https 서비스를 구현하기 위해 nginx SSL 인증서를 구성하는 방법
현재 노드의 기본 구조가 다음과 같다고 가정합니다.
|----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件
index.html 파일 코드는 다음과 같습니다.
<!doctype html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>nginx配置https</title> </head> <body> <div> <h2 id="欢迎使用https来访问页面">欢迎使用https来访问页面</h2> </div> </body> </html>
app.js 코드는 다음과 같습니다.
const koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koabody = require('koa-body');
const static = require('koa-static');
const app = new koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathurl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createreadstream(pathurl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedmethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});package.json 코드는 다음과 같습니다.
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "isc",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}그런 다음 프로젝트의 루트 디렉터리에서 npm을 실행합니다. dev를 실행한 후 브라우저에서 http://localhost:3001에 액세스할 수 있지만 도메인 이름을 사용하여 액세스하려면 도메인을 바인딩하면 됩니다. xxx.abc.com과 같은 호스트 파일 아래에 이름이 있습니다. 호스트 파일은 다음과 같이 바인딩됩니다.
127.0.0.1 xxx.abc.com
따라서 이때 표시된 것처럼 http://xxx.abc.com:3001/을 사용하여 페이지에 액세스할 수 있습니다. 아래:

위에 표시된 것처럼 페이지에 액세스할 수 있지만 Chrome 브라우저에서 http 요청을 표시하는 것이 안전하지 않다는 것을 발견했기 때문에 이번에는 https를 사용하여 액세스하고 싶습니다. 웹 페이지는 보장되지만 이때 아무것도 하지 않으면 https://xxx.abc.com:3001 주소를 사용하여 직접 접속할 수 없습니다. :

https를 사용하여 액세스하는 경우 일반적으로 보안 인증서가 필요하다는 것을 알고 있으므로 현재 작업은 nginx를 사용하여 보안 인증서와 같은 항목을 구성한 다음 https를 사용하여 웹 페이지에 액세스하는 것입니다. 목표를 달성하십시오.
nginx https 서비스 구성
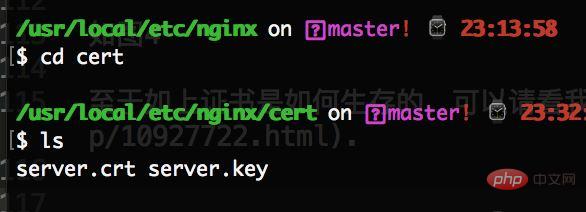
1. 먼저 nginx 디렉토리에 들어가서 cd /usr/local/etc/nginx 명령을 사용하세요. 그런 다음 이 디렉터리에 인증서 파일을 저장할 cert 폴더를 만듭니다.
아래와 같이 mkdir cert 명령을 사용하세요.

2 그런 다음 server.crt 및 server.key 파일과 같은 인증서 관련 파일을 cert 디렉터리에 복사해야 합니다. 예를 들어 다음 인증서 파일은 다음과 같습니다.

위 인증서가 어떻게 유지되는지에 대해서는 이전 기사
Move 명령을 읽어보세요. mv server.key /usr/local/etc/nginx/cert, 예: server.key 및 server.crt 파일이 /usr/local/etc/nginx/cert 디렉터리로 이동되었습니다. 아래 그림과 같이:

그런 다음 /usr/local/etc/nginx/cert 디렉토리를 보면 아래와 같은 파일이 있습니다.

