Vue3에서 네비게이션 가드를 사용하는 방법
1. 네비게이션 가드란?
이름에서 알 수 있듯이 vue-router에서 제공하는 내비게이션 가드는 주로 점프하거나 취소하여 내비게이션을 보호하는 데 사용됩니다. 경로 탐색을 구축하는 방법에는 전역적으로, 단일 경로에 대해 단독으로 또는 구성 요소 수준에서 등 여러 가지가 있습니다.
다음 상황을 확인하세요.
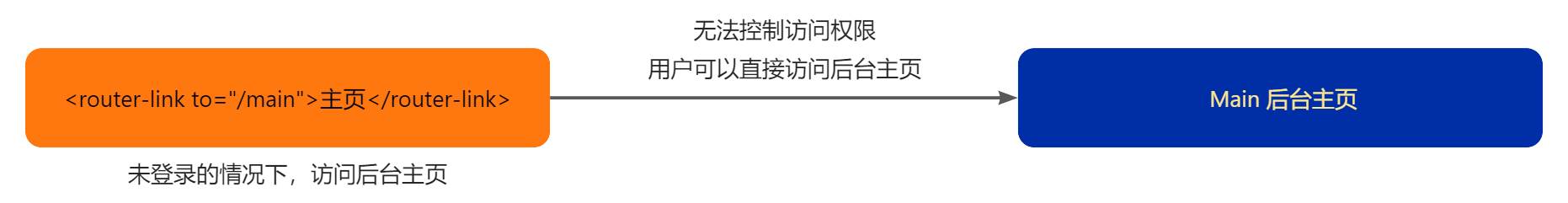
기본적으로 홈페이지 링크를 클릭하면 지정된 인터페이스로 바로 들어갈 수 있지만, 이 인터페이스는 로그인을 해야 접속할 수 있다는 점이 문제입니다

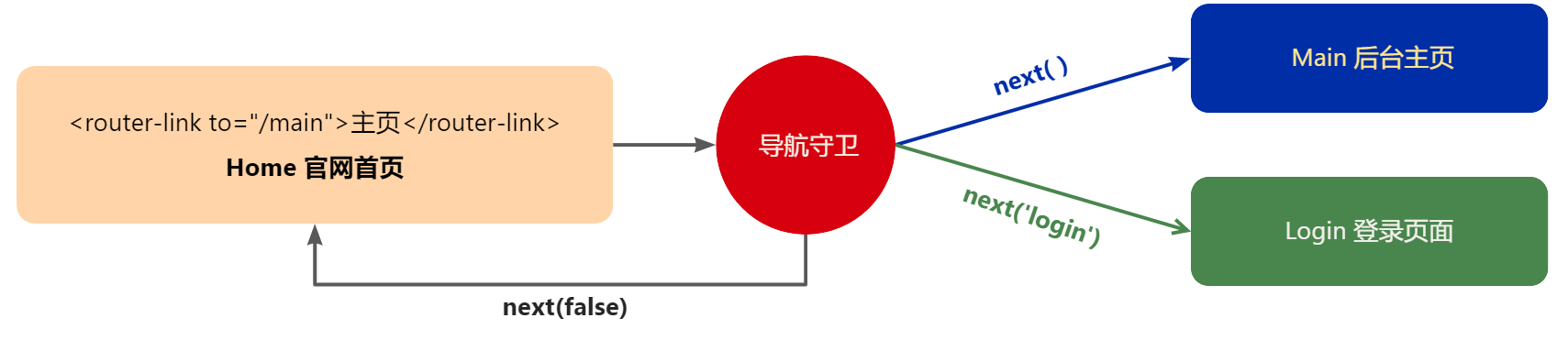
네비게이션을 설정할 수 있습니다 사용자 로그인 여부를 감지합니다. 로그인되어 있으면 백그라운드 페이지로 들어가게 됩니다. 로그인되어 있지 않으면 그림과 같이 강제로 로그인 페이지로 들어가게 됩니다.

2 . 내비게이션 가드에는 어떤 종류가 있나요?
1. 글로벌 프론트 가드(3)
글로벌 프론트 가드
경로 탐색 점프가 발생할 때마다 글로벌 프론트 가드가 트리거됩니다. 따라서 글로벌 프론트 가드에서는 각 경로가 액세스 권한을 제어하도록 설정할 수 있습니다.
1. 사용 방법
router/index.js 페이지에서 router.beforeEach((to, from, next) => {})를 사용하여 전역 프론트 가드를 등록할 수 있습니다.
