Springboot vue 테스트 플랫폼 인터페이스는 새로운 프런트엔드 및 백엔드 기능을 구현하는 방법을 정의합니다.
개발은 계속 업데이트됩니다
이전 섹션에서는 프런트엔드 페이지의 대략적인 개요를 그렸습니다. 오늘은 주로 백엔드 인터페이스를 구현한 다음 프런트엔드와 백엔드를 조정하여 인터페이스의 새로운 기능을 구현하겠습니다. . 먼저 효과 미리보기:

1. 백엔드 부분
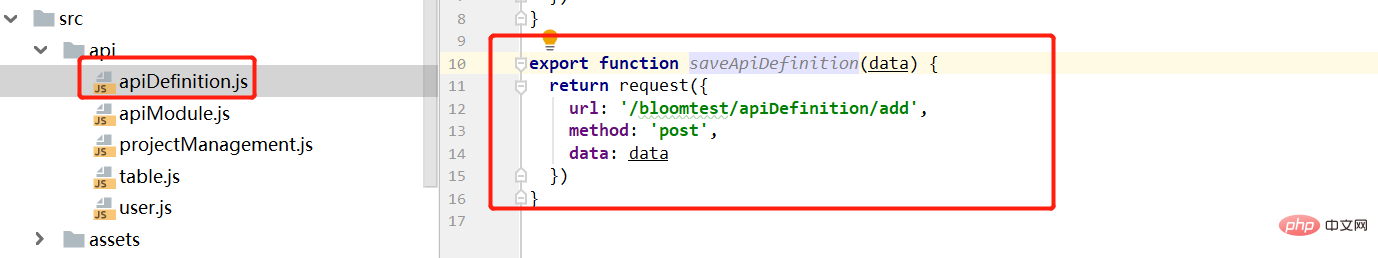
인터페이스의 새 요청을 처리하기 위해 ApiDefinitionController 클래스에 새 처리 메서드를 추가합니다.