3. nginx 다음 코드를 구성에 추가해야 합니다.
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:ssl:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1m可以存放约4000个sessions。
*/
ssl_session_cache shared:ssl:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
这里指定的是openssl库能够识别的写法,你可以通过 openssl -v cipher 'rc4:high:!anull:!md5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers high:!anull:!md5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
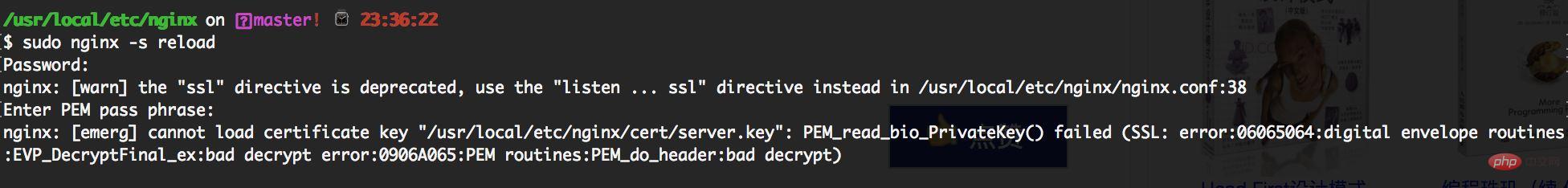
}참고: 위와 같이 ssl on은 이 구성 항목을 제거해야 합니다. 위와 같이 구성한 경우 nginx 명령을 다시 시작하면 다음과 같은 오류가 보고됩니다.
 ssl: error:06065064:digital envelop routines:evp_decryptfinal_ex:bad decrypt error:0906a065:pem routines:pem_do_header:bad decrypt 이 오류와 유사하게 Baidu를 통해 이 오류를 검색하면 다음 방법으로 해결할 수 있습니다.
ssl: error:06065064:digital envelop routines:evp_decryptfinal_ex:bad decrypt error:0906a065:pem routines:pem_do_header:bad decrypt 이 오류와 유사하게 Baidu를 통해 이 오류를 검색하면 다음 방법으로 해결할 수 있습니다.
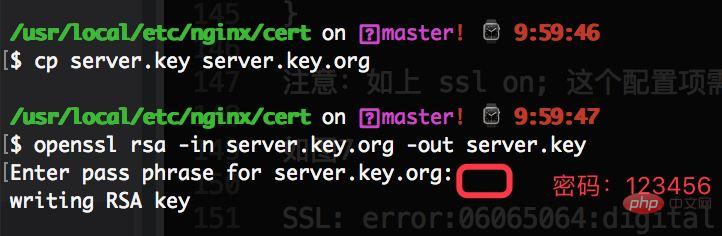
디렉토리를 입력합니다: cd /usr/local/etc/nginx/cert 그런 다음 다음 두 줄의 코드를 실행합니다. :
cp server.key server.key.org openssl rsa -in server.key.org -out server.key
다음과 같습니다.
 Baidu에서 검색한 페이지를 볼 수 있습니다
Baidu에서 검색한 페이지를 볼 수 있습니다
그러다가 nginx를 계속 다시 시작하면 여전히 오류 메시지가 보고되는 것을 발견합니다.
nginx: [경고] "ssl" 지시어는 더 이상 사용되지 않습니다. 대신 "listen ... ssl" 지시어를 사용하세요그런 다음 SSL을 계속 켜서 이 구성 항목을 제거하세요. 버전과 관련이 있을 수 있습니다. nginx
최근 nginx 1.15로 업그레이드되었으며 모두 다시 로드한 후 이 경고가 모든 사이트에 보고되었습니다. 많은 정보를 확인한 후 마침내 github에서 관련 영어 설명을 찾았습니다. ( ) 내 영어가 좋지 않은 것 같습니다. nginx 1.15 이상 버전에서는 ssl을 작성할 필요가 없음을 의미합니다.
nginx.conf로 이동하여 SSL을 삭제한 다음 다시 로드하면 현재 사용에는 문제가 없습니다.
제가 잘못 이해했습니다. 443 SSL을 들으려면 SSL을 변경해야 합니다.
이제 계속해서 nginx를 다시 시작하면 아래와 같이 괜찮습니다.
 하지만 위 구성 후에는 도메인 이름 https://xxx.abc.com/을 직접 사용하여 액세스할 수 없습니다. 여전히 탐색이 필요합니다. 이전에 생성한 client.crt 인증서를 서버 아래에 설치하세요. Mac 시스템의 단계는 다음과 같습니다.
하지만 위 구성 후에는 도메인 이름 https://xxx.abc.com/을 직접 사용하여 액세스할 수 없습니다. 여전히 탐색이 필요합니다. 이전에 생성한 client.crt 인증서를 서버 아래에 설치하세요. Mac 시스템의 단계는 다음과 같습니다.
1 아래와 같이 실행기를 클릭하세요. 아래와 같이:

