1. JSON 데이터란 무엇입니까
JSON(JavaScript Object Notation)은 가벼운 데이터 교환 형식인 key:value 형식입니다.
JSON은 완전히 언어 독립적인 텍스트 형식을 사용합니다. 이러한 기능으로 인해 JSON은 이상적인 데이터 교환 언어가 됩니다. 사람이 읽고 쓰기 쉽고, 기계가 구문 분석하고 생성하기도 쉽습니다.
2. JSON 문자열
JSON 문자열은 JSON 형식의 문자열 문자열입니다. 즉, JSON 문자열도 문자열 유형이지만 이 문자열은 형식이 지정되어 있으며 이는 맵 형식 [key:value]과 유사합니다.
JSON 문자열의 키는 문자열이어야 합니다(숫자 값도 저장할 수 있지만 저장하고 꺼낼 때 값은 여전히 문자열임).
JSON 문자열의 값은 다음과 같습니다. : 숫자(정수 또는 부동 소수점 숫자), 문자열(큰따옴표 안), 배열(대괄호 안), 객체(중괄호 안), true/false/null.
3. 백엔드 JSONObject 객체
JSONObject는 JSON 형식의 데이터 구조(키-값 구조)로 이해할 수 있는 데이터 구조입니다. map과 유사, put 메소드를 사용하여 추가할 수 있습니다. JSONObject 개체 요소에. JSONObject는 문자열로 쉽게 변환할 수 있고, 다른 객체도 JSONObject 객체로 쉽게 변환할 수 있습니다.
(1) 네이티브를 통해 JSONObject
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}생성 (2) hashMap 데이터 구조를 통해
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());생성 (3) JavaBean을 통해
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("张三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));생성 (4) JSON 문자열 및 JSONObject 변환
String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串转换成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
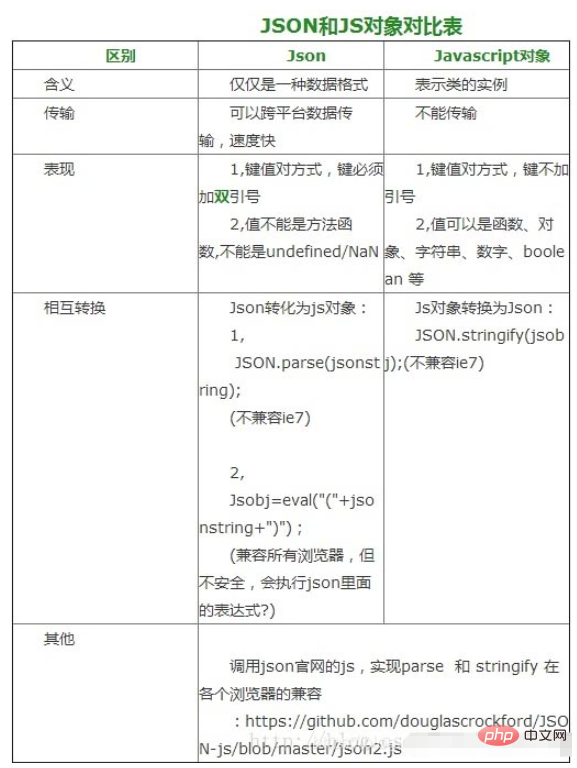
System.out.println(jsonObject1);4. 문자 문자열과 Javascript 객체의 비교

5. 기본 구조
JSON의 두 가지 구조:
(1) 이름/값 쌍의 모음입니다. 다른 언어에서는 객체, 레코드, 구조체, 사전, 해시 테이블, 키 목록 또는 연관 배열로 이해됩니다.
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }(2) 순서가 지정된 값 목록입니다. 대부분의 언어에서는 배열로 이해됩니다.
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}5. JSON 형식 애플리케이션
(1) JSON 데이터를 변수에 할당
예를 들어 새 Javascript 변수를 만든 다음 여기에 JSON 형식 데이터 문자열을 직접 할당할 수 있습니다.
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }( 2) 데이터 접근
위 배열을 자바스크립트 변수에 넣으면 쉽게 접근할 수 있습니다. 실제로 배열 요소에 액세스하는 것은 점 표기법을 사용하여 간단히 수행됩니다. 따라서 프로그래머 목록에 있는 첫 번째 항목의성에 액세스하려면 JavaScript에서 다음
코드를 사용하세요.
people.programmers[0].lastName;
(3) JSON 데이터 수정
마침표와 대괄호를 사용하여 데이터에 액세스할 수 있는 것과 마찬가지로 데이터도 같은 방법으로 쉽게 수정할 수 있습니다.
people.musicians[1].lastName = "Rachmaninov";
(4) 문자열 변환
모든 JSONObject 및 Javascript 객체를 JSON 텍스트로 변환할 수 있으며 역변환도 수행할 수 있습니다.
