Vue3에서 toRef 및 toRefs 함수를 사용하는 방법
toRef 함수 사용법
먼저 toRef 함수에는 두 개의 매개변수가 있습니다.
toRef(작업 객체, 객체 속성)
다음으로 toRef 함수를 사용하여 이전과 마찬가지로 페이지에 사용자의 이름과 나이가 표시됩니다.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
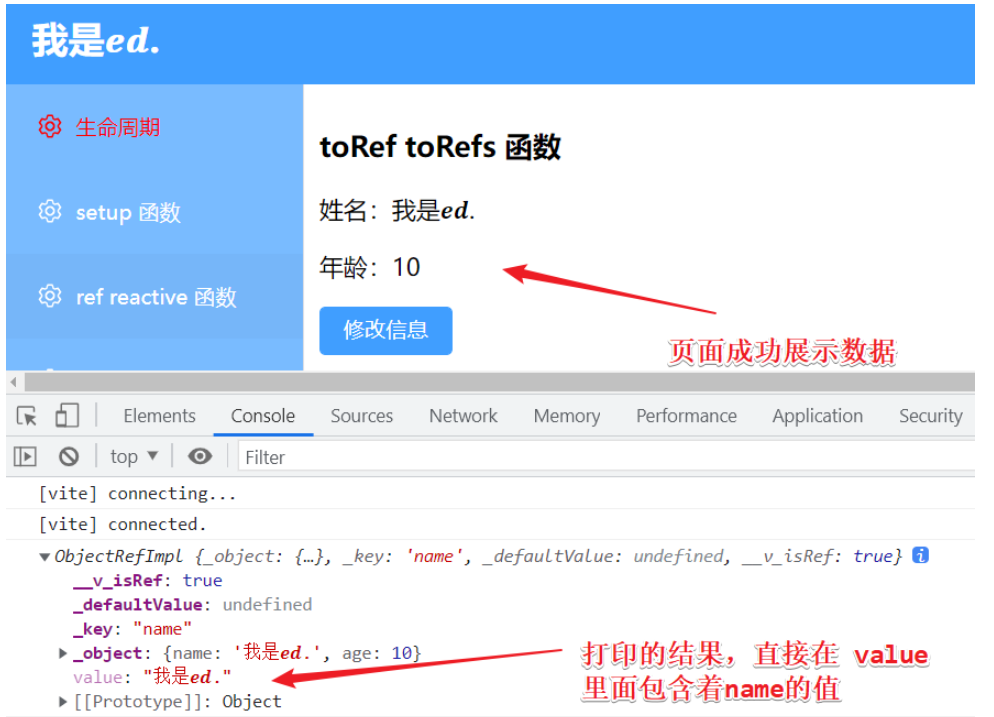
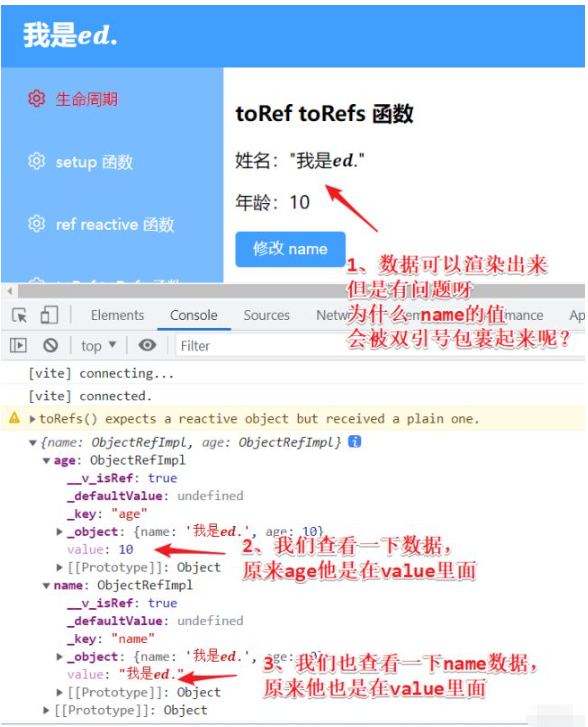
</script>코드를 저장하고 페이지를 새로고침하세요.