2. 아래와 같이 키체인 액세스를 검색하고 클릭합니다.

3. 인증서 페이지에 들어가서 이전 client.crt 인증서를 client.crt 이전에 생성한 인증서로 드래그합니다.

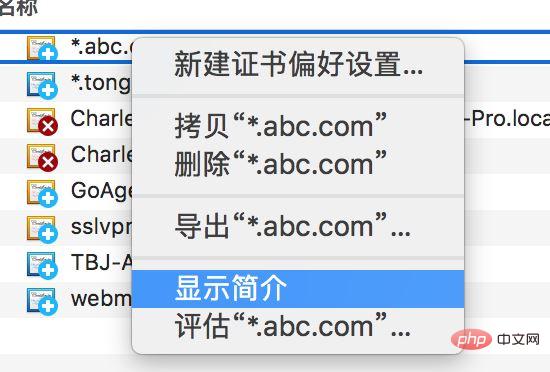
4. 내 인증서를 마우스 오른쪽 버튼으로 클릭한 다음 "소개 표시"를 클릭하여 인증서 세부 정보 페이지로 들어갑니다. 아래 그림과 같이:

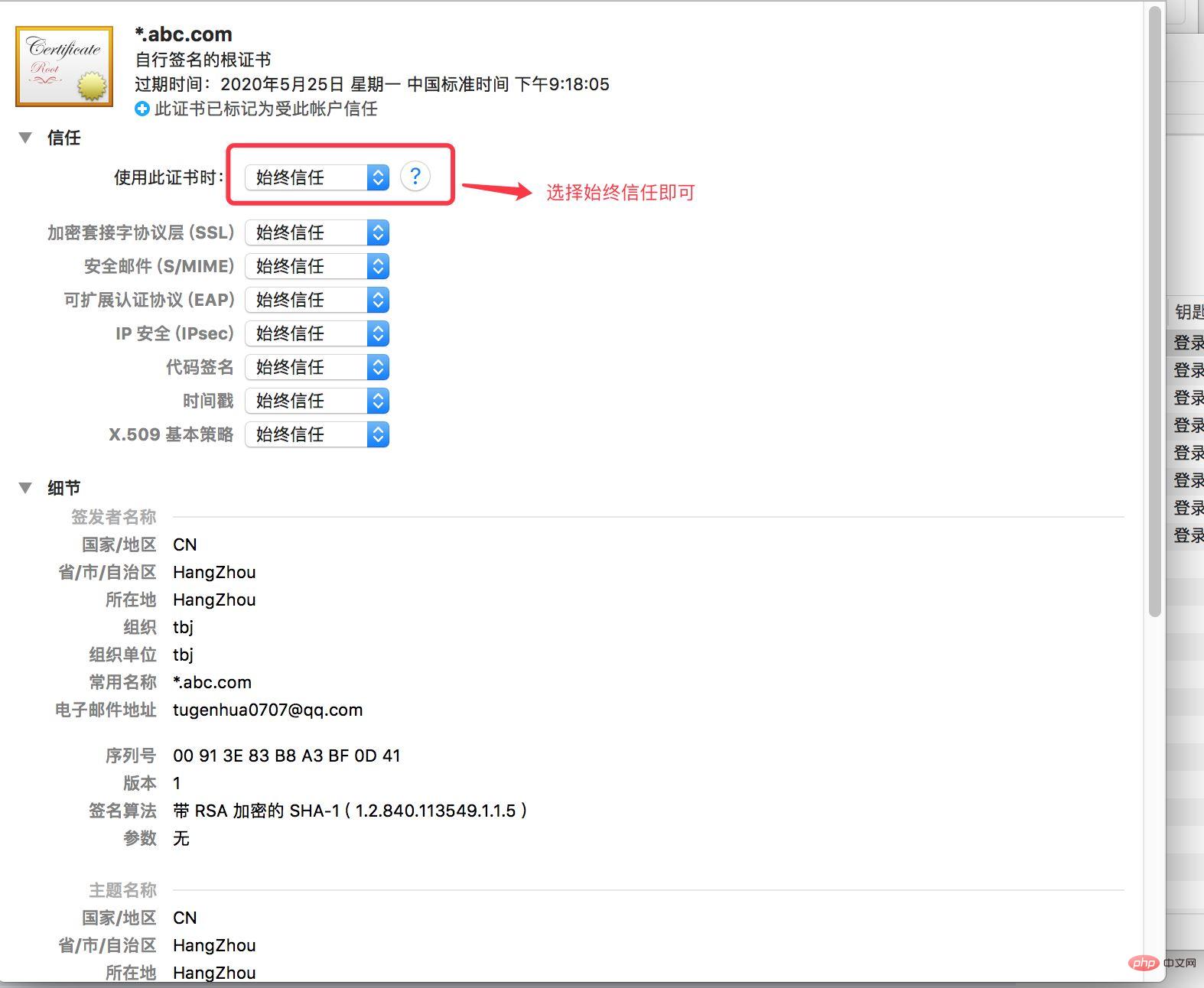
5. 페이지에 들어간 후 인증서를 사용할 때 아래 그림과 같이 항상 신뢰를 선택합니다.

