springboot 인증코드 생성 및 검증 기능 구현 방법
1.easy-captcha 툴킷
여기에서는 인증 코드를 생성하는 방법이 다양합니다.
github의 원래 주소는 easy-captcha toolkit
이 모듈은 gif, 중국어, 산술 및 기타 유형을 포함한 Java 그래픽 확인 코드 지원을 제공하며 Java Web 및 JavaSE와 같은 프로젝트에 적합합니다.
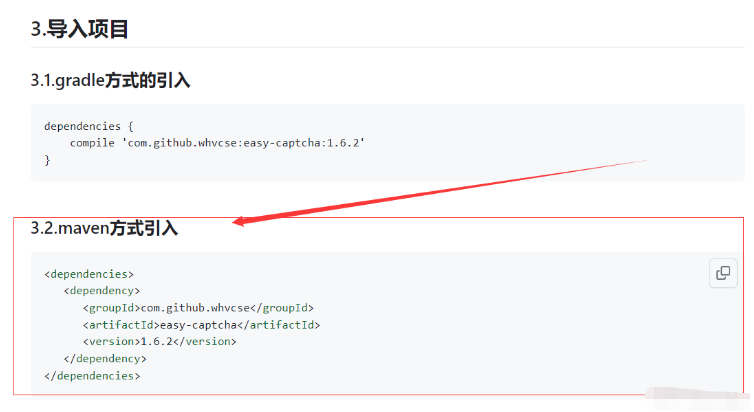
2 종속성 추가
먼저 pom.xml 파일에 easy-captcha의 종속성 구성 파일을 추가해야 합니다.
import dependency 문은 이미 오픈소스 프로젝트에 작성되어 있으니 복사해서 붙여넣기만 하면 됩니다.

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>3. 인증코드 문자 종류

사용법:
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
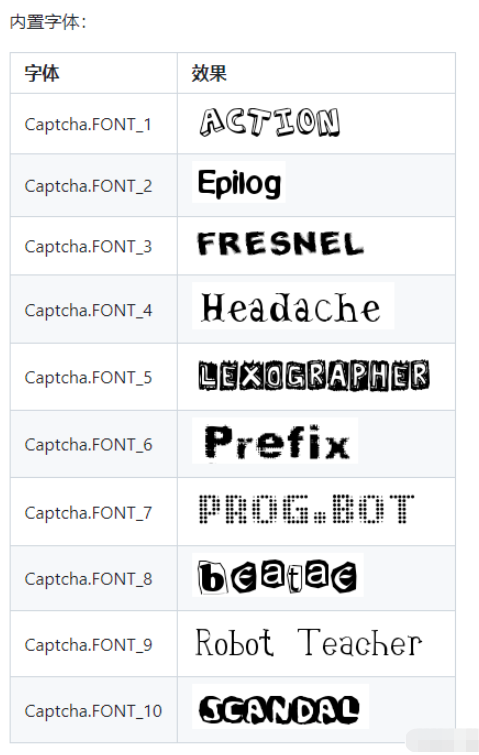
4. 글꼴 설정

시스템 글꼴을 사용해도 됩니다. . 사용 방법은 다음과 같습니다.
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));5 인증 코드 이미지 출력
여기서 일반적인 처리 방법인 파일 스트림으로 출력하도록 선택할 수 있습니다. 물론, base64로 인코딩된 이미지를 사용하는 일부 웹 프로젝트도 있습니다. Easy-captcha는 두 가지 방법을 모두 지원합니다.
base64 인코딩의 출력 방법은 다음과 같습니다.
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可디스크에 출력하는 방법은 다음과 같습니다.
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);이 코드는 그림을 생성하여 디스크 디렉터리에 저장합니다. 여기서는 easy-captcha 도구를 사용할 수 있습니다. Out() 메소드 출력과 함께 제공됩니다. 웹 프로젝트를 개발할 때 개발자는 응답 개체의 출력 스트림을 사용하여 확인 코드를 출력합니다.
6. 인증 코드 생성 및 표시
6.1 백엔드
컨트롤러 패키지에 있어야 하는 새로운 메서드를 생성하여 KaptchaController 클래스를 생성할 수 있습니다. 메소드에 GifCaptcha를 사용하면 PNG 형식의 인증 코드 객체를 생성하여 이를 사진 스트림 형태로 프런트 엔드에 출력하여 표시할 수 있습니다. 코드는 다음과 같습니다.
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}컨트롤러에 defaultKaptcha() 메소드를 추가합니다. 인터셉트 처리 경로는 /kaptcha입니다. 프런트 엔드에서 경로에 액세스한 후 이미지 스트림을 수신하여 브라우저 페이지에 표시할 수 있습니다.
6.2 프론트 엔드
정적 디렉터리에 새 kaptcha.html 페이지를 생성하고 이 페이지에 인증 코드를 표시합니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="springboot 인증코드 생성 및 검증 기능 구현 방법" >
</body>
</html>백엔드의 /kaptcha 경로에 액세스하여 인증 코드 이미지를 가져옵니다. , img 태그에 표시합니다. 그런 다음 img 태그를 클릭하면 새 인증 코드를 동적으로 전환하고 표시할 수 있는 onclick 함수를 작성합니다. 클릭 시 액세스되는 경로는 ’/kaptcha?d='+new Date()*1입니다. 즉, 원래 인증 코드 경로 뒤에는 타임스탬프 매개변수 d가 옵니다. 타임스탬프가 변경되므로 클릭할 때마다 이전 요청과 다른 요청이 됩니다. 그렇지 않은 경우 브라우저의 캐싱 메커니즘으로 인해 확인 코드 새로 고침을 클릭한 후 요청이 다시 전송되지 않을 수 있으며, 이로 인해 일정 기간 동안 동일한 확인 코드 이미지가 표시됩니다.
코딩이 완료되면 Spring Boot 프로젝트를 시작합니다. 시작에 성공한 후 브라우저를 열고 인증 코드에 표시된 테스트 페이지 주소를 입력하세요
http://localhost:8080/kaptcha
효과는 다음과 같습니다.

