Springboot가 Ajax 사용자 정의 헤더의 도메인 간 요청 문제를 해결하는 방법
1. 크로스 도메인이란
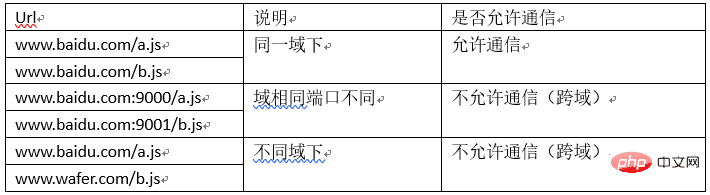
브라우저의 동일 출처 정책(Same-Origin Policy)으로 인해 이제 Netscape를 지원하는 모든 브라우저에서 이 정책을 사용하게 됩니다. 소위 동일 출처 정책(Same-Origin Policy)은 요청 URL을 보내는 데 사용되는 프로토콜, 도메인 이름, 포트 중 하나가 현재와 다르다는 것을 의미합니다. 크로스 도메인으로 간주되는 페이지 주소입니다.
자세한 내용은 다음 표를 확인하세요.

2. springboot가 도메인 간 문제를 해결하는 방법
1. 일반적인 도메인 간 요청 솔루션:
①주석 추가 @CrossOrigin(origins = " 요청 인터페이스에 대한 http://127.0.0.1:8020", maxAge = 3600)
설명: Origins = "http://127.0.0.1:8020" Origins 값은 현재 인터페이스를 요청하는 도메인입니다
②일반 구성 (모든 인터페이스는 교차 도메인 요청이 허용됩니다)
새 구성 클래스를 추가하거나 Application
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}2에 CorsFilter 및 CorsConfiguration 메서드를 추가하세요. ajax 사용자 정의 헤더의 도메인 간 요청
$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
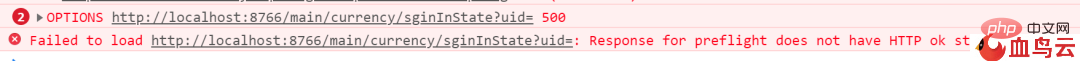
})http://localhost를 요청하세요. :8766/ 현재 main/currency/sginInState 인터페이스에서 OPTIONS http://localhost:8766/main/currency/sginInState 500 오류가 발견되었습니다. 일반적인 도메인 간 솔루션으로는 이 문제를 해결할 수 없습니다.

Reason
브라우저는 실제 요청을 보내기 전에 OPTIONS 메소드를 사용하여 실행 전 요청을 보냅니다. 이 요청은 이 요청이 안전한지 확인하는 데 사용되지만 모든 요청이 안전한 것은 아닙니다. 조건이 충족되어야 합니다.
•요청 방법이 GET/HEAD/POST가 아닙니다
•POST 요청의 Content-Type이 application/x-www-form-urlencoded, multipart/form-data 또는 text/가 아닙니다. plain
• 요청은 사용자 정의 헤더 필드를 설정합니다
관리 인터페이스의 경우 인터페이스에서 권한 확인을 수행했습니다. 각 요청은 헤더에 사용자 정의 필드(토큰)를 전달해야 하므로 브라우저는 추가 OPTIONS를 보냅니다. 요청의 보안을 확인하세요.
OPTIONS 요청이 500인 이유는 무엇입니까?
OPTIONS 요청은 사용자 정의 필드만 전달하고 해당 값을 가져오지 않습니다. 토큰 필드가 백그라운드에서 확인되면 토큰이 NULL이므로 확인이 실패하고 예외가 발생합니다.
이제 이 문제를 해결해 보겠습니다.
① 추가
spring:
mvc:
dispatch-options-request: true
참고: 이 해결 방법은 spring boot 프로젝트 application.yml에서 가능합니다. 경우에는 OPTIONS 문제를 해결할 수 없습니다. 이유는 환경 문제이거나 복잡한 사용자 정의 필터 구성 문제일 수 있습니다.
②필터 구성 추가
1단계: 직접 작성한 RequestFilter 요청 필터 구성 클래스 이 클래스는 org.springframework.web.servlet.HandlerInterceptor 아래에 있는 HandlerInterceptor 클래스를 구현해야 합니다.
특정 코드 구현:
@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS请求则结束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}2단계: MyWebConfiguration 필기 이 클래스는 WebMvcConfigurationSupport를 상속해야 합니다.
참고: WebMvcConfigurationSupport는 버전 2.x 이상이며, 버전 1.x는 WebMvcConfigurerAdapter입니다.
특정 코드 구현:
@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}위 내용은 Springboot가 Ajax 사용자 정의 헤더의 도메인 간 요청 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 am 10:46 AM
SpringBoot와 SpringMVC의 차이점은 무엇입니까?
Dec 29, 2023 am 10:46 AM
SpringBoot와 SpringMVC의 차이점은 무엇입니까? SpringBoot와 SpringMVC는 웹 애플리케이션 구축을 위한 매우 인기 있는 두 가지 Java 개발 프레임워크입니다. 별도로 사용되는 경우가 많지만 차이점은 분명합니다. 우선, SpringBoot는 Spring 프레임워크의 확장 또는 향상된 버전으로 간주될 수 있습니다. 개발자를 돕기 위해 Spring 애플리케이션의 초기화 및 구성 프로세스를 단순화하도록 설계되었습니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.




