우분투에서 nodejs를 설치하고 Nginx 리버스 프록시 서버를 구현하는 방법
1. 새로운 버전의 nodejs 설치
nvm(노드 버전 관리자)을 사용하는 것이 좋습니다. 다른 설치 방법에는 다소 문제가 있습니다.
구체적인 단계는 다음과 같습니다.
1. git 명령을 통해 nvm을 다운로드합니다.
실행 명령은 다음과 같습니다. nvm을 /root/git/에 다운로드합니다(git을 먼저 설치해야 합니다):
[root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#mkdir git [root@vm-22-180-ubuntu~]#cd git [root@vm-22-180-ubuntu~]#git clone https://github.com/creationix/nvm.git
2. 환경 변수 구성
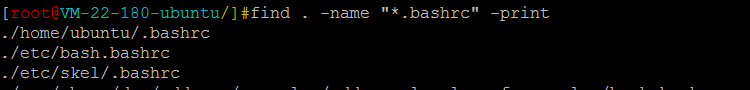
여기서는 .bashrc 파일을 수정하는 것입니다. 해당 위치를 모르는 경우 루트 디렉터리로 돌아가서
#find . -name "*.bashrc" -print
를 실행하여 검색하고 결과를 얻을 수 있습니다.

그런 다음 vim .bashrc 파일을 통해 ./etc/skel/을 수정하고(그러나 개인적으로 위의 세 파일을 동일하게 수정했습니다) 파일 시작 부분에 다음 두 줄을 추가합니다.
export nvm_nodejs_org_mirror=https://npm.taobao.org/mirrors/node source ~/git/nvm/nvm.sh
첫 번째 줄은 수정하는 것입니다. Alibaba에 대한 nvm 미러 경로이고 두 번째 줄은 nvm을 시스템 환경에 추가하는 것입니다.
저장 후 다음 명령을 실행하여 구성을 적용합니다.
#source .bashrc
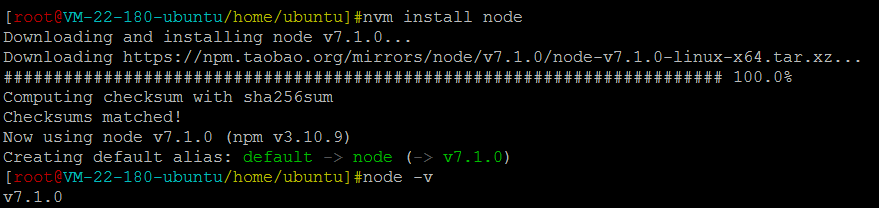
3. nvm을 직접 사용하여 nodejs를 설치합니다.
명령
#nvm install node
을 실행하여 설치가 성공한 후, 이제 최신 버전의 노드가 서버에 설치됩니다. 
2. nginx 설치
노드와 마찬가지로 apt-get/aptitude를 사용하여 설치하는 것을 권장하지 않습니다. 소스 코드에서 컴파일하고 설치하는 것이 좋습니다. .
1. 종속성 설치 및 다운로드
gcc-c++ 및 libpcre3-dev가 설치되어 있는지 확인하세요.
#aptitude install gcc-c++ libpcre3-dev
그런 다음 /home/ubuntu로 이동하여 일부 종속성 패키지를 다운로드하고 이 폴더에 추출합니다.
#wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.36.tar.gz #wget http://prdownloads.sourceforge.net/libpng/zlib-1.2.8.tar.gz #wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz #tar -xzvf pcre-8.36.tar.gz #tar -xzvf zlib-1.2.8.tar.gz #tar -xzvf openssl-1.1.0c.tar.gz
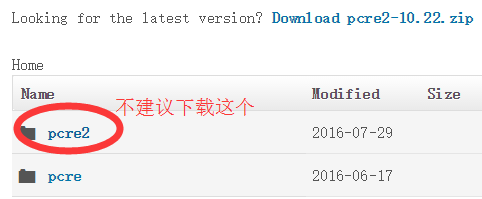
여기에서 다운로드하는 것은 nginx 모듈이 의존하는 pcre/zlib/openssl입니다. 압축된 패키지의 다운로드 주소는 해당 공식 웹사이트에서 찾을 수 있습니다.
한 가지 주의할 점은 pcre2를 사용하여 pcre를 다운로드하면 안 된다는 것입니다. 그렇지 않으면 nginx 컴파일 프로세스에서 오류가 발생합니다. 
위 코드 조각에 제공된 pcre-8.36 버전을 사용하는 것이 좋습니다.
