Nginx는 어떻게 하나의 서버에 여러 사이트를 효율적으로 배포할 수 있습니까?
우리의 요구 사항을 살펴보겠습니다. 배포해야 하는 웹 사이트 프로젝트가 3개 있습니다(3개의 도메인 이름에 해당). 해당 웹 사이트로 이동하기 위해 해당 도메인 이름에 액세스할 수 있도록 Linux 서버가 제공됩니다.
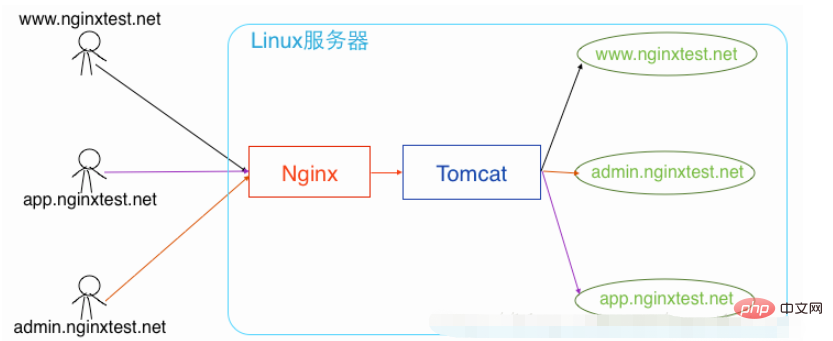
이 문제를 해결하기 위해 제가 디자인한 아키텍처 다이어그램을 살펴보겠습니다.

여기에서는 다이어그램에 있는 Linux 서버의 공용 IP 주소가 192.168.2.100이라고 가정하고 다음을 수행해야 한다고 가정합니다. 이 서버에 세 개의 서버를 구축하세요: www.nginxtest.net, admin.nginxtest.net, app.nginxtest.net.
자세히 구성해 보겠습니다.
1. nginx 역방향 프록시 구성
먼저 ssh에 연결한 후 다음 작업을 수행합니다(일반적으로 기본 기본 구성 파일인 nginx를 수정하는 것은 권장되지 않습니다. 다음과 같이 로드 밸런싱 구성 파일 fxdl.conf가 서버 보안을 보장합니다.
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/nginx/conf # touch fxdl.conf //创建代理配置文件 # vi fxdl.conf //用vi编辑器打开文件,然后按键盘的i
참고: vi 편집기에서 키보드의 i를 눌러 삽입 상태로 들어가고 esc를 눌러 종료합니다. 삽입 상태.
그런 다음 다음 구성 코드를 입력합니다(도메인 이름 부분을 자신의 도메인 이름으로 사용자 정의하고 필요에 따라 주석 부분을 활성화합니다).
#设置低权限用户,为了安全而设置的
user nobody;
#工作衍生进程数
worker_processes 4;
#设置错误文件存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#设置pid存放路径(pid是控制系统中重要文件)
#pid logs/nginx.pid;
#设置最大连接数
events{
worker_connections 1024;
}
http {
#用来设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#用来指定日志文件的存放路径
access_log /data/wwwlogs/access_nginx.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞
tcp_nopush on;
#防止网络阻塞
tcp_nodelay on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#散列表的冲突率,默认1024,越大则内存消耗更多,但散列key的冲突率会降低,检索速度就更快
types_hash_max_size 2048;
#文件扩展名与文件类型映射表
include /usr/local/nginx/conf/mime.types;
#默认文件类型
default_type application/octet-stream;
#include /etc/nginx/conf.d/*.conf;
#主要是用于设置一组可以在proxy_pass和fastcgi_pass指令中使用额代理服务器,默认负载均衡方式为轮询
upstream tomcat_client {
server localhost:8080;
}
#开启gzip压缩,开启后,访问网页会自动压缩
#gzip on;
#指定服务器的名称和参数
server {
listen 80;
server_name app.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
#设置代理
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name admin.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name www.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
location = / {
#判断是否为手机移动端
if ($http_user_agent ~* '(iphone|ipod|ipad|android|windows phone|mobile|nokia)') {
rewrite . http://www.nginxtest.net/phone break;
}
rewrite . http://www.nginxtest.net/pc break;
}
}
}좋아, 간단합니다. nginx 역방향 프록시가 구성됩니다. 내려와 tomcat 구성:
2. 여러 사이트를 배포하도록 tomcat 구성
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/tomcat # cp /usr/local/tomcat/conf/server.xml /usr/local/tomcat/conf/server.xml_bk //备份server.xml原文件 # vi server.xml //用vi编辑器打开文件,然后按键盘的i
server.xml을 편집하고 엔진 노드 아래에 다음 호스트 노드를 추가합니다(노드의 도메인 이름과 사이트 프로젝트 디렉터리는 다음과 같아야 함). 사용자 정의 및 수정) :
<host name="www.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/www.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="admin.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/admin.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="app.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/app.nginxtest.net/webcontent" reloadable="true"/>
</host>참고: 웹페이지 효과 없이 공용 IP 주소에 직접 액세스하려면 엔진 노드 아래의
<host name="localhost" ..>..</host>
를 삭제하면 됩니다.
입력을 완료한 후 esc를 누른 다음
:wq!
를 입력하여 구성 파일을 저장하고 종료합니다. 이 시점에서 Tomcat도 구성됩니다.
다음으로 여러 사이트 엔지니어링 코드를 /data/wwwroot/ 아래에 배치할 수 있습니다. 그런 다음 nginx와 tomcat을 시작하십시오.
이제 시도해 보고 각 사이트의 2차 도메인 이름인 www.nginxtest.net, admin.nginxtest.net, app.nginxtest.net에 각각 액세스할 수 있습니다. 사이트 하나의 서버를 별도로 배포해도 동일한 효과를 볼 수 있습니다.)
위 내용은 Nginx는 어떻게 하나의 서버에 여러 사이트를 효율적으로 배포할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.