2. 코드:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});글로벌 해상도 가드
1. 사용 방법
라우터.beforeResolve를 사용하여 글로벌 가드를 등록할 수 있습니다. 이는 모든 탐색에서 실행된다는 점에서 router.beforeEach와 유사하지만 탐색이 승인되기 전과 모든 구성 요소 내 가드 및 비동기 경로 구성 요소가 구문 분석된 후에 구문 분석 가드가 올바르게 호출되도록 보장합니다.
2. 코드:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})글로벌 포스트훅
1. 사용법
글로벌 포스트훅도 등록할 수 있습니다. 하지만 이 후크는 가드와 달리 다음 기능을 허용하지 않으며 탐색을 변경하지 않습니다. 자체:
2, 코드:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})분석, 페이지 제목 변경, 페이지와 같은 접근성 기능 주장 및 기타 여러 가지에 유용합니다.
2. 경로 전용 가드(1)
사용 방법 beforeEnter
를 라우팅 구성에서 직접 정의할 수 있습니다. 코드:// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]
컴포넌트에는 3개의 내부 가드가 있습니다: 경로가 진입하기 전 beforeRouteEnter, 경로가 떠날 때 beforeRouteLeave, 페이지가 업데이트될 때 beforeRouteUpdate
beforeRouteEnter(to, from, next)1. 사용 방법
메서드와 동일한 수준으로 작성된 템플릿에 사용되는 구성 요소: {}에서 구성 요소 경로 가드는 각각의 별도 vue 파일에 작성된 경로 가드입니다2. 코드:// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});
beforeRouteUpdate(to, from, next)
1. 사용 방법
구성 요소 템플릿에서 사용되며 메서드와 동일한 수준에서 작성됩니다: {}, 구성 요소 경로 가드는 다음으로 작성됩니다. 각각의 개별 vue 파일 2 내부의 경로 가드:// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});
1. 사용 방법은 구성 요소 템플릿에서 사용되며, 방법: {}. 구성 요소 경로 가드는 별도의 vue 파일
2에서 각 라우팅 가드에 기록됩니다. 코드:
// vue 组件内使用
onBeforeRouteLeave((to, from) => {
//离开当前的组件,触发
alert("我离开啦");
});3. 탐색 가드의 세 가지 매개 변수
to: 액세스할 라우팅 정보 객체
- from: 남겨질 라우팅 정보 객체
- next: 함수
는 next()를 호출하여 해제를 나타내고 이 경로 탐색을 허용합니다.
next(false)를 호출하여 해제가 없음을 나타내고 이 경로 탐색을 허용하지 않습니다. next( {routerPath}) 이 주소에 대한 탐색을 나타내기 위해 일반적으로 사용자가 로그인하지 않은 경우 로그인 인터페이스로 이동합니다
팁: 이 함수는 탐색 가드에 여러 번 나타날 수 있지만 한 번만 호출할 수 있습니다. !!!
API와 설정 함수를 결합하여 컴포넌트를 작성하는 경우 각각 onBeforeRouteUpdate 및 onBeforeRouteLeave를 통해 업데이트를 추가하고 가드를 남겨둘 수 있습니다. 자세한 내용은 컴포지션 API 섹션을 참조하세요. 
자세한 내용은 vue-router 공식 문서를 참조하세요
Navigation Guard | Vue Router방법 1. 즉, router.js에서 경로를 설정할 때 beforeEnter 메서드를 사용하여 가로챌 수 있습니다.
방법 2, vue2 작성 방법을 사용할 수도 있고 옵션 api를 사용할 수도 있으며 beforeRouterEnter 후크를 사용할 수도 있습니다{ path: '/', name: 'home component: () => import('@/xxx.vue'), beforeEnter: (to, from) => { // 可以在定义路由的时候监听from和to } }로그인 후 복사<script> export default { beforeRouteEnter(to, from) { console.log('before router enter', to, from) }, mounted() { console.log('mounted') }, }로그인 후 복사
5. 시뮬레이션된 로그인 등록 사례// 模拟是否登录(true为登录,false为未登录) let token = true router.beforeEach((to, from, next) => { // 判断有没有登录 if (!token) { // 如果没有登录,并且是跳转至登录页 if (to.name == "Login") { // 直接跳转 next(); } else { // 否则直接强制跳转至登录页 router.push('/login') } } else { // 如果已经登录,并且不是跳转至登录页 if (to.name !== "Login") { // 直接跳转 next(); } else { // 否则直接强制跳转至上一个页面 router.push(from.path) } } });로그인 후 복사위 내용은 Vue3에서 네비게이션 가드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
 Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법
May 22, 2023 pm 04:58 PM
Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법
May 22, 2023 pm 04:58 PM
Vue3 및 Element Plus를 사용하여 자동 가져오기를 구현하는 방법







