Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법!
설명: 오늘은 프로젝트(프로젝트 프레임워크는 Vue3+TypeScript+Vite)를 개발할 때 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 과거 관행에 따르면 직접 require 입니다. 다음 코드를 import 하면 됩니다.
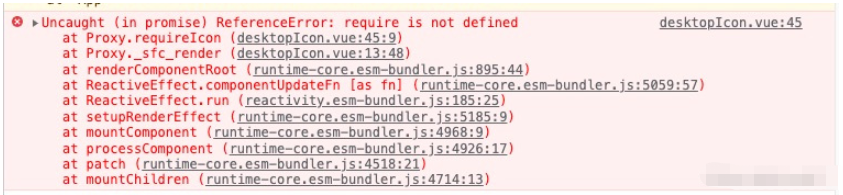
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?" >코드 뒤에 물결선을 쓰고 오류를 보고하면 오류 메시지는 다음과 같습니다.
"require"라는 이름을 찾을 수 없습니다. . 노드에 대한 유형 정의를 설치해야 합니까?
npm i --save-dev @types/node를 사용해 보십시오. ts(2580)npm i --save-dev @types/node。ts(2580)
在进行了npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

解决:
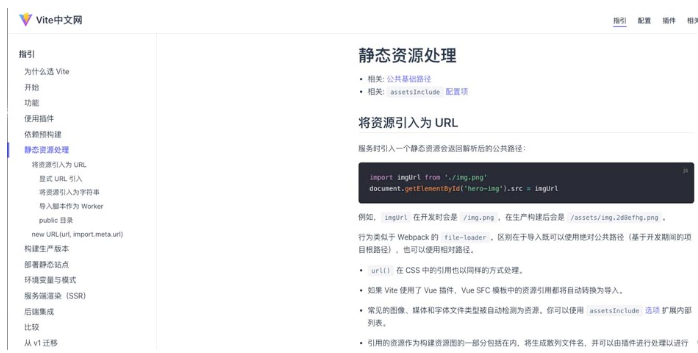
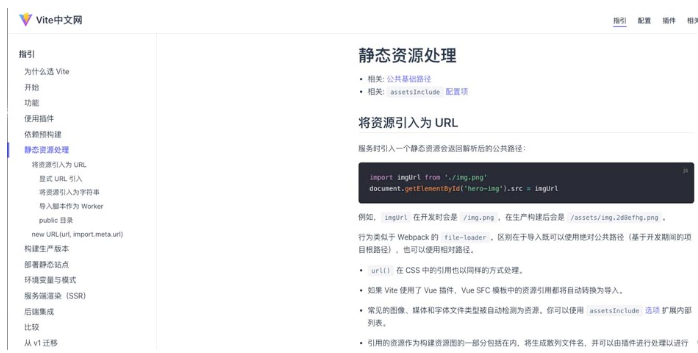
先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理;

这里我们在提炼的说明一下,官网上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,简单的说 new URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?" >
在 template
npm i --save-dev @types/node를 설치하고 TypeScript 구성 파일 tsconfig.json에 추가한 후 구성 항목 "type":["node"], 물결선 프롬프트가 사라지지만
 🎜🎜🎜 Solution🎜:🎜🎜 먼저 결론부터 이야기하자면, 🎜Vite에서 이미지 리소스를 소개하기 위해 require를 사용할 수 없습니다🎜, 🎜여기서 require는 webpack에서 제공하는 로딩 기능인 것 같기 때문에🎜 왜냐하면 우리는 webpack을 구성으로 사용하지 않기 때문입니다. 프로젝트 도구에서는 Vite를 사용하므로 여기서는 🎜Vite🎜에서 제공하는 정적 리소스 로딩으로 전환해야 합니다. 이 부분에 대한 Vite의 공식 지침은 여기에서 공식 문서를 읽을 수 있습니다. Vite의 정적 리소스 처리; 🎜
🎜🎜🎜 Solution🎜:🎜🎜 먼저 결론부터 이야기하자면, 🎜Vite에서 이미지 리소스를 소개하기 위해 require를 사용할 수 없습니다🎜, 🎜여기서 require는 webpack에서 제공하는 로딩 기능인 것 같기 때문에🎜 왜냐하면 우리는 webpack을 구성으로 사용하지 않기 때문입니다. 프로젝트 도구에서는 Vite를 사용하므로 여기서는 🎜Vite🎜에서 제공하는 정적 리소스 로딩으로 전환해야 합니다. 이 부분에 대한 Vite의 공식 지침은 여기에서 공식 문서를 읽을 수 있습니다. Vite의 정적 리소스 처리; 🎜 🎜🎜여기서 다듬는 중입니다. 설명을 위해 공식 홈페이지의 예시 사용법은 다음과 같습니다. 🎜