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}해당 추가 메서드는 서비스 계층에서 구현됩니다.
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}저장 구현은 어렵지 않으며 몇 가지 중요한 매개변수 null 판단이 추가됩니다.
2. 프론트 엔드 부분
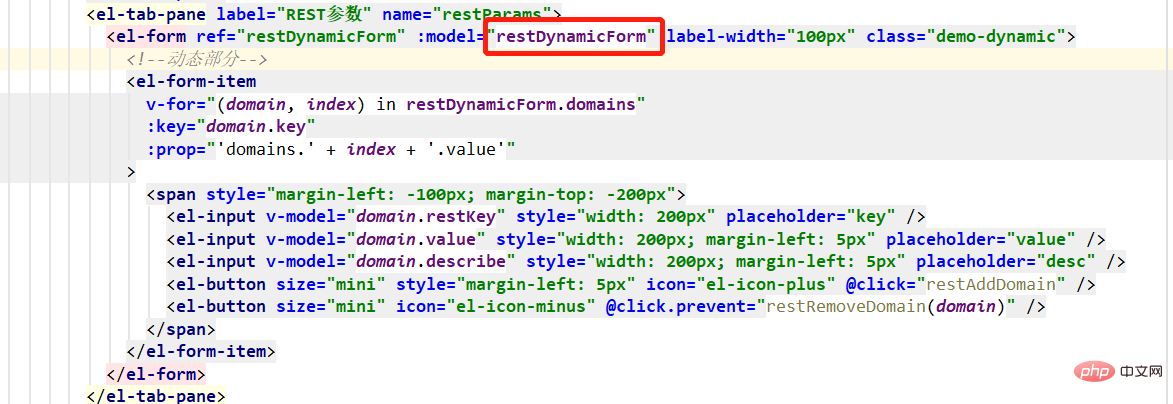
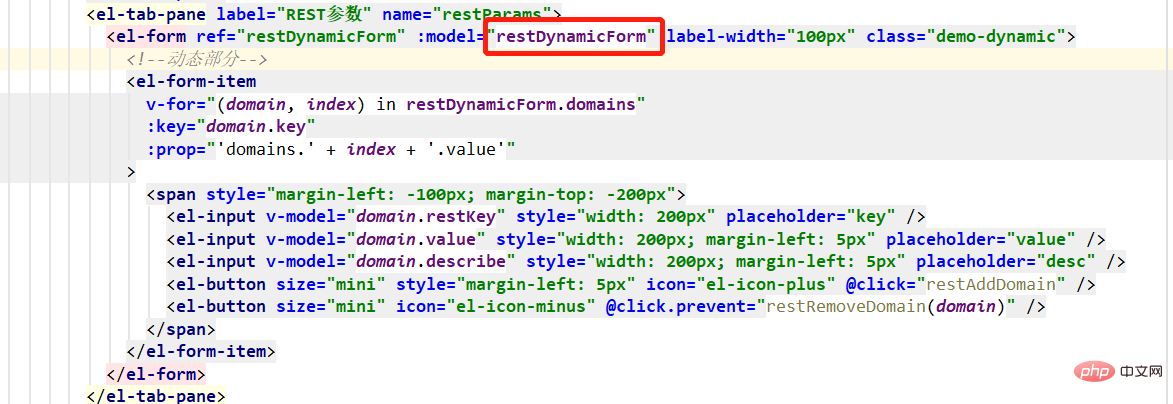
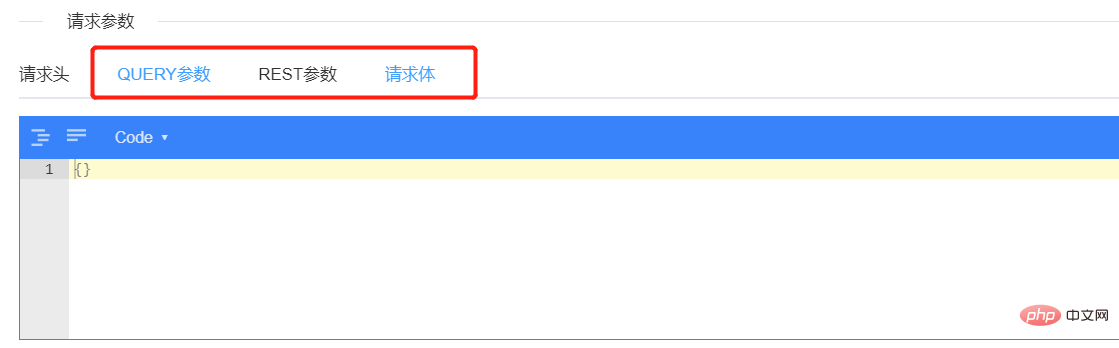
이전 섹션에서 그린 페이지에는 아직 그려지지 않은 나머지 매개변수와 요청 본문이라는 두 개의 탭이 있습니다. 먼저 완료해 주세요.