참고로, 터미널에서 다운로드 속도가 너무 느린 경우에는 Thunder를 사용하여 로컬로 다운로드한 후 filezilla를 통해 클라우드 호스트에 파일을 동기화하는 것이 좋습니다~
2. nginx 다운로드 및 압축 해제
먼저 nginx 공식 웹사이트로 이동하여 최신 소스 코드 패키지 다운로드 경로를 찾으세요(이 글이 게시되는 시점의 안정 버전은 http://nginx.org/download/nginx-1.10입니다. 2.tar.gz)를 다운로드한 다음 (저는 개인적으로 / 루트 경로에 다운로드했습니다):
[root@vm-22-180-ubuntu~]#cd [root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#wget http://nginx.org/download/nginx-1.10.2.tar.gz
그런 다음 압축된 패키지의 압축을 풀고 /nginx-1.10.2 폴더로 이동합니다:
[root@vm-22-180-ubuntu~]#tar -xzvf nginx-1.10.2.tar.gz [root@vm-22-180-ubuntu~]#cd nginx-1.10.2
3. and install
다음 세 가지 지침을 순서대로 실행하세요.
#./configure --prefix=/home/ubuntu/nginx --with-pcre=/home/ubuntu/pcre-8.36 --with-zlib=/home/ubuntu/zlib-1.2.8 --with-openssl=/home/ubuntu/openssl-1.1.0c #make #make install
그 기능은 c 소스 코드 파일과 makefile 파일 생성, 바이너리 파일 생성, nginx를 지정된 디렉터리(/home/ubuntu/nginx)에 설치하는 것입니다.
./configure 지시문 뒤의 매개변수는 nginx의 설치 디렉터리와 관련 종속 모듈의 주소를 지정합니다.
3. nginx 시작
실행
#/home/ubuntu/nginx/sbin/nginx
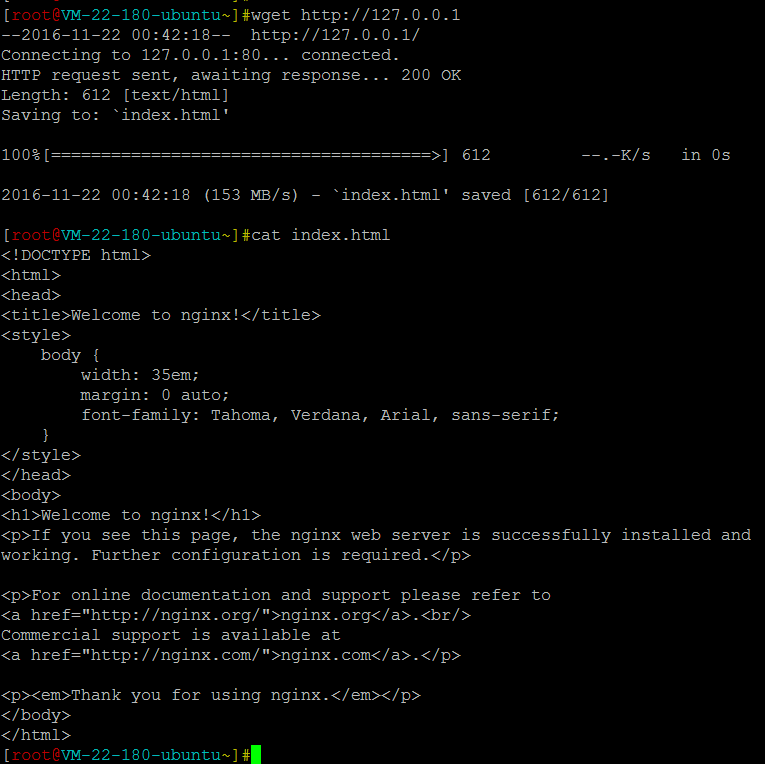
이때 nginx 서비스를 직접 시작하려면
wget http://127.0.0.1
index.html 사본을 다운로드할 수 있습니다. 
이때 직접 액세스합니다. 클라우드 호스트 회사 IP 주소를 입력하면 기본 페이지를 직접 볼 수 있습니다: 
주의! 이때 공인 IP를 통해 해당 페이지에 접속할 수 없는 경우, 클라우드 호스트가 위치한 보안 그룹이 모든 포트에 대한 접속을 허용하는지 확인하시기 바랍니다.
4. nginx 구성을 통해 노드 서비스를 실행하고 역방향 프록시를 구현합니다.
여기에서는 간단히 노드 페이지를 구현하고 포트 3000에서 수신 대기합니다.
재미를 위해 로컬에서 index.js 파일을 작성해 보겠습니다.
const http = require('http');
const server = http.createserver((req, res) => {
res.statuscode = 200;
res.setheader('content-type', 'text/plain');
res.end('hello world\n');
});
server.listen(3000, () => {
console.log(`node server is now running/`);
});노드 인덱스를 실행하는 경우 http://localhost:3000/을 방문하면 "hello world"가 출력됩니다.

