Microsoft Edge 브라우저에서 검은색 화면 문제를 해결하는 방법
Microsoft는 2020년 초 Chromium(Google의 오픈 소스 엔진) 기반 New Edge 버전을 출시했습니다. 새로운 Edge는 Google Chrome과 유사하며 Chrome에서 사용할 수 있는 기능을 갖추고 있습니다. 그러나 많은 사용자가 Microsoft New Edge를 시작한 직후 검은색 화면이 나타났다고 보고했습니다. 사용자는 설정 메뉴에 접근할 수 있지만, 메뉴의 아무 옵션이나 클릭하면 작동하지 않고 검은색 화면만 보입니다. 컴퓨터 마우스를 옵션 위로 가져가면 옵션이 강조 표시되고 사용자는 브라우저를 닫을 수 있습니다.
PC에서 새 Edge 브라우저를 열 때 검은색 화면이 나타납니까? 그렇다면 이 기사가 도움이 될 것입니다. 이번 글에서는 Edge 브라우저의 블랙 스크린 문제를 해결하고 수정하는 방법에 대해 논의했습니다.
수정 1 – GPU 가속 비활성화
1단계: 브라우저의 작업 관리자를 사용하여 프로세스 종료
1 Microsoft Edge브라우저를 엽니다.
2. 검은 화면의 아무 곳이나 클릭하세요.
3.Shift 및 Esc 키를 동시에 눌러 브라우저의 작업 관리자를 엽니다.
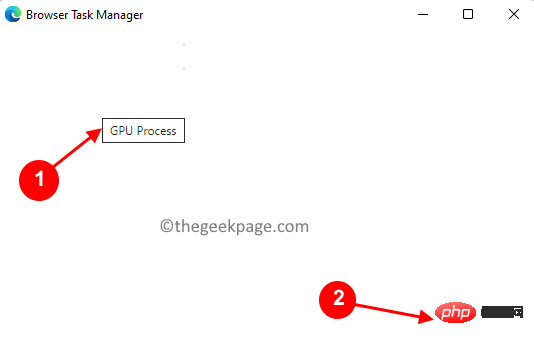
4. 흰색 창으로 나타나는작업 관리자 위로 커서를 이동하세요.
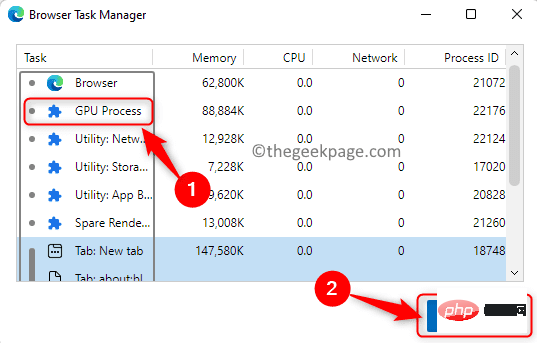
5. 프로세스 목록에서GPU Process를 찾으세요.
6.GPU 프로세스를 찾으면 클릭하여 선택하세요. 이 과정에서는 하이라이트가 표시되지 않습니다.
7. 창 오른쪽 하단에 있는프로세스 종료 버튼을 클릭하세요. 보이지 않지만 클릭하면 작동됩니다.


참고: 검은색 화면이 표시되므로 브라우저를 다시 시작하지 마세요.
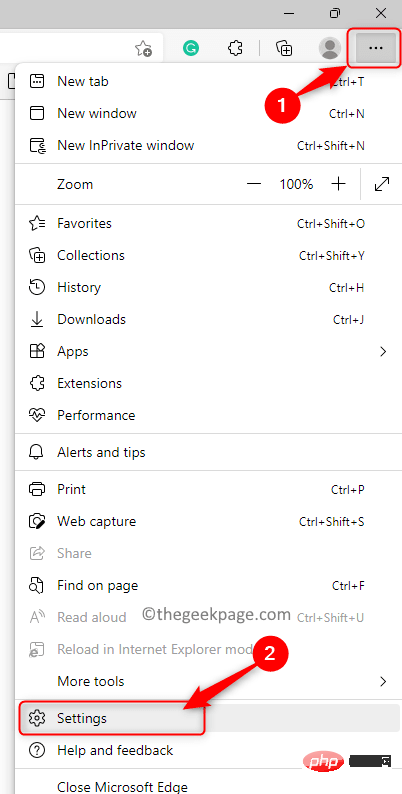
2단계: GPU 가속 비활성화 1 이제Alt + F를 눌러 Edge에서 메뉴를 엽니다. 메뉴에서 설정 옵션을 선택하세요.

