nginx가 로드 밸런싱 및 다중 사이트 공유 세션을 구현하는 방법
여러 사이트와 세션을 공유하는 일반적인 방법은 다음과 같습니다.
•.net 자동 상태 서비스(asp.net 상태 서비스) 사용
•.net 세션 데이터베이스 사용
•memcached 사용.
•여러 사이트 간 공유를 위해 쿠키를 사용합니다(이 방법은 여러 사이트가 동일한 도메인 이름에 있는 경우에만 제한됩니다).
여기에서는 다중 사이트 공유 세션을 달성하기 위해 데이터베이스 형식으로 세션을 저장하는 방법을 연습합니다. .
먼저 아래와 같이 사이트를 구축합니다.

default.aspx

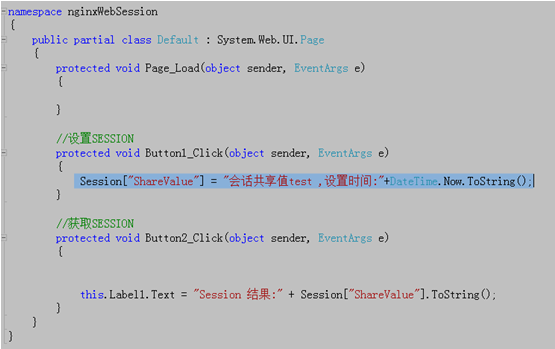
두 개의 버튼이 있으며, setsession은 주로 세션에 값을 할당하는 데 사용됩니다(예: session["sharevalue "] = "abcd"),
getsession은 주로 세션 값을 가져오는 것입니다.
구체적인 코드는 다음과 같습니다.

이것이 코드 부분입니다...
다음 단계는 web.config를 구성하는 것입니다. 실제로 중요한 것은 <에 machinekey와 sessionstate를 추가하는 것입니다. ;system.web>
노드 2개,
1. 머신 키 추가의 주요 기능은 다음과 같습니다.
"msdn의 표준 설명에 따르면: "양식 인증 쿠키 데이터를 암호화하고 해독하는 데 사용할 수 있도록 키를 구성합니다. 상태 데이터이며, Out-of-Process 세션 상태 식별을 확인하는 데 사용됩니다. "즉, asp.net의 많은 암호화는 양식 인증 쿠키 및 viewstate의 암호화와 같이 machinekey의 값에 따라 달라집니다. 기본적으로 asp.net의 구성은 자체적으로 동적으로 생성됩니다. 단일 서버는 문제가 없지만 여러 서버가 로드 밸런싱되는 경우에는 각 서버의 머신 키 값이 일치하지 않아 확인 및 viewstate가 일치하지 않게 되므로 여러 서버 로드 밸런싱에 사용됩니다. 이 경우 각 사이트에 동일한 머신키를 구성해야 합니다. 자세한 내용은 다른 정보를 확인하세요.
2. 세션 상태를 추가하는 것은 주로 세션을 데이터베이스에 저장하는 것입니다.
구체적인 구성은 다음과 같습니다.
코드를 복사합니다. 코드는 다음과 같습니다.
valid ation="sha1" decryption=" aes"/>
홈페이지 부분입니다. . . 다음 단계는 데이터베이스를 구성하는 것입니다...
데이터베이스 구성:
aspnet_regsql.exe 도구 사용
asp.net 버전 2.0 이후 Microsoft는 세션 데이터베이스를 쉽게 구성할 수 있는 aspnet_regsql.exe 도구를 제공합니다. 웹 서버. 시스템 루트 디렉터리 microsoft.netframework 버전 번호" 폴더.
사용 예:
aspnet_regsql.exe -s . -u sa -p 123456 -ssadd -sstype p
-s 매개 변수:
는 데이터베이스 인스턴스 이름을 나타냅니다.
-u 및 -p 매개변수:
-e 매개변수:
-u –p 및 -e에서 그룹을 선택할 수 있습니다. Windows 인증 로그인 데이터베이스를 통해 현재 시스템 사용자를 사용하려면 -u -p는 sqlserver 사용자를 사용하여 데이터베이스에 로그인합니다.
-ssadd / –ssremove 매개변수:
-ssadd는 세션 데이터베이스를 추가한다는 의미이고, -ssremove는 세션 데이터베이스를 제거한다는 의미입니다. 세션 데이터베이스.
sstype 매개변수 설명:
t
SQL Server tempdb 데이터베이스에 세션 데이터를 저장합니다. 이것이 기본 설정입니다. 세션 데이터가 tempdb 데이터베이스에 저장된 경우 SQL Server를 다시 시작하면 세션 데이터가 손실됩니다.
tempdb 데이터베이스 대신 aspstate 데이터베이스에 세션 데이터를 저장합니다.
c
세션 데이터를 사용자 정의 데이터베이스에 저장합니다. c 옵션을 지정하는 경우 -d 옵션을 사용하여 사용자 정의 데이터베이스의 이름도 포함해야 합니다.
내 설정은 다음과 같습니다: aspnet_regsql.exe -s . - e -d awbuisession -ssadd -sstype c
알겠습니다. 우리는 기본적인 사항을 다뤘습니다. .
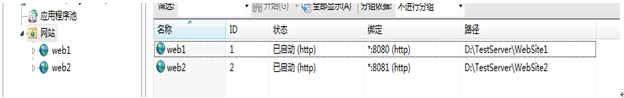
이제 방금 구축한 웹사이트를 iis에 배포합니다. 하지만 우리는 로드하고 싶기 때문입니다. 최소한 두 개의 복사본을 배포해야 합니다.