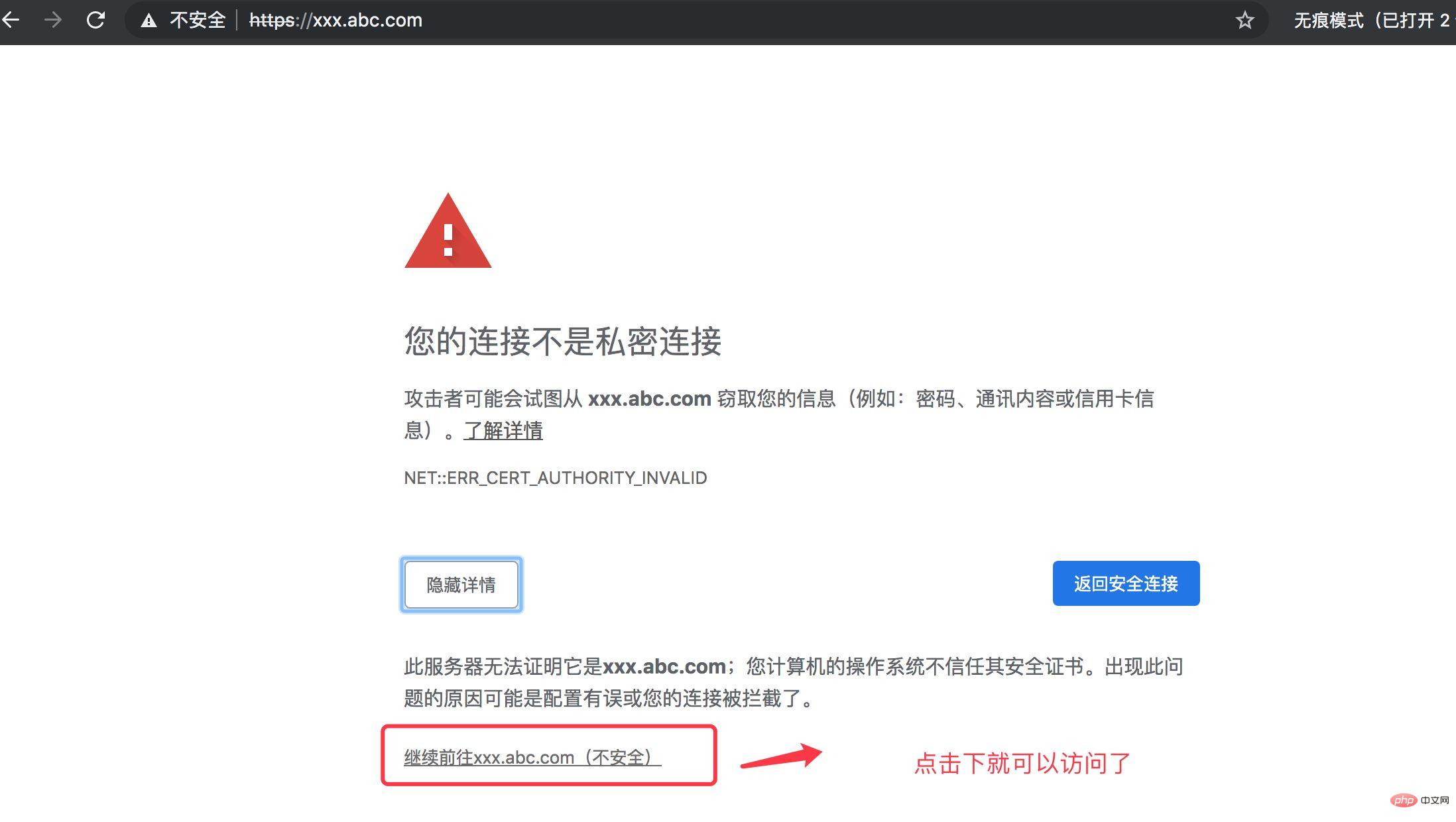
6 그런 다음 종료해야 할 수도 있습니다. 입력이 완료되면 컴퓨터 전원 켜기 암호가 자동으로 저장됩니다. 그런 다음 브라우저에서 https://xxx.abc.com/ 페이지에 액세스할 수 있습니다. 아래와 같이:

