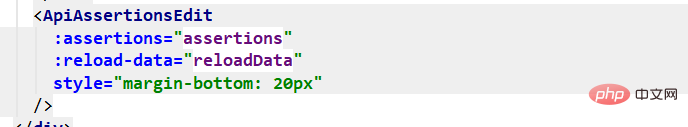
注意到上面2个子组件都绑定了自定义的属性assertions,这个属性就是用来接收外部传进来的参数用的,所以在props中要先定义出来:
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
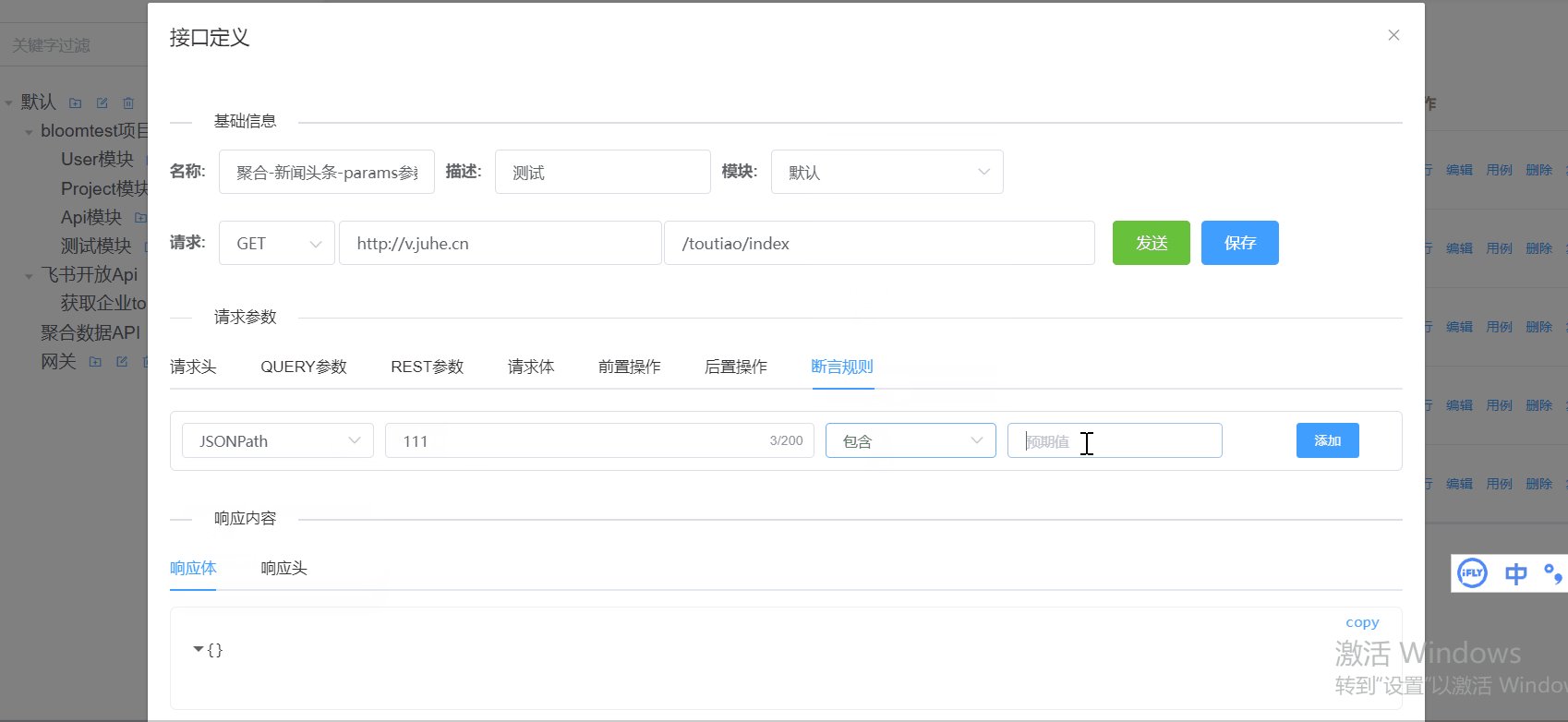
},这个组件就是用于提供添加后的JSONPath的编辑功能,而且能提供断言的列表展示效果。另外还有断言的删除以及禁用等功能。

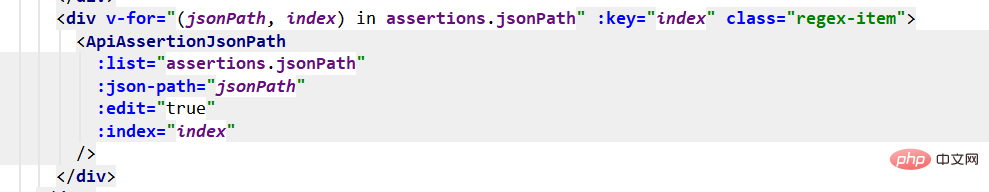
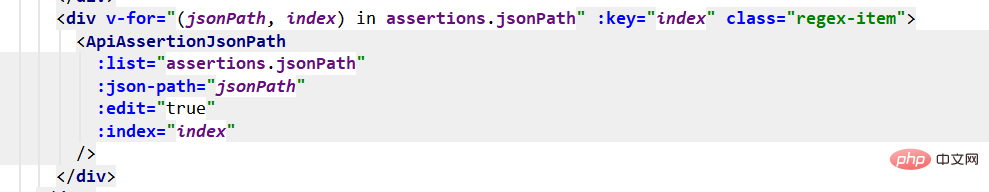
列表展示这里就是使用v-for了,变量断言里JSONPath列表,然后把里面的数据拿出来展示。