데이터의 구조를 볼 수 있습니다. 값은 바로 boy 아래의 이름 속성 값입니다. 따라서 다음으로 버튼을 작성하고 버튼을 클릭한 후 이름 값을 수정합니다.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
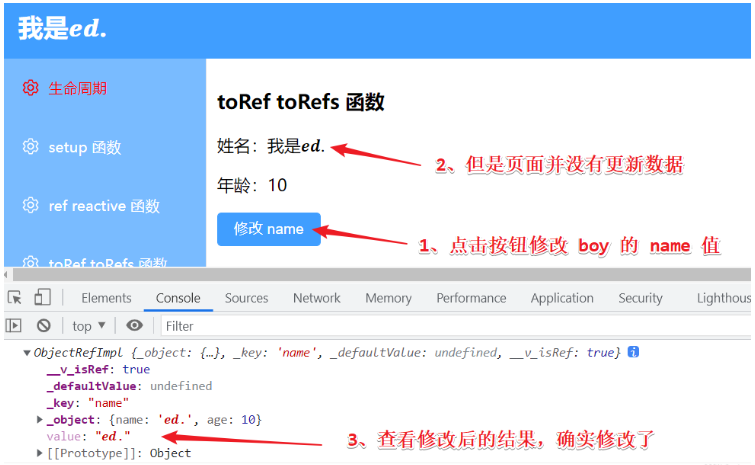
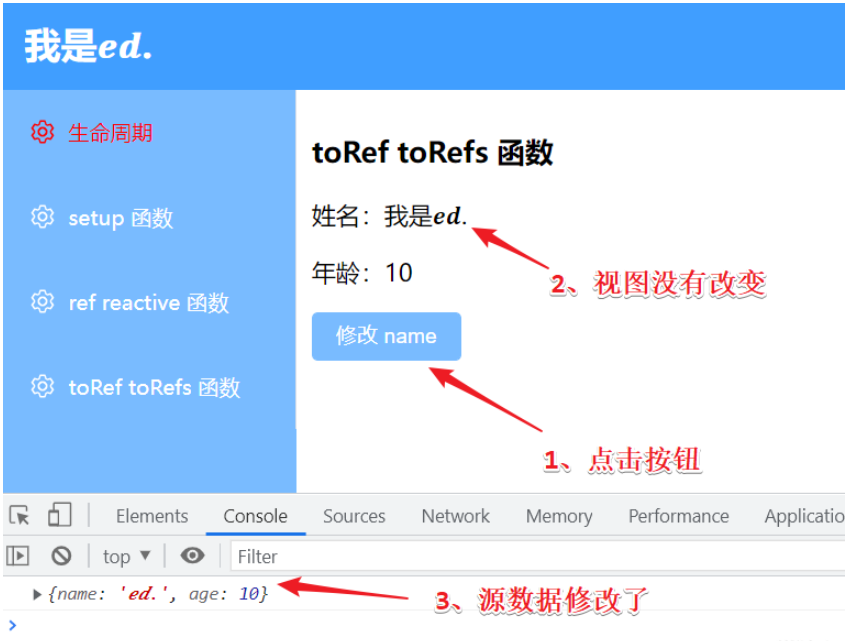
</script>코드를 저장하고 페이지를 새로고침한 후 버튼을 클릭하면 페이지 효과를 확인할 수 있습니다.

스크린샷을 보면 실제로 boy_toRef의 값이 수정되었으나 페이지가 변경되지 않았으며 페이지에 오류도 없는 것을 확인할 수 있습니다.