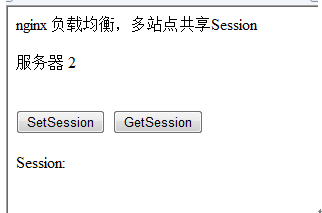
서버 중 하나의 defaut.aspx에서 "서버 1"을 "서버 2"로 변경했습니다. 이렇게 하는 주요 목적은 변화를 만드는 것입니다.
자세한 내용은 다음과 같습니다.

두 웹사이트의 URL은 다음과 같습니다.
서버 1: 127.0.0.1:8081;
서버 2: 127.0.0.1:8080; 다음으로 nignx를 구성합니다.
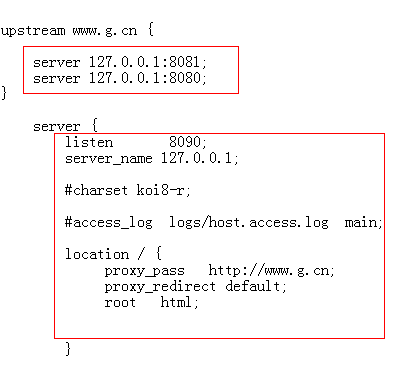
먼저 nginxconf 구성 파일에서 nginx.conf 파일을 찾아 메모장으로 엽니다.
 위 설정을
위 설정을
확인합니다. nginx를 이렇게 구성하면 괜찮습니다. nginx를 시작해 보겠습니다.
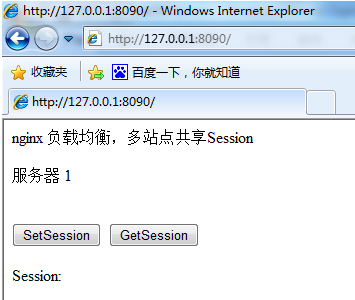
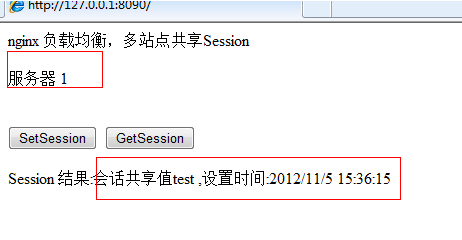
nginx에서 구성한 URL을 브라우저에 입력하세요. 예: 127.0.0.1:8090
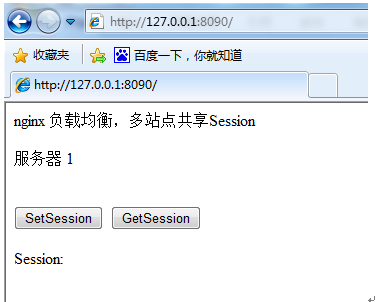
 서버 1이 서비스를 시작했음을 알 수 있습니다. 다시 클릭하여 "setsession"을 설정합니다. 세션 값,
서버 1이 서비스를 시작했음을 알 수 있습니다. 다시 클릭하여 "setsession"을 설정합니다. 세션 값,
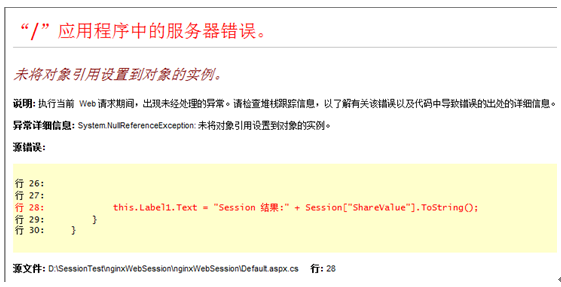
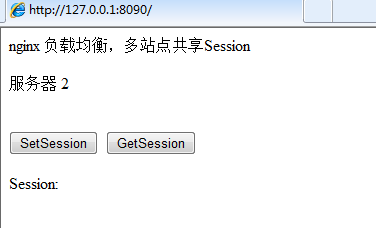
 서버 2가 작동하기 시작하는 것을 볼 수 있습니다. 이때 다시 "getsesion"을 클릭하면 방금 서버 1에 설정한 세션 값을 볼 수 있다. 결과는 다음과 같다.
서버 2가 작동하기 시작하는 것을 볼 수 있습니다. 이때 다시 "getsesion"을 클릭하면 방금 서버 1에 설정한 세션 값을 볼 수 있다. 결과는 다음과 같다.
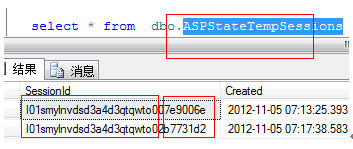
 이러한 상황은 주로 서버 1과 서비스 2를 저장할 때 데이터베이스에 저장되지 않기 때문에 발생한다. 세션 공유는 주로
이러한 상황은 주로 서버 1과 서비스 2를 저장할 때 데이터베이스에 저장되지 않기 때문에 발생한다. 세션 공유는 주로
 aspstatetempsessions 테이블의 세션 ID입니다.
aspstatetempsessions 테이블의 세션 ID입니다.
세션 ID에는 웹 사이트에서 생성된 24비트 세션 ID와 8비트 앱 이름의 두 부분이 포함됩니다. 24비트 세션 ID를 다른 사이트에서 동일하게 만들 수 있는 경우 조합 및 앱 이름 이후의 세션 ID가 동일한지 확인하기 위해 얻은 세션 ID가 앱 이름과 관련이 없도록 저장 프로시저 tempgetappid를 수정할 수 있습니다. tempgetappid를 다음과 같이 수정하세요.
코드 복사 코드는 다음과 같습니다.
alter Procedure [dbo].[tempgetappid]@appname tappname,
@appid int output
as
set @appname = 'test' --lower (@appname) 여러 사이트를 활성화하려면 이를 수정하세요. appname 은 고정된 값입니다.
set @appid = null
select @appid = appid
from [awbuisession].dbo.aspstatetempapplications
여기서 appname = @appname