🎜🎜여기서 다듬는 중입니다. 설명을 위해 공식 홈페이지의 예시 사용법은 다음과 같습니다. 🎜function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}새 URL은 총 2개의 매개변수입니다. 🎜첫 번째 매개변수는 이미지의 경로🎜입니다. 여기서는 require의 값에 해당하며, 두 번째 매개변수는 vite의 전역 변수로, import를 직접 하드코딩한 것으로 이해될 수 있습니다. .meta.url을 생성하고 다음과 같이 프로젝트에 넣습니다. 🎜rrreee🎜In Template은 img에 동적으로 도입됩니다. getIcon 메소드는 다음과 같습니다🎜rrreee🎜이렇게 하면 정적 리소스는 다음과 같습니다. 이미지는 Vue3+TypeScript+Vite🎜에서 동적으로 도입될 수 있습니다.위 내용은 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
 Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법 소개: 프런트 엔드 개발에서 네트워크 요청은 매우 일반적인 작업입니다. 페이지 로딩 속도와 사용자 경험을 개선하기 위해 네트워크 요청을 최적화하는 방법은 개발자가 고려해야 할 문제 중 하나입니다. 동시에 다른 도메인 이름으로 요청을 보내야 하는 일부 시나리오의 경우 도메인 간 문제를 해결해야 합니다. 이 기사에서는 Vue3+TS+Vite 개발 환경에서 도메인 간 요청 및 네트워크 요청 최적화 기술을 만드는 방법을 소개합니다. 1. 도메인 간 요청 솔루션
 Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법 프런트 엔드 기술의 지속적인 개발로 인해 점점 더 많은 회사와 개인이 프런트 엔드 개발에 Vue3+TS+Vite를 사용하기 시작하고 있습니다. 그러나 이에 수반되는 보안 위험도 사람들의 관심을 끌었습니다. 이 기사에서는 몇 가지 일반적인 프런트 엔드 보안 문제에 대해 논의하고 Vue3+TS+Vite 개발 과정에서 프런트 엔드 보안을 보호하는 방법에 대한 몇 가지 팁을 공유합니다. 입력 유효성 검사 사용자 입력은 프런트엔드 보안 취약점의 주요 소스 중 하나인 경우가 많습니다. 존재하다
 Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 팁: 데이터를 암호화하고 저장하는 방법 인터넷 기술의 급속한 발전으로 인해 데이터 보안 및 개인 정보 보호가 점점 더 중요해지고 있습니다. Vue3+TS+Vite 개발 환경에서 데이터를 암호화하고 저장하는 방법은 모든 개발자가 직면해야 하는 문제입니다. 이 기사에서는 개발자가 애플리케이션 보안 및 사용자 경험을 개선하는 데 도움이 되는 몇 가지 일반적인 데이터 암호화 및 저장 기술을 소개합니다. 1. 데이터 암호화 프런트엔드 데이터 암호화 프런트엔드 암호화는 데이터 보안을 보호하는 중요한 부분입니다. 일반적으로 사용되는
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.
 개발 효율성을 향상시키는 Vue3용 일반적인 플러그인은 무엇입니까?
May 29, 2023 am 08:53 AM
개발 효율성을 향상시키는 Vue3용 일반적인 플러그인은 무엇입니까?
May 29, 2023 am 08:53 AM
1. vue-multiselect-nextVue.js의 범용 선택/다중 선택/표시 구성 요소 2. vue-print-nb는 인쇄를 위한 간단하고 빠르고 편리하며 가벼운 명령 래퍼입니다. 3. vue-i18n-next(Vue3의 국제화 플러그- in) i18n은 시중에서 비교적 성숙한 국제화 라이브러리이고, vue-i18n은 Vue.js 국제화 플러그인으로, vue 애플리케이션에 언어 전환 기능을 내장하고 가져온 다양한 언어를 전환할 수 있습니다. 프로젝트. vue-i18n-nex는 Vuei18n9의 Vue3용 플러그인 라이브러리입니다. 4. vue-cropper, 간단한 vue 이미지 자르기 플러그인 5. VueGridLa