1.rest 매개변수
주로 /bloomtest/project/list/1/10와 같은 Restful 스타일 인터페이스에 대한 요청입니다. 이때 다음 1과 10이 있습니다. 매개변수에 변수를 설정하고 검색합니다. /bloomtest/project/list/1/10,这时候后面的1 和 10,就要在参数里设置变量去取了。
形式还是跟前面的 请求头 和 query参数一样的:

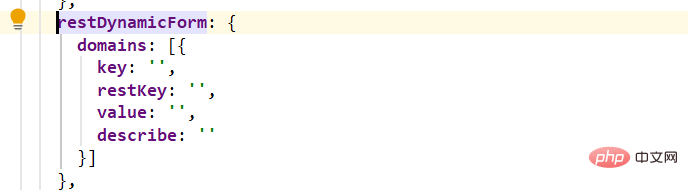
对应的增加这个字段:

关于这里面的 key,是组件里需要的,我试过去掉,但是会有问题。暂时先留着,存进来目前不影响我后续的操作。

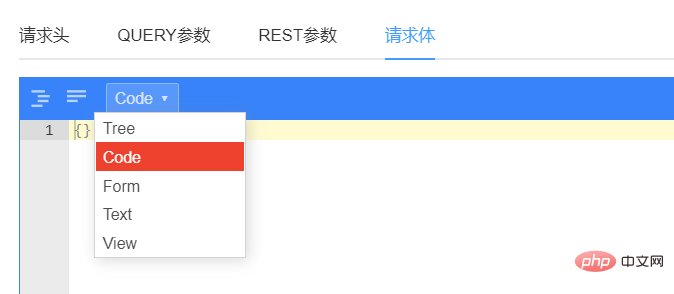
2. 请求体
这个请求体内容,目前只考虑一般都情况,需要对其进行 json 格式化展示。我依然在 github 上找现成的组件,结果找到了一个vue-json-editor
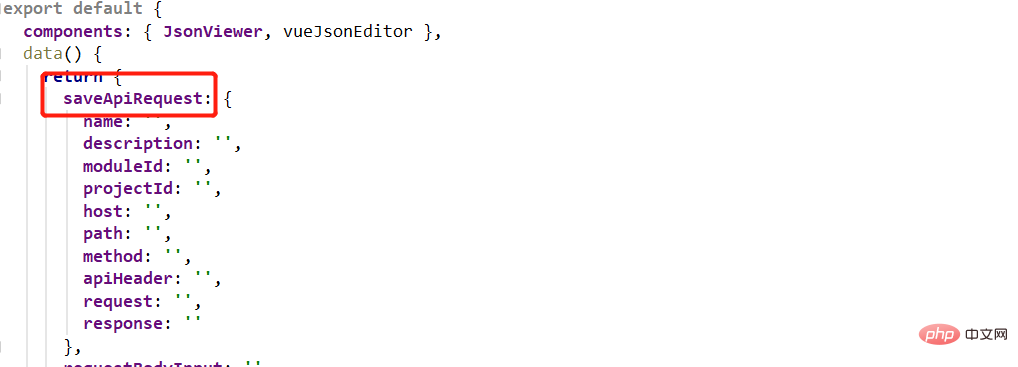
 해당 필드를 추가하세요:
해당 필드를 추가하세요:

여기서 핵심은 컴포넌트에 필요합니다. I 제거하려고 시도했지만 문제가 발생합니다. 지금은 보관하겠습니다. 저장해도 후속 작업에는 영향이 없습니다.


vue-json-editor를 찾았습니다.  이 구성 요소는 편집을 지원합니다. 이전 섹션에서 표시를 반환하는 데 사용한 구성 요소는 편집할 수 없습니다.
이 구성 요소는 편집을 지원합니다. 이전 섹션에서 표시를 반환하는 데 사용한 구성 요소는 편집할 수 없습니다.
npm install vue-json-editor --save
설치 후 vue 파일로 가져옵니다.

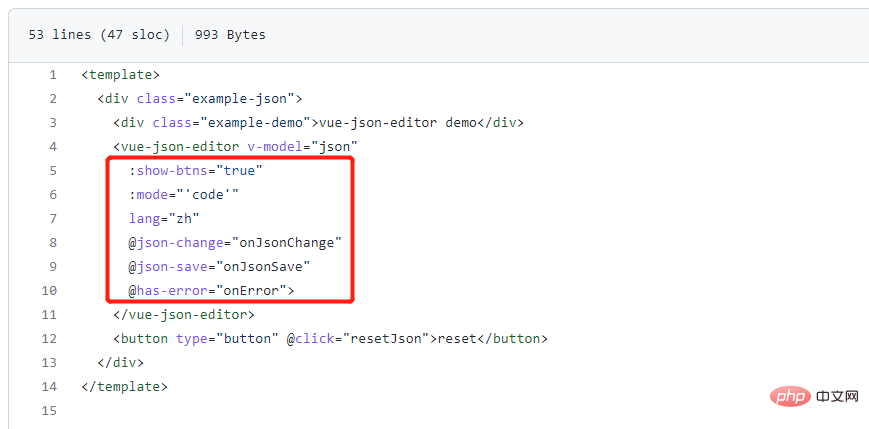
이 구성 요소는 일부 기능도 지원하지만 형식만 지정하면 됩니다. 작성자의 코드에 데모가 있습니다.
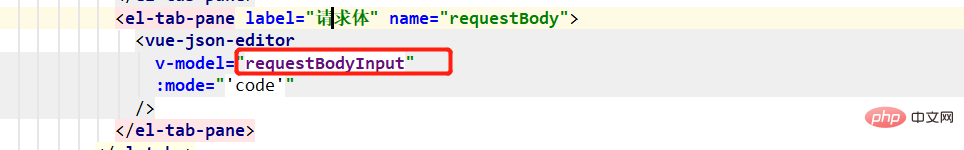
입력 상자를 넣을 위치를 찾아 코드를 복사하여 수정하면 됩니다.