7 인증 코드 입력 인증
일반적인 접근 방식은 인증 코드를 생성하는 것입니다. 백엔드에서는 먼저 현재 생성된 인증 코드 내용이 저장되어 있는지 확인하고, 세션 개체, 캐시 또는 데이터베이스에 저장하도록 선택할 수 있습니다. 그런 다음 인증 코드 이미지를 반환하고 이를 프런트 엔드 페이지에 표시합니다. 사용자가 인증 코드를 인식한 후 페이지의 해당 입력 상자에 인증 코드를 입력하고 요청을 받은 후 백엔드가 사용자가 입력한 인증 코드를 확인합니다. 사용자가 입력한 인증번호가 이전에 저장한 인증번호와 일치하지 않을 경우, "인증코드 오류" 메시지가 반환되며, 인증에 성공한 경우에만 후속 프로세스가 진행되지 않습니다.
7.1 Backend
KaptchaController 클래스에 verify() 메소드를 추가합니다. 코드는 다음과 같습니다.
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "验证码不能为空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "验证码错误";
}
return "验证成功";
}사용자가 입력한 인증코드 요청 매개변수는 코드이고, /verify는 이 메소드가 가로채서 처리하는 경로입니다. . 비어 있지 않은 기본 검증 후, 이전에 세션에 저장된 verifyCode 값과 비교합니다. 두 문자열이 동일하지 않으면 "검증 코드 오류" 프롬프트가 반환됩니다. 프롬프트가 반환됩니다.
7.2 프론트 엔드
정적 디렉토리에 새로운 verify.html을 생성하세요. 페이지에 인증 코드가 표시되며, 사용자가 인증 코드를 입력할 수 있는 입력 상자와 제출 버튼도 포함되어 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="springboot 인증코드 생성 및 검증 기능 구현 방법" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