这里有一个:edit="true"这个属性是ApiAssertionJsonPath

一, 구성요소 간의 관계 🎜🎜위의 기능적 효과는 실제로 3가지 구성요소가 함께 모여 완성됩니다. 🎜🎜
 🎜🎜at 프로젝트 코드에서의 위치는 그림과 같습니다. 🎜🎜
🎜🎜at 프로젝트 코드에서의 위치는 그림과 같습니다. 🎜🎜 🎜
🎜 ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath입니다. 🎜🎜elementUI에는 기성 솔루션이 없으므로 빌딩 블록처럼 분산된 elementUI 구성 요소를 사용하여 조립해야 합니다. 🎜🎜 재고를 확보한 후 아마도 다음 elementUI 구성 요소를 사용했을 것입니다. 관심 있는 어린이는 공식 웹사이트로 이동하여 자세히 알아볼 수 있습니다. 🎜el- select< /code> 선택기🎜</li><li>🎜<code>el-row, el-col, 이것이 레이아웃 레이아웃입니다🎜el-tooltip, 팁 🎜el- 버튼</ code>, 버튼🎜</li></ul>🎜나머지 부분은 이전 글에서 간략하게 정리한 컴포넌트 개발 관련 지식입니다. 🎜🎜2. 컴포넌트 개발🎜🎜이 부분에서는 각 컴포넌트의 내용과 기능을 간략하게 소개합니다. 🎜🎜1. ApiAssertions🎜🎜 여기서 기능은 어설션을 추가하기 위한 입구를 제공하는 것입니다. 현재 여기에서는 JSONPath만 true이고 나머지 두 개는 false입니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168403850444528.gif" class="lazy" alt="springboot+vue 컴포넌트 개발에서 인터페이스 어설션 기능을 구현하는 방법" /> 🎜🎜그런 다음 추가 버튼에 컨트롤이 있습니다. 즉, 유형을 선택하지 않으면 비활성화되어 클릭할 수 없습니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168403850440461.png" class="lazy" alt="springboot+vue 컴포넌트 개발에서 인터페이스 어설션 기능을 구현하는 방법" /> 🎜🎜Then 여기에는 하위 구성 요소인 <code>ApiAssertionJsonPath가 포함되어 있으며 v-if는 유형 값이 JSON_PATH인 경우에만 표시됩니다. . 🎜🎜 🎜 🎜컴포넌트 유형에 대해서는 항상 켜져 있으므로 보다 표준화하기 위해 이러한 값을 추출하여 별도의
🎜 🎜컴포넌트 유형에 대해서는 항상 켜져 있으므로 보다 표준화하기 위해 이러한 값을 추출하여 별도의 ApiTestModel.js 파일에 넣었습니다. 🎜 jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},ApiAssertionsEdit는 하위 구성 요소이기도 합니다. 추가를 클릭하면 해당 JSONPath 목록이 표시되고 계속 편집할 수 있기 때문입니다. 🎜🎜 🎜 🎜참고 위의 두 하위 구성 요소는 사용자 정의 속성인
🎜 🎜참고 위의 두 하위 구성 요소는 사용자 정의 속성인 assertions에 바인딩되어 있습니다. 이 속성은 외부에서 전달된 매개변수를 받는 데 사용되므로 props</code에서 먼저 정의해야 합니다. > Out: 🎜rrreee🎜2.ApiAssertionsEdit🎜🎜추가된 JSONPath의 편집 기능을 제공하는 컴포넌트로, Assertion의 목록 표시 효과를 제공할 수 있습니다. 그 밖에도 Assertion 삭제, 비활성화 등의 기능이 있습니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168403850447968.png" class="lazy" alt="springboot+vue 컴포넌트 개발에서 인터페이스 어설션 기능을 구현하는 방법" />🎜 🎜list 여기서 데모는 변수 어설션의 JSONPath 목록인 <code>v-for를 사용한 다음 내부의 데이터를 꺼내서 표시하는 것입니다. 🎜🎜 🎜🎜여기에
🎜🎜여기에 ApiAssertionJsonPath 구성 요소에 필요한 :edit="true" 속성이 있습니다. 해당 기능은 아래에 설명되어 있습니다. 🎜🎜3. ApiAssertionJsonPath🎜🎜최하위 구성 요소이며 대부분의 콘텐츠가 여기에 있습니다. 🎜
代码里用不同的elementUI组件把每列的内容定义好即可。
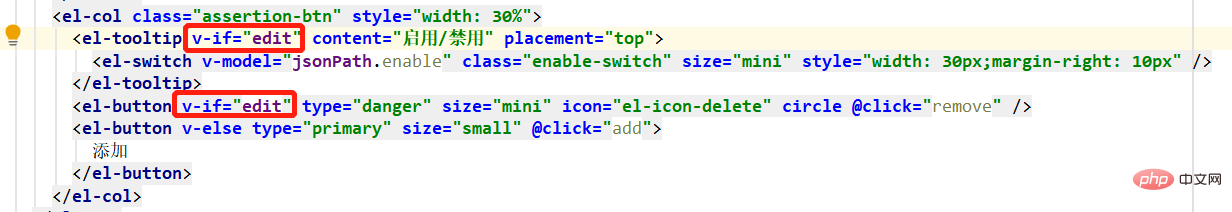
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},위 내용은 springboot+vue 컴포넌트 개발에서 인터페이스 어설션 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!