 3. 요청 매개변수
3. 요청 매개변수
내 페이지 전체가 여러 가지 양식으로 나누어져 있기 때문에 지금 처리할 수 있는 장소가 필요하고, 이러한 양식의 내용을 수집하고, 최종 인터페이스 요청을 위해 한 곳에 보관해야 합니다.
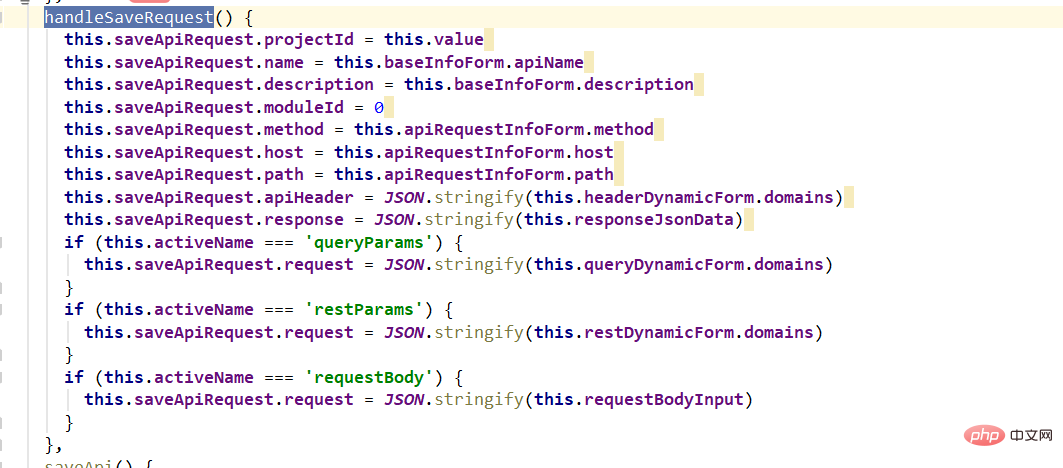
새로운 메서드인 handlerSaveRequest를 추가하고 내부 필드에 값을 할당합니다.

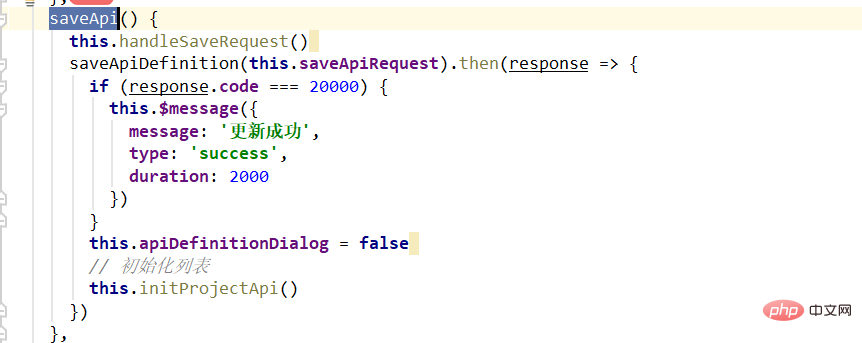
마지막으로 새로운 인터페이스 메소드 saveApi를 구현합니다. 물론 [저장] 버튼의 @click="saveApi" 클릭 이벤트는 필수입니다. saveApi,当然了,在【保存】按钮上的@click="saveApi"点击事件不能少了。

在这个saveApi方法里,要做这么几件事:
先调用方法handleSaveRequest

 이
이 saveApi 메서드에서 수행할 작업은 여러 가지입니다.
먼저 handleSaveRequest 메서드를 호출하고 요청 인터페이스를 요청 매개변수에 할당합니다. 새로 추가된 항목을 닫으라는 결과를 표시합니다. 대화 상자는 목록을 새로 고칩니다.
위 내용은 Springboot vue 테스트 플랫폼 인터페이스는 새로운 프런트엔드 및 백엔드 기능을 구현하는 방법을 정의합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.






