vue-word-highlighter는 잘 알려지지 않은 틈새 패키지이며 Github에는 별표가 몇 개밖에 없지만 사용하고 실행할 수 있는 한 가장 좋습니다. 옳은 것, 작은 것 편집자는 최근 "프로그램이 당신과 함께 실행될 수 있는 한"이라는 말을 믿습니다.
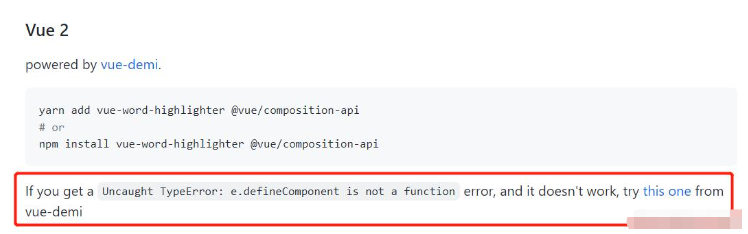
vue-word-highlighter는 Vue3 및 Vue2를 지원하지만 Vue2 버전은 vue-demi를 통해 빌드됩니다. , vue-demi에 익숙하지 않은 친구는 사용하면 안 됩니다(✪ω✪). 이에 대해 이야기해 보겠습니다. 이 요구 사항을 완료하려면 Vue2를 사용하세요. 기타 패키지를 추천할 수 있습니다. vue-word-highlighter 支持 Vue3 和 Vue2,不过 Vue2 版本是通过 vue-demi 构建的,对 vue-demi 不熟悉的小伙伴还是别用吧(✪ω✪),咱有一说一,用 Vue2 来完成该需求,有其他很多包可以推荐。
至于为什么,正如它文档介绍的:

它的使用比较简单的,直接上代码:
<template>
<div>
<input v-model="searchValue" />
<button @click="search">search</button>
<div>搜索到的个数:{{result.length}}</div>
<div>搜索到的内容:{{result}}</div>
<br/>
<WordHighlighter
highlightClass="highlight"
:query="lightQuery"
:caseSensitive="false"
:splitBySpace="true"
@matches="lightEmit">
<div>
我已经远离了你的河流,绝不是疏远,因为我已是身居异土。远远地,依然听得到你翻山越岭、日夜兼程的脚步声,依然无比清晰地看得到你的那条洒满星星的清澈的河流。只要,也只有想起你——故乡,就是异域的那条河流也会洒满故乡的星星。无论醒着还是沉睡,都会重复着那个让人心旌摇曳的画面,星星都在你的河流里百媚地眨眼。因为那条洒满星星的河流途经我无猜的孩童,无知的少年,迷茫的青春,还要经过可知的未来,是不是今后还要交付给大海了呢?那样,大海的那些星星一定是故乡送给他们的馈赠,没有故乡的孕育,大海也会失去灵气,因为大海的源头就在故乡的这头……
星星的感情,在城市里总是被耽误。是星星的感情单一,还是城市的滥情呢?如果城市是舞台,星星就不是市民,所以也不是演员。如果天空是舞台,星星就是居民,所以能成为明星。如果河流是舞台,星星就是精灵,她就是大地的灵魂。如今,爱情在城市里就是一个错误,比金钱的质量轻百倍,所以比海洛因更危险。爱情在乡村的河流里,就有了星星的光辉,成就的是海枯石烂的传奇……
晴空万里的白昼,总爱涂脂抹粉打扮一番。这样的时候,只有清泉敢从浓妆艳抹的云端踏过,只有披着满身星星的鱼儿敢从蓝天穿过,将自满表现的太阳戏弄一番。浆洗的女人们总爱把笑声抛在河面上,拍打着棒槌当爵士乐的节拍,委婉的歌声随着幸福的河水流淌,斑斓的衣服在白云间飘舞成了彩虹。我听到了大地与天空的窃语,彻底悟出了萨顶顶唱的《万物生》里的深刻与凝重:我看见山鹰在寂寞两条鱼上飞 ,两条鱼儿穿过海一样咸的河水, 一片河水落下来遇见人们破碎 ,人们在行走,身上落满山鹰的灰……
睡得沉沉的夜,呵欠连连,漫长得没有尽头,无论夜几多的黑,可故乡的河流从也不会迷路,因为有星星这明亮的眼睛。你的人生没有迷路,你的梦没有迷失方向,你的未来总在奔跑的路上,是不是也是借了故乡河流里的星星做慧眼呢?如果河流看不到星星,那肯定会落魄的。如果人生看不到那条飘着星星的河流,如果梦里没有那条飘着星星的河流,如果未来的路上没有那条飘着星星的河流,你是不是都会惊慌失措呢?陌生人能通过那条河流找到你的家,如果没有了她你的心能到家吗?