그런 다음 계속 방문을 클릭하면 아래와 같은 페이지가 표시됩니다.

위는 nginx + 인증서를 사용하여 로컬 노드 https 서비스를 구현하는 것입니다.
그러나 위와 같이 https에 접근할 수는 있지만, 아래 그림과 같이 여전히 https 앞에 unsafe copywriting이 표시됩니다.
위 내용은 https 서비스를 구현하기 위해 nginx SSL 인증서를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 nginx403 오류를 해결하는 방법
Apr 14, 2025 pm 12:54 PM
nginx403 오류를 해결하는 방법
Apr 14, 2025 pm 12:54 PM
서버는 요청 된 리소스에 액세스 할 수있는 권한이 없으므로 Nginx 403 오류가 발생합니다. 솔루션에는 다음이 포함됩니다. 파일 권한 확인 권한을 확인하십시오. .htaccess 구성을 확인하십시오. nginx 구성을 확인하십시오. Selinux 권한을 구성하십시오. 방화벽 규칙을 확인하십시오. 브라우저 문제, 서버 장애 또는 기타 가능한 오류와 같은 다른 원인을 해결하십시오.
 Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인 문제를 해결하는 두 가지 방법이 있습니다. 크로스 도메인 응답 헤더 수정 : 교차 도메인 요청을 허용하고 허용 된 메소드 및 헤더를 지정하고 캐시 시간을 설정하는 지시문을 추가하십시오. CORS 모듈 사용 : 모듈을 활성화하고 CORS 규칙을 구성하여 크로스 도메인 요청, 메소드, 헤더 및 캐시 시간을 허용합니다.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.