1. Jackson 클래스
(1) maven은 종속성을 도입합니다.
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.9</version>
</dependency>(2) 클래스 라이브러리 함수 사용
@RequestMapping(value="/returnJson")
//@ResponseBody注解将JSON数据写入响应流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函数将对象转换为JSON字符串
return objectMapper.writeValueAsString(student);
}2.
(1) maven은 종속성을 도입합니다.
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>(2)
// 将 JSON 字符串反序列化成 JavaBean public static final Object parse(String text); // 将 JSON 字符串反序列化成 JSONObject public static final JSONObject parseObject(String text); // 将 JSON 字符串反序列化成 JavaBean 或 JSONObject public static final <T> T parseObject(String text, Class<T> clazz); // 将 JSON 字符串反序列化成JSONObject 的数组 public static final JSONArray parseArray(String text); // 将 JSON 字符串反序列化成 JavaBean 的数组 public static final <T> List<T> parseArray(String text, Class<T> clazz); // 将 Java 对象序列化为JSON 字符串 public static final String toJSONString(Object object); // 将 Java 对象序列化为带格式的 JSON 字符串 public static final String toJSONString(Object object, boolean prettyFormat); //将 JavaBean 转换为 JSONObject 或者 JSONArray。 public static final Object toJSON(Object javaObject);
parse() 및parseObject()를 사용하여 클래스 라이브러리 함수를 역직렬화할 때 세부 사항의 차이점은 다음과 같습니다.parse()는 대상 클래스를 식별하고 호출합니다. setter 메서드 ;parseObject()는 반환 값을 JSONObject로 변환해야 하므로 JSON.toJSON(obj)이 실행됩니다. 즉, JavaBean이 JSONObject로 변환되므로 처리 중에 deserialization 대상 클래스의 getter 메서드가 호출됩니다. JSONObject에 대한 매개변수입니다.
3. @RestController 주석을 사용하세요
@RestController는 @ResponseBody와 @Controller를 결합한 주석입니다.
1) @Controller는 페이지에 응답하는 데 사용됩니다. 문자열 형식인 경우 springmvc는 해당 페이지(보기)로 이동합니다.
2) @ResponseBody는 데이터에 응답하는 데 사용됩니다. 객체 유형 또는 Map 유형 메소드인 경우 springmvc는 결과 객체를 json 형식으로 변환하여 프런트 엔드에 출력합니다. (컨트롤러 메소드에서 반환된 객체를 적절한 변환기를 통해 지정된 형식으로 변환한 후 응답 객체의 본문 영역에 기록됩니다.)
3) @RestController 주석을 사용하면 springmvc가 자동으로 반환된 객체 또는 Map to json 프런트 엔드로 돌아갑니다(하단 레이어는 기본적으로 jsckson을 사용하여 데이터 형식 변환을 구현합니다).
@RequestMapping(value="/returnJson")
@ResponseBody
public Student returnJson(){
Student student=new Student();
student.setName("林俊杰");
student.setBirth(new Date(1996-03-15));
student.setPassword("123456");
String[] lan= {"Java","Python"};
student.setLanguage(lan);
return student;
}1. JSON 라이브러리 사용
(1) Javascript 객체 및 json 문자열 변환
var jsonVar = {key: value}
//将JS对象转换为JSON字符串
var jsonString = JSON.stringify(jsonVar)
//将JSON字符串转换为JSON对象
var jsonObject = JSON.parse(jsonString)(2) Javascript 배열 및 json 문자열 Conversion
var jsonVar = [value1,..,value] //将JS数组转换为JSON字符串 var jsonString = JSON.stringify(jsonVar) //将JSON字符串转换为数组对象 var jsonObject = JSON.parse(jsonString)
2. Javascript만의 메소드
Javascript에 포함된 eval() 함수는 json 데이터를 Javascript 객체로 변환할 수 있습니다.
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一对小括号
alert( obj.name );3、jQuery 的自带方法
jQuery 中可以使用 $.parseJSON(json) 来将 json 转换为 Javascript 对象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );4、使用 jquery.json 插件
该插件提供了 4 个函数,用于解析和反解析 json,具体如下:
(1)toJSON:将 Javascript 的 object、number、string 或 array 转换成 JSON 数据。
(2)evalJSON:把 JSON 格式数据转换成 Javascript 对象,速度很快,不过这点速度微不足道。
(3)secureEvalJSON:把 JSON 转换成 Javascript 对象,但是转换之前会检查被转换的数据是否是 JSON 格式的。
(4)quoteString:在字符串两端添加引号,并智能转义(跳过)任何引号,反斜杠,或控制字符。
(注意:需要和 jQuery 核心库结合使用)
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值为:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值为:2.4
var version = $.evalJSON( json ).version;위 내용은 Java 프런트엔드 및 백엔드의 JSON 전송 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!