Spring Boot가 Thymeleaf를 통합하는 방법
Thymeleaf
기본 소개
Spring Boot는 공식적으로 Thymeleaf를 템플릿 엔진으로 사용할 것을 권장합니다. SpringBoot는 Thymeleaf에 대한 일련의 기본 구성을 제공하고 Thymeleaf에 대한 뷰 확인자를 제공합니다. Thymeleaf의 종속성을 프로젝트로 가져오면 해당 자동 구성(ThymeleafAutoConfiguration)이 자동으로 적용되므로 Thymeleaf는 Spring Boot와 완벽하게 통합될 수 있습니다. Thymeleaf 템플릿 엔진은 html 태그와 완벽하게 결합되어 데이터의 백엔드 렌더링을 용이하게 합니다. Thymeleaf는 정적 효과와 동적 효과를 지원합니다. 동적 데이터가 없으면 정적 효과가 표시됩니다. 템플릿 엔진은 사용자 인터페이스를 비즈니스 데이터(콘텐츠)와 분리하기 위해 생성됩니다. 웹사이트의 템플릿 엔진은 표준 HTML 문서를 생성합니다즉, 템플릿 파일과 데이터가 템플릿 엔진을 통해 생성되어 HTML 코드를 생성합니다. **일반적인 템플릿 엔진은 jsp, freemarker, Velocity, thymeleaf입니다. Thymeleaf의 위치는 templates에 있습니다. Thymeleaf 공식 웹사이트: https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Thymeleaf의 기본 보기 경로는: / resources/templates입니다. 이 디렉토리 아래에 html을 만들고 thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
를 소개하세요. xmlns:th="http: //www.thymleaf.org">
기본 구문
${도메인 속성 이름}: 요청 도메인의 도메인 속성 값을 가져와 표시합니다
${session.domain 속성 name}: 세션 도메인 속성 값에서 도메인을 가져오고
< p th:text="${name}">aaa</p>데이터를 얻으면 동적 그림으로 렌더링되고, 그렇지 않으면 정적 그림으로 렌더링됩니다(단어 학생 관리 시스템은 표시됩니다)

th: 텍스트 텍스트 교체
<span th:text="${user.name}">Tom</span>th:if 및 th:텍스트 교체가 아닌 경우
조건부 판단에는 th:if 및 th:unless 속성을 사용하고, th:unlessth:unless는 정반대입니다. , 표현식 조건이 성립되지 않은 경우에만 콘텐츠가 표시됩니다
<h3 id="成年">=18}">成年</h3> <h3 id="未成年">=18}">未成年</h3>
th:each foreach loop
<html lang="en" xmlns:th="http://www.thymleaf.org">
Title
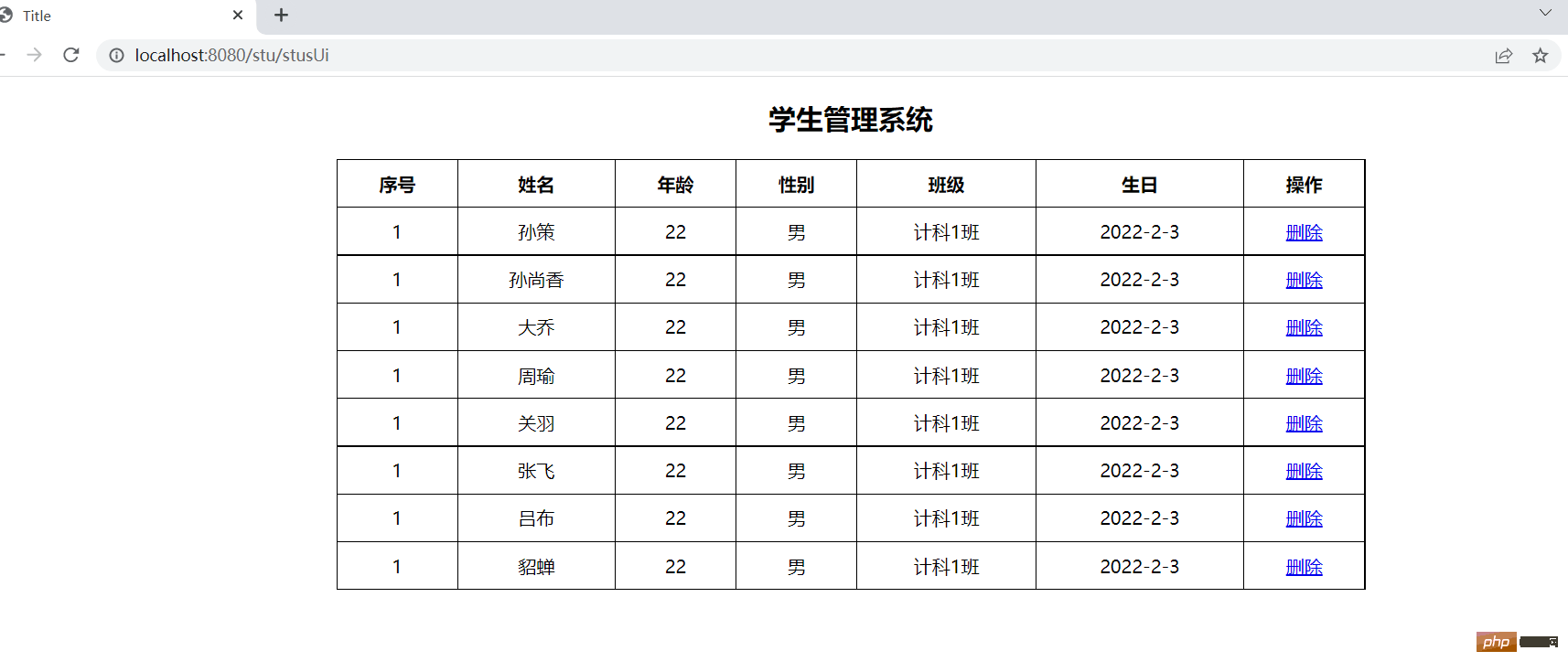
学生管理系统
| 序号 | 姓名 | 年龄 | 性别 | 班级 | 生日 | 操作 |
|---|---|---|---|---|---|---|
| 1 | aa | 22 | 男 | 计科1班 | 2022-2-3 | 删除 |