이유는 무엇인가요? 사실 이것은 버그가 아닙니다. 이 블로그 게시물 시작 부분에서 말했듯이 toRef 함수는 소스 데이터와 상호 작용합니다. 반응형 데이터를 수정하면 소스 데이터가 수정되지만 수정해도 오류가 발생하지는 않습니다. 업데이트할 뷰 레이어 데이터가 toRef 함수의 역할입니다. 실제로 위 스크린샷에서는 뷰에 데이터 업데이트가 없다는 것을 알 수 있지만 소스 데이터가 수정되는 것을 어떻게 볼 수 있습니까? 중요하지 않습니다. 이 질문에 대답하기 전에 먼저 원본 데이터가 무엇인지 알아야 합니다.
위 코드와 마찬가지로
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')toRef 함수는 소년 객체를 래핑하므로 소년 객체가 소스 데이터입니다.
따라서 원본 데이터가 변경되었는지 확인하려면 버튼을 클릭한 후 소년 개체를 인쇄하여 변경되었는지 관찰해야 합니다.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
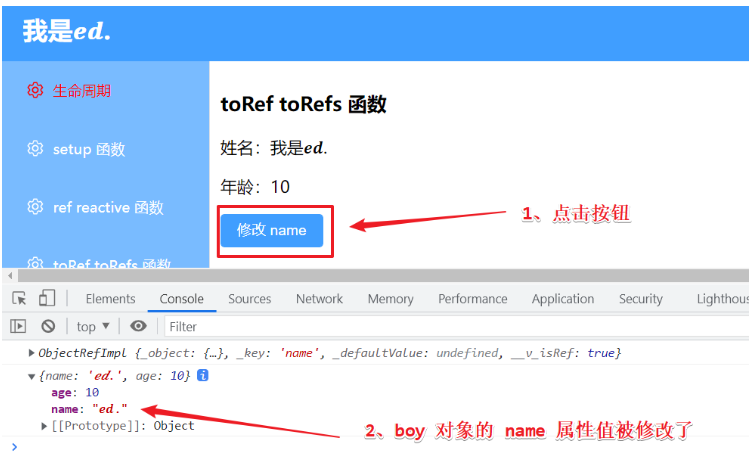
</script>코드를 저장하고 페이지를 새로고침한 후 버튼을 클릭하여 이름 값을 수정한 후 콘솔에 출력된 boy 객체를 확인하세요.

소년 개체의 이름 값이 I am ????????.에서 ????????.로 변경되었지만 페이지가 여전히 업데이트되지 않은 것을 확인했습니다.
기억하세요!
toRef 함수는 소스 데이터와 상호 작용합니다. 반응형 데이터를 수정하면 소스 데이터가 수정되지만 뷰 레이어 데이터는 업데이트되지 않습니다.
ref 함수 확인
ref 함수는 객체의 속성 값을 반응형 데이터로 변환할 수 있습니다. 반응형 데이터를 수정하면 원본 데이터에는 영향을 미치지 않지만 뷰 레이어의 데이터는 업데이트됩니다. 맞나요? 이전 섹션에서는 테스트하지 않았으므로 여기서도 테스트하겠습니다.
페이지 이름을 수정하려면 버튼을 클릭하세요.
