Vue3에서 Vuex를 사용하는 방법
Vuex는 무엇을 하나요?
Vue 공식: 상태 관리 도구
상태 관리란 무엇인가요?
여러 구성 요소 간에 공유되어야 하며 반응형, 단일 변경, 모든 변경이 가능한 상태입니다.
예를 들어 전역적으로 사용되는 일부 상태 정보: 사용자 로그인 상태, 사용자 이름, 지리적 위치 정보, 장바구니 항목 등
이 시점에서 전역 상태 관리를 위한 도구가 필요합니다. Vuex는 다음과 같습니다. 도구.
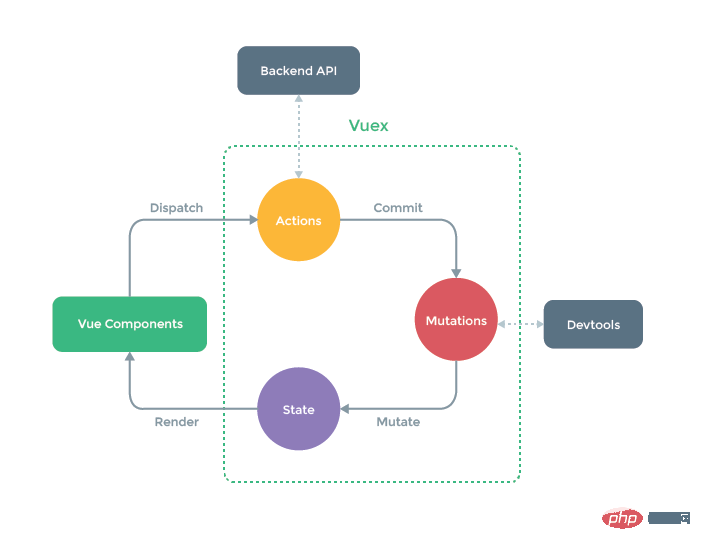
단일 페이지 상태 관리
View–>Actions—>State
뷰 레이어(view)는 액션(action)을 트리거하여 상태(state)를 변경하고 다시 뷰 레이어(view)에 응답합니다
vuex (Vue3.2 버전)
store/index.js는 스토어 객체를 생성하고 스토어를 내보냅니다.
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js는
... import store from './store' ... app.use(store)
다중 페이지 상태 관리

vuex 스토어 객체 속성 소개
메소드를 소개하고 사용합니다. Vue3에서 스토어 인스턴스 객체 가져오기
vue2에서는 this.$store.xxx를 통해 스토어의 인스턴스 객체를 가져올 수 있습니다.
vue3의 설정은 beforecreate 및 생성 전에 실행됩니다. 이때 vue 객체는 아직 생성되지 않았고 이전 this도 없으므로 여기서는 store 객체를 얻기 위해 다른 방법을 사용해야 합니다.
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1. state
데이터를 저장하는 곳
state: {
count: 100,
num: 10
},사용 방법은 vue2.x 버전과 거의 동일합니다. $store.state.property 이름을 통해 해당 state의 속성을 가져옵니다.
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>상태에서 데이터 변경을 직접 수행할 수 있지만 Vue에서는 이를 권장하지 않습니다. Vue 개발 도구 devtools의 경우 상태에서 직접 데이터 변경이 이루어지면 devtools가 이를 추적할 수 없습니다. vuex에서는 데이터 변경이 액션(비동기 작업)이나 변이(동기 작업)를 통해 수행될 수 있어 데이터 변경 사항을 devtools에서 직접 관찰하고 기록할 수 있어 개발자가 보다 쉽게 디버깅할 수 있기를 기대합니다.
또한 vue3의 상태에서 속성을 추가하거나 객체를 삭제할 때 더 이상 객체의 반응형 처리를 수행하기 위해 vue.set() 또는 vue.delete()를 사용할 필요가 없습니다. 이미 반응형입니다.
2. mutations의 저장소 상태를 업데이트하는 유일한 방법
vuex: mutations 제출
동기화 작업은 mutations에서 직접 수행할 수 있습니다.
mutation은 주로 2가지 부분으로 구성됩니다.
String 이벤트 유형(유형)
A **콜백 함수(핸들러)** 콜백 함수의 첫 번째 매개변수는 state
mutations: {
// 传入 state
increment (state) {
state.count++
}
}입니다. 템플릿의 $store.commit('메서드 이름')에 의해 트리거됩니다.
vue3.x에서 필수입니다. ** store 인스턴스에서는 useStore **와 같은 함수를 호출하고
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')mution의 매개변수 및 매개변수 전송 메소드를 vuex로 가져와야 합니다. 수신된 매개변수는 정의된 메소드에 직접 작성하여 승인할 수 있습니다.
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}<h3 id="this-store-state-count">{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>mution의 제출 스타일
에 매개변수를 추가하여 전달합니다. 앞에서 언급한 것처럼 Mutation은 주로 유형과 콜백 함수, 그리고 커밋 페이로드를 통한 매개변수 전송(제출)으로 구성됩니다. 이제
이 방법으로 mutation을 제출할 수 있습니다const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},// ...template store.dispatch('sum_actions', num)
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
} actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getters의 매개변수 및 매개변수 전달 방법
위는 getter의 두 가지 고정 매개변수입니다. getter에 매개변수를 전달하고 연령보다 나이가 많은 사람을 필터링하도록 하려면 이렇게 하면 됩니다Return 이 함수는 Age를 받아들이고getters: {
more20stu (state, getters) { return getters.more20stu.length}
}를 사용하여
getters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3 id="store-state-user-count">{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
위 내용은 Vue3에서 Vuex를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법
May 22, 2023 pm 04:58 PM
Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법
May 22, 2023 pm 04:58 PM
1 소개 1.1 목적 ElementPlus는 주문형 소개를 사용하여 패키지 파일의 크기를 크게 줄입니다. 1.2 최종 효과는 자동으로 구성 요소를 생성하고 파일에 도입하는 것입니다. ElementPlus 구성 요소는 자동으로 구성 요소를 생성합니다. d.ts 파일을 파일에 추가하고 ElementPlusAPI2 준비 ElementPlus 설치#원하는 패키지 관리자 선택#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 누르기