if @appid가 null인 경우 start
begin tran
select @appid = appid
from [awbuisession].dbo .aspstatetempapplications with (tablockx)
appname = @appname
if @appid가 null
begin
exec gethashcode @appname, @appid 출력
insert [awbuisession].dbo.aspstatetempapplications
values
(@appid, @appname)
if @@error = 2627
begin
declare @dupapp tappname
select @dupapp = rtrim(appname)
from [awbuisession].dbo.aspstatetempapplications
where appid = @appid
raiserror('sql 세션 상태 치명적인 오류: 해시 코드 충돌 ''%s'' 및 ''%s'' 애플리케이션 사이에서 문제를 해결하려면 첫 번째 애플리케이션의 이름을 바꾸십시오.',
18, 1, @appname, @dupapp)
end
end
commit
end
return 0
각 사이트를 다시 시작하세요. 웹사이트를 다시 찾아보세요
 "setsession"을 클릭하세요.
"setsession"을 클릭하세요.
 다시 클릭하세요: "getsession"
다시 클릭하세요: "getsession"
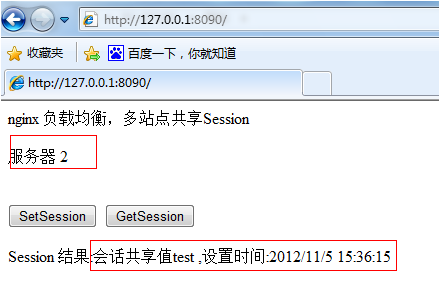
 이런 식으로 서버 2가 서버 1에 방금 설정한 세션을 제공하는 것을 볼 수 있습니다. .
이런 식으로 서버 2가 서버 1에 방금 설정한 세션을 제공하는 것을 볼 수 있습니다. .
"getsession"을 다시 클릭해 보겠습니다.
 Server 1과 Server 2가 동일한 결과를 반환하여 "다중 사이트 공유 세션"에 도달하는 것을 볼 수 있습니다.
Server 1과 Server 2가 동일한 결과를 반환하여 "다중 사이트 공유 세션"에 도달하는 것을 볼 수 있습니다.
추가 사항: 세션 만료는 주로 Job에서 삭제됩니다. SQL Server 에이전트에서 완료되었습니다.
위 내용은 nginx가 로드 밸런싱 및 다중 사이트 공유 세션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 Dockerfile에서 가장 일반적인 지침은 무엇입니까?
Apr 07, 2024 pm 07:21 PM
Dockerfile에서 가장 일반적인 지침은 무엇입니까?
Apr 07, 2024 pm 07:21 PM
Dockerfile에서 가장 일반적으로 사용되는 지침은 다음과 같습니다. FROM: 새 이미지 생성 또는 새 이미지 파생 RUN: 명령 실행(소프트웨어 설치, 시스템 구성) COPY: 로컬 파일을 이미지에 복사 ADD: COPY와 유사하며 자동으로 압축을 풀 수 있습니다. tar 아카이브 또는 URL 파일 얻기 CMD: 컨테이너가 시작될 때 명령 지정 EXPOSE: 컨테이너 수신 포트 선언(공개는 아님) ENV: 환경 변수 설정 VOLUME: 호스트 디렉터리 또는 익명 볼륨 마운트 WORKDIR: 작업 디렉터리 설정 컨테이너 ENTRYPOINT: 컨테이너가 시작될 때 실행할 항목을 지정합니다. 실행 파일(CMD와 유사하지만 덮어쓸 수 없음)
 nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.