<template>
<div>
<h2 id="ref-nbsp-reactive-nbsp-函数">ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
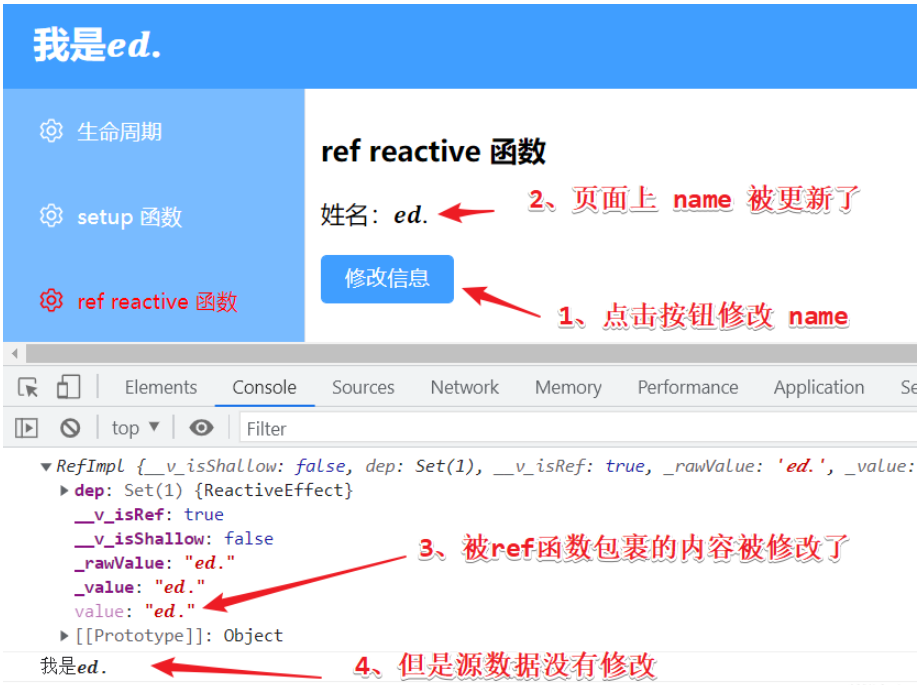
</script>코드를 저장하고, 페이지를 새로 고치고, 버튼을 클릭하여 페이지 콘솔에 인쇄된 결과를 봅니다. 주로 ref 함수로 래핑된 데이터가 성공적으로 수정되었는지, 소스 데이터가 성공적으로 수정되었는지 확인하기 위한 것입니다. 최종 페이지가 수정되었는지 여부는 아래 스크린샷을 참조하세요.

자, 위 스크린샷을 통해 다들 이해해주시길 바랍니다!
그러니 다시 한번 기억해주세요!
ref 함수는 개체의 속성 값을 반응형 데이터로 변환할 수 있습니다. 반응형 데이터를 수정해도 소스 데이터에는 영향을 미치지 않지만 뷰 레이어의 데이터는
toRefs 함수
toRefs 함수로 업데이트됩니다. 사용법은 실제로 toRef 함수와 유사합니다.
toRefs 함수는 여러 데이터를 해당 데이터에 일괄적으로 설정하는 데 사용됩니다.
toRefs 함수는 원본 데이터와 상호 작용합니다. 반응형 데이터를 수정하면 원본 데이터에 영향을 주지만 뷰 레이어는 업데이트되지 않습니다.
toRefs 함수는 다른 반응형 데이터와도 상호 작용할 수 있으므로 뷰 레이어 데이터를 더 쉽게 처리할 수 있습니다.
toRefs 함수는
기존 방식을 사용하여 객체를 만든 다음 toRefs 함수로 래핑하여 페이지에 표시합니다.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>코드를 저장하고 페이지를 새로고침하여 확인하세요.

그래서 코드를 수정해 보겠습니다. .property 외에도 렌더링 시 .value도 필요합니다.
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>뷰 레이어 코드를 수정하고 효과를 확인해보세요.

이봐, 이제 정상이야!
이게 점점 더 복잡해지고 있지 않나요? 원래는 속성만 클릭하면 되었는데 이제는 속성과 값을 클릭해야 하는거 아닌가요? 바지를 벗고 P를 입는건 불필요한거 아닌가요? 이봐 이봐! 나도 그렇게 생각해.
이전 블로그 게시물에서 언급했듯이 리액티브 기능을 사용하면 이런 복잡한 구조 데이터를 최대 한 번만 클릭하면 렌더링이 가능하기 때문에 불필요하다고 말하는 것이 정상입니다. toRefs 함수를 두 번 클릭해야 합니다.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
위 내용은 Vue3에서 toRef 및 toRefs 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