그런 다음 우리는 이 파일을 클라우드 호스트에 저장하세요.
github에 연결했으므로 독자들은 다음 지침을 통해 파일을 직접 다운로드할 수 있습니다.
#git clone https://github.com/vajoy/node-test.git
p.s. 저는 개인적으로 "/root/node-project/" 폴더에 다운로드했습니다. node를 실행하려면 지침은 다음과 같습니다.
#node /root/node-project/node-test/cp1/index
좋아요, 먼저 nginx 구성을 수정해 보겠습니다. nginx 구성이 어디에 있는지 잊어버린 경우 다음 명령을 실행하여 확인할 수 있습니다.
#/home/ubuntu/nginx/sbin/nginx -t
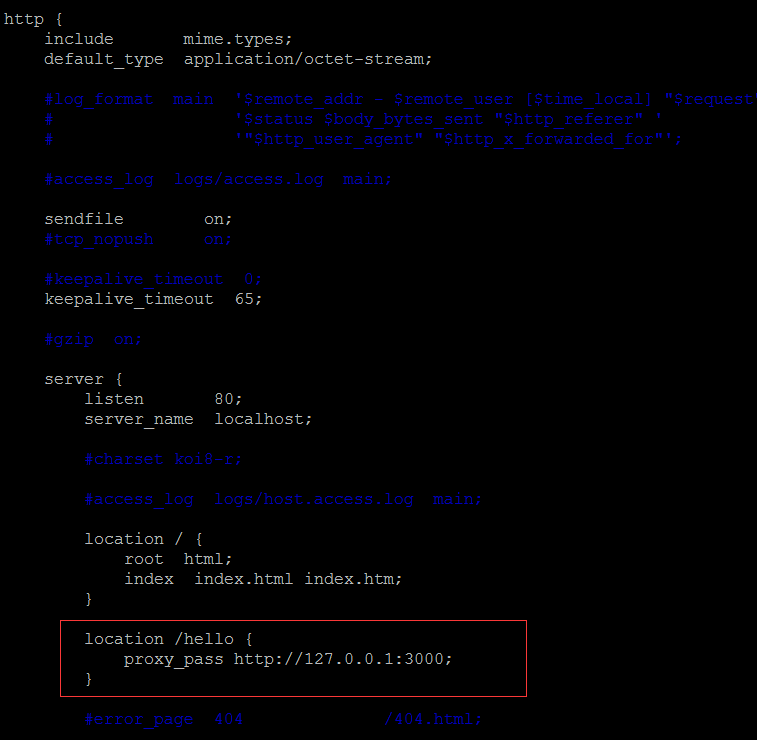
本文的nginx是安装在 /home/ubuntu 下的,所以其配置文件路径是“/home/ubuntu/nginx/conf/nginx.conf”,我们这样编辑它(加上红框部分的代码):
这意味着当有请求路径为“/hello”时,nginx 会将请求代理到服务器的3000端口去(即node监听的端口)。
五. 重启 nginx 和 node
到这一步的时候别忘了两点 —— 1. 咱们修改 nginx 配置后还没重启nginx服务;2. 咱们还没有在云主机上跑node服务(上文仅仅是在本地电脑上跑了一次)。
所以我们分别执行如下指令(重启nginx+跑node):
#/home/ubuntu/nginx/sbin/nginx -s reload #node /root/node-project/node-test/cp1/index
这时候直接访问 http://公网ip/hello,就能直接看到node跑起来的页面内容了:
위 내용은 우분투에서 nodejs를 설치하고 Nginx 리버스 프록시 서버를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인 문제를 해결하는 두 가지 방법이 있습니다. 크로스 도메인 응답 헤더 수정 : 교차 도메인 요청을 허용하고 허용 된 메소드 및 헤더를 지정하고 캐시 시간을 설정하는 지시문을 추가하십시오. CORS 모듈 사용 : 모듈을 활성화하고 CORS 규칙을 구성하여 크로스 도메인 요청, 메소드, 헤더 및 캐시 시간을 허용합니다.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.
 Nginx 액세스 주소를 서버 IP로 설정하는 방법
Apr 14, 2025 am 11:36 AM
Nginx 액세스 주소를 서버 IP로 설정하는 방법
Apr 14, 2025 am 11:36 AM
Nginx에서 서버 IP에 대한 액세스 주소를 설정하려면 서버 블록을 구성하거나 청취 주소를 설정하십시오 (예 : 192.168.1.10:80) 서버 이름 (예 : Server_name example.com www.example.com 등)을 설정하거나 변경 사항을 적용하려면 서버 IP 및 Reload Nginx를 비워 두십시오.




