정적 페이지
는 정적 웹 페이지로, 서버 데이터 요청 및 컴파일 과정을 거치지 않고 로드된 HTML 페이지를 참조하여 직접 로드됩니다. 클라이언트의 브라우저가 표시됩니다. 일반인의 관점에서 이는 서버와의 데이터 상호 작용 없이 독립적인 HTML 페이지를 생성하는 것을 의미합니다.
장점 및 단점 설명:
정적 웹 페이지의 콘텐츠는 안정적이며 페이지 로딩 속도는 매우 빠릅니다.
서버와 상호 작용하지 않아 보안이 향상됩니다. 상호작용성이 낮고 실시간 데이터가 낮습니다.
차원 비용이 높고 HTML 페이지가 많이 생성됩니다.
는 정적 웹 페이지와 반대되는 웹 프로그래밍 기술을 나타냅니다. 서비스 인터페이스의 데이터가 변경되면 페이지에 로드된 콘텐츠도 실시간으로 변경되지만 표시되는 콘텐츠는 캐싱에 따라 동적으로 변경됩니다. 데이터베이스 작업 결과입니다. 장점 및 단점 설명:
낮은 대기 시간으로 동적 웹 페이지에서 실시간 데이터 획득
데이터베이스 상호 작용에 의존하여 페이지 유지 비용이 매우 낮습니다.
페이지 로딩 속도는 데이터베이스와 서비스의 성능에 따라 크게 달라집니다.
동적 페이지와 정적 페이지는 강한 상관관계가 있습니다. 비교해 보면 이해하기 쉽습니다.
동적 페이지의 정적 처리를 위한 다양한 애플리케이션 시나리오가 있습니다. HTML 웹 페이지로 직접 변환됩니다.
전자상거래 웹사이트에서 복잡한 제품 세부정보 페이지 처리; 기술: 프롬프트 서비스 일반 프로세스, 페이지(클라이언트) 요청 서비스, 서비스 처리, 응답 데이터, 페이지 로딩, 일련의 프로세스와 같은 응답 속도 또는 응답 노드를 발전시키는 것은 복잡할 뿐만 아니라 시간도 많이 소요됩니다. 소비(정적 기술 기반인 경우) 처리 후 정적 페이지를 직접 로드하면 요청이 종료됩니다.
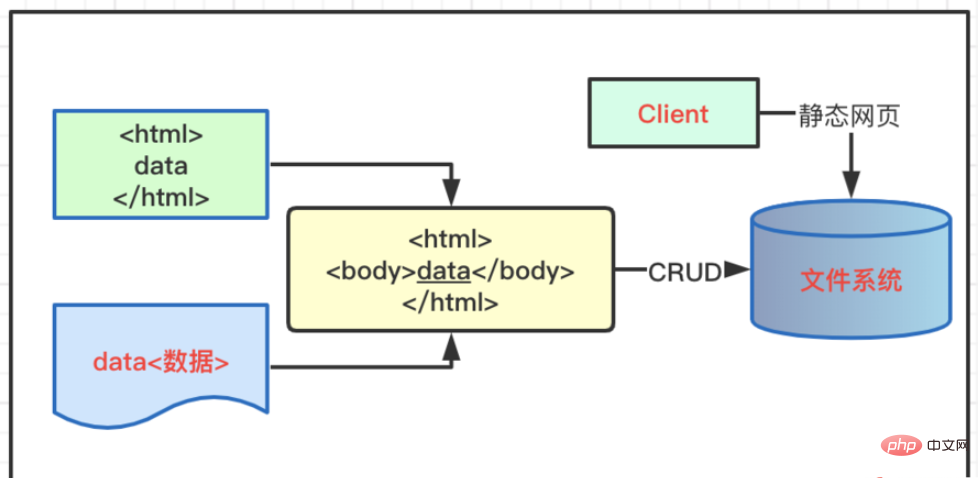
정적 페이지 변환은 비교적 복잡한 프로세스이며 핵심 프로세스는 다음과 같습니다.
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-freemarker</artifactid> </dependency>
 2. 페이지 템플릿
2. 페이지 템플릿
<title>PageStatic</title>
主题:${myTitle}<br>
作者:${data.auth} 日期:${data.date}<br>
| 规格描述 | 产品详情 |
|---|---|
| ${info.desc} |  |
 #list>
#list>
FreeMarker의 구문은 기본적으로 원본 HTML 구문과 동일하지만 사용이 복잡하지 않은 자체 데이터 처리 태그 세트가 있습니다.
파싱을 통해 페이지 템플릿의 데이터와 데이터 인터페이스를 병합할 수 있습니다.
아아아아위 내용은 FreeMarker 템플릿을 사용하여 SpringBoot2에서 페이지 정적 처리를 완료하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!