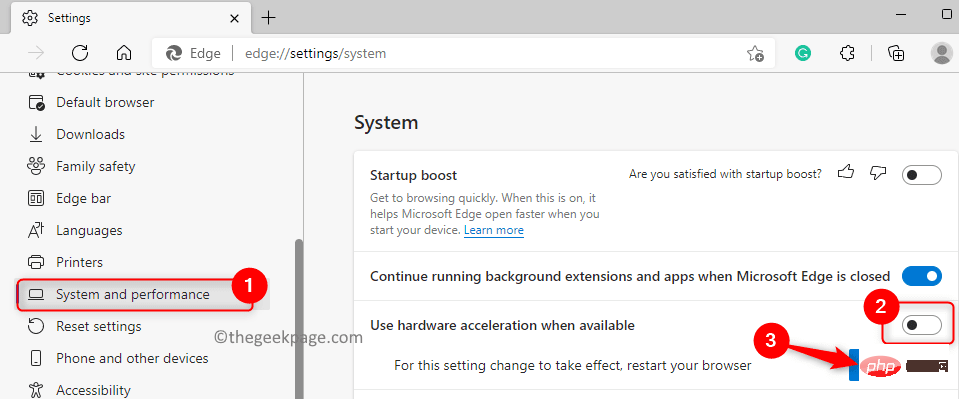
System 및 성능 탭을 선택합니다.
3.가능한 경우 하드웨어 가속 사용과 관련된 토글을 끄세요 .
4.다시 시작 버튼을 클릭하세요.

Windows 및 E 키 조합을 사용하여 파일 탐색기를 엽니다.
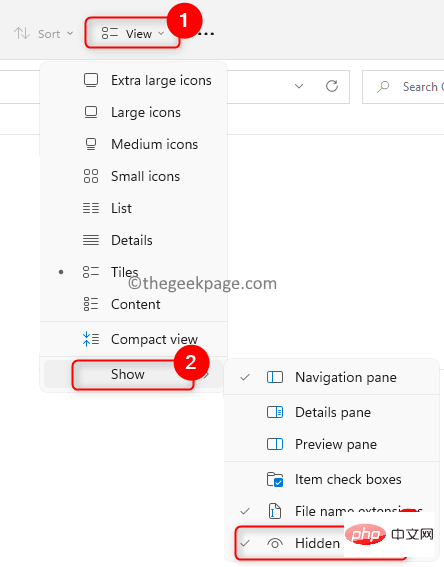
2. 파일 탐색기에 숨겨진 항목이 표시되는지 확인하세요.보기 -> 표시 -> 항목 숨기기 로 이동하세요.

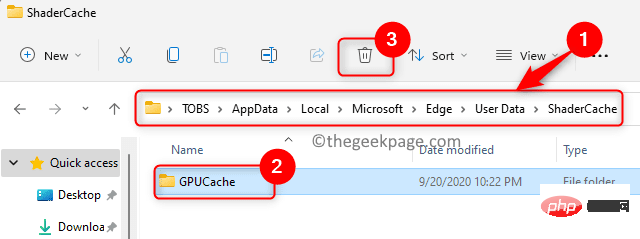
C:Users%username%AppDataLocalMicrosoftEdgeUser DataShaderCache
로 이동합니다. 4 여기에서GPUCache 폴더를 클릭하여 선택합니다.
5. 폴더를 완전히 삭제하려면 상단의삭제(휴지통) 아이콘을 클릭하세요.

컴퓨터를 다시 시작하세요.
7. 다시 시작한 후 브라우저를 열고 Edge의 검은색 화면 문제가 해결되었는지 확인하세요.위 내용은 Microsoft Edge 브라우저에서 검은색 화면 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...