</div>
</WordHighlighter>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
import WordHighlighter from "vue-word-highlighter";
export default defineComponent({
name: "App",
components: {
WordHighlighter,
},
setup() {
const searchValue = ref<string>();
const lightQuery = ref<string>();
const result = ref<Array<string>>([]);
const search = () => {
lightQuery.value = searchValue.value;
};
const lightEmit = (e: Array<string>) => {
result.value = e
}
return {
searchValue,
lightQuery,
result,
search,
lightEmit
};
},
});
</script>
<style>
.highlight{
background-color: transparent;
color: red;
font-weight: bold;
}
</style>
是不是超简单,下面贴一下它支持的一些 props 与事件,就又可以愉快的摸鱼了。
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| query | String or RegExp | - | 搜索内容。 |
| caseSensitive | Boolean | false | 是否区分大小写。 |
| diacriticsSensitive | Boolean | false | 是否区分变音符号,如 u 和 ü。 |
| splitBySpace | Boolean | false | 是否用空格分割字符串以使其成为搜索字符串,如果设置为false,则默认把搜索内容当成一个整体进行搜索;当 query 为正则时,splitBySpace 默认为 false。 |
| highlightTag | String | <mark /> | 标记搜索到的内容所包裹的标签。 |
| highlightClass | String or Object or Array | - | 给标记的内容添加 class,绑定语法类似于 vue 。 |
| highlightStyle | String or Object or Array | - | 同上 。 |
| wrapperTag | String | <span /> | 整个目标搜索区的容器标签。 |
| wrapperClass | String or Object or Array | - | 给目标搜索区的容器添加 class,绑定语法类似于 vue 。 |
| textToHighlight | String | v-slot:default | 目标搜索区的内容。 |
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| matches | query 参数变化时触发,函数返回搜索到的内容 | function(value:Array<String>) | 이유에 대해서는 문서에서 소개합니다:
function fn(content, keywordArray) {
if(keywordArray.length === 0) return;
keywordArray.forEach(keyword => {
if(keyword && content.indexOf(keyword) !== -1) {
content = content.replace(new RegExp(keyword, 'g'), `<mark>${keyword}</mark>`);
}
});
return content;
} 🎜🎜정말 간단하지 않나요? 다음은 Vue3에서 지원하는 몇 가지 기능입니다. 소품과 이벤트로 다시 즐겁게 낚시를 하실 수 있습니다. 🎜
🎜🎜정말 간단하지 않나요? 다음은 Vue3에서 지원하는 몇 가지 기능입니다. 소품과 이벤트로 다시 즐겁게 낚시를 하실 수 있습니다. 🎜| 매개변수 | 유형 | 기본값 | 설명 | 🎜||||||
|---|---|---|---|---|---|---|---|---|---|
| query🎜 | 문자열 또는 RegExp🎜 | -🎜 | 콘텐츠를 검색합니다. 🎜🎜 | ||||||
| caseSensitive🎜 | Boolean🎜 | false🎜 | 대소문자를 구분하는지 여부입니다. 🎜🎜 | ||||||
| diacriticsSensitive🎜 | Boolean🎜 | false🎜 |
u 및 ü와 같은 발음 구별 부호를 구별할지 여부입니다. 🎜🎜 |
||||||
| splitBySpace🎜 | Boolean🎜 | false🎜 | 문자열을 공백으로 분할하여 검색 문자열로 만들 것인지 여부, false로 설정된 경우, 기본적으로 검색 콘텐츠는 전체적으로 검색됩니다. query가 일반이면 splitBySpace는 기본적으로 false로 설정됩니다. 🎜🎜 |
||||||
| highlightTag🎜 | String🎜 |
<mark></mark>🎜 |
검색된 내용으로 둘러싸인 태그를 표시합니다. 🎜🎜 | ||||||
| highlightClass🎜 | String or Object or Array🎜 | -🎜 | 표시된 콘텐츠에 class를 추가하세요. 바인딩 구문은 와 유사합니다. 뷰 . 🎜🎜 |
||||||
| highlightStyle🎜 | 문자열 또는 객체 또는 배열🎜 | -🎜 | 위와 동일합니다. 🎜🎜 | ||||||
| wrapperTag🎜 | String🎜 |
<span></span>🎜 |
전체 대상 검색 영역의 컨테이너 태그입니다. 🎜🎜 | ||||||
| wrapperClass🎜 | String or Object or Array🎜 | -🎜 | 대상 검색 영역의 컨테이너에 class를 추가합니다. 바인딩 구문은 비슷합니다. vue로. 🎜🎜 |
||||||
| textToHighlight🎜 | String🎜 |
v-slot:default🎜 |
대상 검색 영역의 내용입니다. 🎜🎜🎜🎜이벤트
|
위 내용은 Vue3의 기사 콘텐츠에서 여러 키워드 태그를 강조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!