1. 동적 및 정적 분리를 달성해야 하는 이유
1) nginx의 정적 리소스 처리 능력은 매우 강력합니다.
주로 nginx의 정적 페이지 처리 효율성이 tomcat의 요청량보다 훨씬 높기 때문입니다. 가 1000배이면 nginx의 요청량은 6000배, tomcat의 초당 처리량은 0.6m, nginx의 초당 처리량은 3.6m입니다. nginx의 정적 리소스 처리 능력은 tomcat의 6배라고 할 수 있으며 장점이 있습니다. 분명하다.
2) 동적 리소스와 정적 리소스를 분리하여 서버 구조를 보다 명확하게 만듭니다.
2. 동적 및 정적 분리의 원리
서버가 클라이언트로부터 받은 요청 중 일부는 html, css, js 및 이미지 리소스 등과 같은 정적 리소스에 대한 요청이고 일부는 동적 데이터를 요청합니다. Tomcat은 정적 리소스를 상대적으로 느리게 처리하기 때문에 모든 정적 리소스를 분리하여 nginx와 같이 정적 리소스를 더 빠르게 처리하는 서버에 넘겨주고 동적 요청을 Tomcat에 넘겨주는 것을 고려할 수 있습니다.
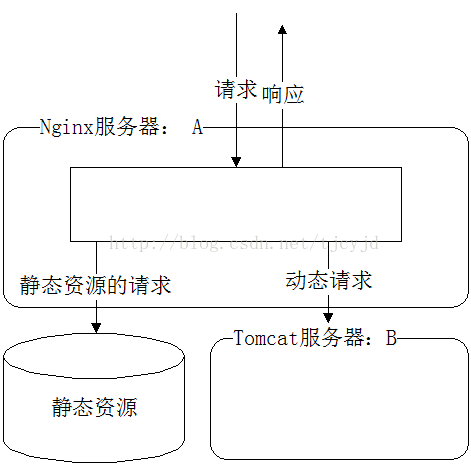
아래 그림과 같이 우리는 nginx와 tomcat을 동시에 머신에 설치했고, 모든 정적 리소스는 nginx의 webroot 디렉토리에 배치했으며, 모든 동적 요청 프로그램은 클라이언트가 접속할 때 tomcat의 webroot 디렉토리에 배치했습니다. 서버에 접속할 때 정적 리소스에 대한 요청인 경우 nginx의 webroot 디렉터리로 직접 이동하여 리소스를 가져옵니다. 동적 리소스에 대한 요청인 경우 nginx는 역방향 프록시 원칙을 사용하여 해당 요청을 tomcat에 전달합니다. 동적 및 정적 분리는 요청 처리 시 서버 성능을 향상시킵니다.

3. 동적 및 정적 분리 세부 구성
1) 먼저 nginx의 중요한 구성 파일 nginx.conf를 숙지하세요
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2) 동적 및 정적 분리 구성
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}당신 여기서 주의할 점은 외부 정적 파일의 저장 경로는 경로를 연결한 후 경로가 존재하지 않기 때문에 nginx가 파일을 찾을 수 없는 것을 방지하기 위해 요청의 경로와 일치해야 합니다. js, css 등이 로드되지 않은 경우 디버깅 및 수정을 위해 nginx 오류 로그를 확인할 수 있습니다. 로그는 nginx 디렉토리 아래의 로그 디렉토리에 있습니다.
코드를 복사하세요.
[오류] 7195#0: *1693 open() "/home/cms/include/dedeajax2.js" 실패(2: 해당 파일 또는 디렉터리 없음), 클라이언트: 101.226.35.225, 서버: localhost, request: "get /cms/include /dedeajax2.js http/1.1"
get 요청이 "/cms/include/dedeajax2.js"임을 알 수 있습니다. 이때 nginx는 파일을 찾습니다. 구성의 /home 아래 이 경로에서 완료합니다. 경로는
/home/cms/include/dedeajax2.js
오류가 해당 파일이나 디렉터리가 아닌 경우 해당 /home 디렉터리에서 파일 경로 문제를 확인할 수 있습니다.
구성이 성공하면 정적 파일이 nginx를 통해 처리되고 정적 파일에 대한 요청이 더 이상 Tomcat 서버에 들어 가지 않습니다. 따라서 패키징 시 js, css 등과 같은 정적 파일 디렉터리가 더 이상 포함되지 않습니다. 전쟁 패키지에서.
위 내용은 nginx가 Tomcat의 동적 및 정적 분리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!