위 내용은 springboot 인증코드 생성 및 검증 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7561
7561
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Springboot가 Jasypt를 통합하여 구성 파일 암호화를 구현하는 방법
Jun 01, 2023 am 08:55 AM
Springboot가 Jasypt를 통합하여 구성 파일 암호화를 구현하는 방법
Jun 01, 2023 am 08:55 AM
Jasypt 소개 Jasypt는 개발자가 최소한의 노력으로 프로젝트에 기본 암호화 기능을 추가할 수 있게 해주며 암호화 작동 방식에 대한 깊은 이해가 필요하지 않은 단방향 및 양방향 암호화에 대한 높은 보안을 제공합니다. 표준 기반 암호화 기술. 비밀번호, 텍스트, 숫자, 바이너리 암호화... Spring 기반 애플리케이션, 개방형 API와의 통합에 적합하며 모든 JCE 공급자와 함께 사용할 수 있습니다... 다음 종속성을 추가합니다: com.github.ulisesbocchiojasypt-spring-boot-starter2. Jasypt의 이점은 코드가 유출되더라도 데이터 소스를 보장할 수 있어 시스템 보안을 보호합니다.
 SpringBoot가 Redisson을 통합하여 지연 대기열을 구현하는 방법
May 30, 2023 pm 02:40 PM
SpringBoot가 Redisson을 통합하여 지연 대기열을 구현하는 방법
May 30, 2023 pm 02:40 PM
사용 시나리오 1. 주문이 성공적으로 이루어졌으나 30분 이내에 결제가 이루어지지 않았습니다. 결제 시간이 초과되어 주문이 자동으로 취소되었습니다. 2. 주문이 서명되었으며 서명 후 7일 동안 평가가 수행되지 않았습니다. 주문 시간이 초과되어 평가되지 않으면 시스템은 기본적으로 긍정적 평가로 설정됩니다. 3. 판매자가 5분 동안 주문을 받지 않으면 주문이 취소됩니다. 문자 메시지 알림이 전송됩니다... 지연이 길고 실시간 성능이 낮은 시나리오의 경우 작업 예약을 사용하여 정기적인 폴링 처리를 수행할 수 있습니다. 예: xxl-job 오늘은 다음을 선택하겠습니다.
 Redis를 사용하여 SpringBoot에서 분산 잠금을 구현하는 방법
Jun 03, 2023 am 08:16 AM
Redis를 사용하여 SpringBoot에서 분산 잠금을 구현하는 방법
Jun 03, 2023 am 08:16 AM
1. Redis는 분산 잠금 원칙과 분산 잠금이 필요한 이유를 구현합니다. 분산 잠금에 대해 이야기하기 전에 분산 잠금이 필요한 이유를 설명해야 합니다. 분산 잠금의 반대는 독립형 잠금입니다. 다중 스레드 프로그램을 작성할 때 공유 변수를 동시에 작동하여 발생하는 데이터 문제를 방지하기 위해 일반적으로 잠금을 사용하여 공유 변수를 상호 제외합니다. 공유 변수의 사용 범위는 동일한 프로세스에 있습니다. 동시에 공유 리소스를 운영해야 하는 여러 프로세스가 있는 경우 어떻게 상호 배타적일 수 있습니까? 오늘날의 비즈니스 애플리케이션은 일반적으로 마이크로서비스 아키텍처입니다. 이는 하나의 애플리케이션이 여러 프로세스를 배포한다는 의미이기도 합니다. 여러 프로세스가 MySQL에서 동일한 레코드 행을 수정해야 하는 경우 잘못된 작업으로 인해 발생하는 더티 데이터를 방지하려면 배포가 필요합니다. 현재 소개할 스타일은 잠겨 있습니다. 포인트를 얻고 싶다
 springboot가 파일을 jar 패키지로 읽은 후 파일에 액세스할 수 없는 문제를 해결하는 방법
Jun 03, 2023 pm 04:38 PM
springboot가 파일을 jar 패키지로 읽은 후 파일에 액세스할 수 없는 문제를 해결하는 방법
Jun 03, 2023 pm 04:38 PM
Springboot가 파일을 읽지만 jar 패키지로 패키징한 후 최신 개발에 액세스할 수 없습니다. springboot가 파일을 jar 패키지로 패키징한 후 파일을 읽을 수 없는 상황이 발생합니다. 그 이유는 패키징 후 파일의 가상 경로 때문입니다. 유효하지 않으며 읽기를 통해서만 액세스할 수 있습니다. 파일은 리소스 publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input 아래에 있습니다.
 여러 테이블을 추가하기 위해 SQL 문을 사용하지 않고 Springboot+Mybatis-plus를 구현하는 방법
Jun 02, 2023 am 11:07 AM
여러 테이블을 추가하기 위해 SQL 문을 사용하지 않고 Springboot+Mybatis-plus를 구현하는 방법
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus가 다중 테이블 추가 작업을 수행하기 위해 SQL 문을 사용하지 않을 때 내가 직면한 문제는 테스트 환경에서 생각을 시뮬레이션하여 분해됩니다. 매개 변수가 있는 BrandDTO 개체를 생성하여 배경으로 매개 변수 전달을 시뮬레이션합니다. Mybatis-plus에서 다중 테이블 작업을 수행하는 것은 매우 어렵다는 것을 Mybatis-plus-join과 같은 도구를 사용하지 않으면 해당 Mapper.xml 파일을 구성하고 냄새나고 긴 ResultMap만 구성하면 됩니다. 해당 SQL 문을 작성합니다. 이 방법은 번거로워 보이지만 매우 유연하며 다음을 수행할 수 있습니다.
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 SpringBoot가 Redis를 사용자 정의하여 캐시 직렬화를 구현하는 방법
Jun 03, 2023 am 11:32 AM
SpringBoot가 Redis를 사용자 정의하여 캐시 직렬화를 구현하는 방법
Jun 03, 2023 am 11:32 AM
1. RedisAPI 기본 직렬화 메커니즘인 RedisTemplate1.1을 사용자 정의합니다. API 기반 Redis 캐시 구현은 데이터 캐싱 작업에 RedisTemplate 템플릿을 사용합니다. 여기서 RedisTemplate 클래스를 열고 클래스의 소스 코드 정보를 봅니다. 키 선언, 값의 다양한 직렬화 방법, 초기 값은 비어 있음 @NullableprivateRedisSe
 springboot에서 application.yml의 값을 얻는 방법
Jun 03, 2023 pm 06:43 PM
springboot에서 application.yml의 값을 얻는 방법
Jun 03, 2023 pm 06:43 PM
프로젝트에서는 일부 구성 정보가 필요한 경우가 많습니다. 이 정보는 테스트 환경과 프로덕션 환경에서 구성이 다를 수 있으며 실제 비즈니스 상황에 따라 나중에 수정해야 할 수도 있습니다. 이러한 구성은 코드에 하드 코딩할 수 없습니다. 예를 들어 이 정보를 application.yml 파일에 작성할 수 있습니다. 그렇다면 코드에서 이 주소를 어떻게 얻거나 사용합니까? 2가지 방법이 있습니다. 방법 1: @Value 주석이 달린 ${key}를 통해 구성 파일(application.yml)의 키에 해당하는 값을 가져올 수 있습니다. 이 방법은 마이크로서비스가 상대적으로 적은 상황에 적합합니다. 프로젝트, 업무가 복잡할 때는 논리




