laravel에 Inertia vue3 버전을 설치하는 방법
1. 사전 설치 요구사항
1.1 laravel 프레임워크가 설치됨
1.2 Node JS가 설치됨
1.3 Npm 패키지 관리 도구가 설치됨
2. 서버 구성
2.1 첫 번째 단계: 작곡가가 inertia-laravel을 설치합니다.
$ composer require inertiajs/inertia-laravel
2.2 두 번째 단계: app.blade.php 파일을 laravel 디렉터리 resouces/views/에 추가하고 다음 코드를 추가합니다.
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 세 번째 단계: artisan 명령 실행 및 미들웨어 추가
$ php artisan inertia:middleware
파일이 생성된 후 커널 파일에 웹 미들웨어 그룹의 마지막 줄을 수동으로 추가합니다.
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3. 클라이언트 구성
3.1 1단계 : npm 명령을 사용하여 프런트엔드 프레임워크 종속성을 설치하고 VUE3 버전을 설치하세요.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 2단계: 애플리케이션 초기화
/resouces/js/app.js를 열고 이를 지우고 다음 코드를 덮어씁니다.
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3 3단계: npm 설치 진행률 표시줄 패키지
관성을 사용하여 만든 페이지 , 브라우저가 새로 고쳐지지 않으며 사용자 인식을 위해 페이지 상단의 진행률 표시줄과 같은 친숙한 프롬프트가 추가되었습니다. [생각해 보세요]
$ npm install @inertiajs/progress
설치가 완료된 후 소개 및 초기화하고 /resources/js를 엽니다. /app.js, 지우고 덮어쓰기 다음 코드
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 4단계 다음 웹팩 구성을 사용하여 캐시를 사용하는 대신 파일이 업데이트된 후 브라우저가 새 리소스를 로드하도록 강제합니다.
webpack.mix.js를 열고 다음 코드를 지우고 덮어씁니다
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});4. VUE 설치
1단계 npm 명령을 사용하여 vue
$ npm install vue@next
2단계 .vue() 추가 to webpack .mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});3단계npm 명령을 통해 실행
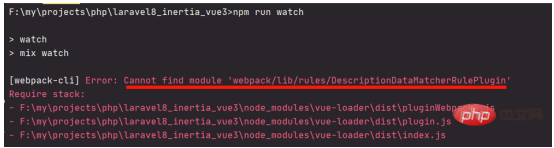
$ npm run watch
오류가 보고되면

해결책: vue-loader를 업그레이드하고
$ npm i vue-loader
오류가 계속 보고되면 실행하세요.

해결 방법: resources/js 디렉토리 아래에 Pages 폴더를 추가하세요.
성공 상태

위 내용은 laravel에 Inertia vue3 버전을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 64
64
 Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel 9 및 CodeIgniter 4의 최신 버전은 업데이트된 기능과 개선 사항을 제공합니다. Laravel9은 MVC 아키텍처를 채택하여 데이터베이스 마이그레이션, 인증, 템플릿 엔진 등의 기능을 제공합니다. CodeIgniter4는 HMVC 아키텍처를 사용하여 라우팅, ORM 및 캐싱을 제공합니다. 성능면에서는 Laravel9의 서비스 제공자 기반 디자인 패턴과 CodeIgniter4의 경량 프레임워크가 뛰어난 성능을 제공합니다. 실제 애플리케이션에서 Laravel9은 유연성과 강력한 기능이 필요한 복잡한 프로젝트에 적합한 반면, CodeIgniter4는 빠른 개발 및 소규모 애플리케이션에 적합합니다.
 Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능을 비교해 보세요. ORM: Laravel은 클래스-객체 관계형 매핑을 제공하는 EloquentORM을 사용하는 반면, CodeIgniter는 데이터베이스 모델을 PHP 클래스의 하위 클래스로 표현하기 위해 ActiveRecord를 사용합니다. 쿼리 빌더: Laravel에는 유연한 체인 쿼리 API가 있는 반면, CodeIgniter의 쿼리 빌더는 더 간단하고 배열 기반입니다. 데이터 검증: Laravel은 사용자 정의 검증 규칙을 지원하는 Validator 클래스를 제공하는 반면, CodeIgniter는 내장된 검증 기능이 적고 사용자 정의 규칙을 수동으로 코딩해야 합니다. 실제 사례: 사용자 등록 예시에서는 Lar를 보여줍니다.
 Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7은 새로운 명령을 처리하고 테스트하는 새로운 방법을 제공합니다. 여기에는 장인 명령을 테스트하는 새로운 기능이 포함되어 있으며 데모는 아래에 언급되어 있습니다.
 Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
초보자의 경우 CodeIgniter는 학습 곡선이 더 완만하고 기능이 적지만 기본적인 요구 사항을 충족합니다. Laravel은 더 넓은 기능 세트를 제공하지만 학습 곡선이 약간 더 가파릅니다. 성능면에서는 Laravel과 CodeIgniter 모두 좋은 성능을 보입니다. Laravel은 보다 광범위한 문서와 적극적인 커뮤니티 지원을 제공하는 반면 CodeIgniter는 더 간단하고 가벼우며 강력한 보안 기능을 갖추고 있습니다. 블로그 애플리케이션을 구축하는 실제 사례에서 Laravel의 EloquentORM은 데이터 조작을 단순화하는 반면 CodeIgniter는 더 많은 수동 구성이 필요합니다.
 Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
대규모 프로젝트를 위한 프레임워크를 선택할 때 Laravel과 CodeIgniter는 각각 고유한 장점을 가지고 있습니다. Laravel은 엔터프라이즈급 애플리케이션을 위해 설계되었으며 모듈식 디자인, 종속성 주입 및 강력한 기능 세트를 제공합니다. CodeIgniter는 속도와 사용 편의성을 강조하여 중소 규모 프로젝트에 더 적합한 경량 프레임워크입니다. 요구 사항이 복잡하고 사용자 수가 많은 대규모 프로젝트의 경우 Laravel의 성능과 확장성이 더 적합합니다. 간단한 프로젝트나 리소스가 제한된 상황에서는 CodeIgniter의 가볍고 빠른 개발 기능이 더 이상적입니다.
 Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
소규모 프로젝트의 경우 Laravel은 강력한 기능과 보안이 필요한 대규모 프로젝트에 적합합니다. CodeIgniter는 가볍고 사용하기 쉬운 매우 작은 프로젝트에 적합합니다.
 Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel의 Blade와 CodeIgniter의 Twig 템플릿 엔진을 비교해 보면 프로젝트 요구 사항과 개인 선호도에 따라 선택하십시오. Blade는 MVC 구문을 기반으로 하므로 좋은 코드 구성과 템플릿 상속을 장려합니다. Twig는 유연한 구문, 강력한 필터, 확장된 지원 및 보안 샌드박스를 제공하는 타사 라이브러리입니다.
 Laravel - 장인 콘솔
Aug 27, 2024 am 10:51 AM
Laravel - 장인 콘솔
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Laravel 프레임워크는 명령줄을 통한 상호 작용을 위한 세 가지 기본 도구인 Artisan, Ticker 및 REPL을 제공합니다. 이번 장에서는 Artisan에 대해 자세히 설명합니다.




