Nginx 404 오류를 해결하는 방법
최근 프로젝트 디플로이를 하다가 사진과 같은 문제가 발생했습니다

일반 로그인 인터페이스로는 접근이 가능하지만, 로그인 후 접속 후 주소에서 404에러가 발생한다고 해서 확인하러 갔습니다. 구성 오류가 있었지만 확인 결과 nginx.conf 및 config.js 두 구성 파일의 IP와 포트가 올바른 것으로 나타났습니다.
이 프로젝트는 여러 번 배포되었으며 이러한 오류는 없습니다. 발생했습니다.
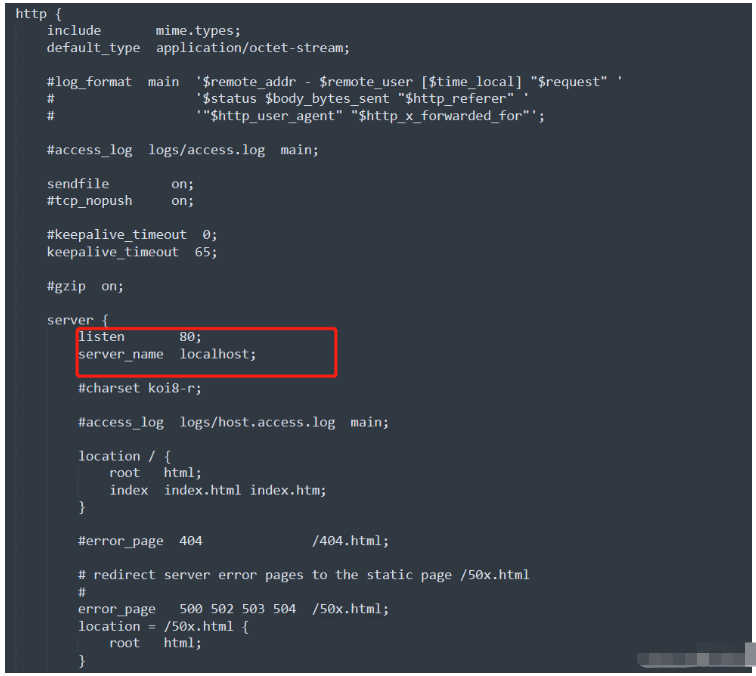
이것은 손길이 닿지 않은 원래의 압축 해제된 nginx.conf 소스 파일입니다.

원으로 표시된 영역은 프로젝트 구성에 따라 구성되어야 하는 ip 및 청취 포트
listen에 해당합니다. 포트, server_name은 액세스한 ip
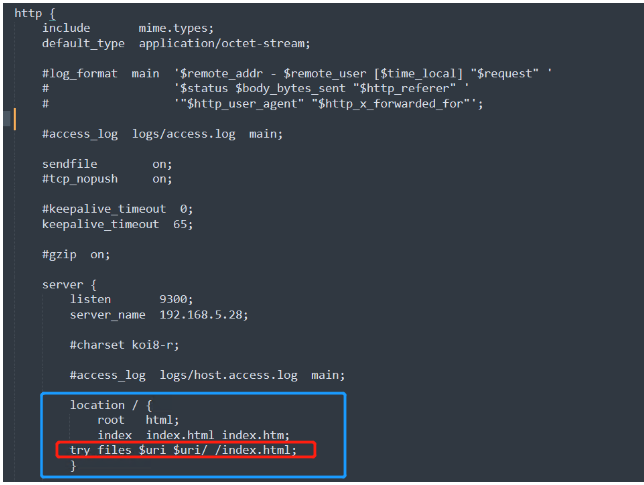
에 해당합니다. 하지만 문제가 해결되지는 않습니다. 다음 문장을 추가해야 합니다.
try_files $uri $uri/ /index.html;

에 추가합니다. server 아래의 location 섹션에 nginx.exe가 있는 디렉터리에서 cmd
를 입력하면 바로 해당 디렉터리에 액세스할 수 있습니다. cmd를 열지 않고 명령줄을 실행한 다음 해당 디렉터리로 이동합니다.이전에 nginx 서비스를 종료한 적이 없다면 중지한 후 다시 엽니다. 종료된 경우 직접 명령을 입력하여 서비스를 시작할 수 있습니다.
nginx 서비스 중지 명령:
nginx -s stop
nginx 서비스 시작 명령:
start nginx
핫 배포 nignx 서비스 명령:
(그러나 이 명령을 사용하는 것은 권장되지 않습니다. 때때로 이 명령이 작동하지 않을 경우 직접 중지하고 시작하는 것이 좋습니다)
nginx -s reload
캐시를 지운 후, 다시 테스트하세요
브라우저 창에서 직접Ctrl+Shift+Del
을 눌러 대화 상자를 열어 캐시를 지울 수 있습니다.보충: Nginx 배포 후 정상적인 클릭에는 문제가 없습니다. 프로젝트가 서버에 배포된 후 404 문제가 발생합니다. 루트 경로 액세스(http:10.10.10.10)에는 문제가 없지만,다시 테스트하면 정상적으로 액세스할 수 있습니다
 http:10.10.10.10/test/test/test와 같은 다른 기능을 입력하고 페이지를 새로 고치면 404가 나타납니다. nginx 구성에 리디렉션 점프를 추가하지 않았기 때문에 페이지를 새로 고칩니다.
http:10.10.10.10/test/test/test와 같은 다른 기능을 입력하고 페이지를 새로 고치면 404가 나타납니다. nginx 구성에 리디렉션 점프를 추가하지 않았기 때문에 페이지를 새로 고칩니다.
해결책은 다음 구성을 추가하는 것입니다. try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}이 구성은 URL 경로와 일치할 때 해당 정적 리소스를 찾을 수 없을 때마다 변조가 Go를 점프한다는 것을 의미합니다. index.html 파일에
표시된 대로 여기에 추가하세요
다음 콘텐츠에는 라우터 라우팅의 작동 원리와 nginx 원리에 대한 약간의 지식이 필요합니다
이런 일이 발생하는 이유에 대한 분석(기록 모드에서 라우팅의 경우):
먼저 질문하세요:
1. 페이지 새로고침이 발생하는 이유(구성 없이 홈페이지 루트 디렉토리에서 새로고침되지 않음)2. 점프를 클릭할 때 왜 발생합니까?
이제 문제를 해결해 보겠습니다. : 1. 현재 브라우저에 있다고 가정합니다. 브라우저의 URL은 172.1.2.3:7000/test입니다. 페이지가 새로 고쳐지면 서버(nginx)로 이동하여 해당 정적 리소스를 요청합니다. nginx는 위치 일치 규칙에 따라 dist 폴더에 해당 URL을 가지고 있지 않습니다. / 해당 정적 파일 "test"가 발견되었으므로 404가 반환되며 이는 합리적입니다.1. 푸시는 페이지를 새로 고치지 않고 브라우저의 URL 라우팅 변경만 변경합니다. 구현은 HTML API를 사용합니다. pushState()라고 합니다이 때, index.html 파일로 다시 리디렉션되도록 try_files를 구성합니다. 즉, 홈 페이지 "/"로 돌아갑니다. 이때 페이지가 새로 고쳐졌습니다. vue-router 라우팅이 적용됩니다. 현재 URL 주소에 따라 컴포넌트가 일치하므로 이때 해당 컴포넌트는 URL이고 페이지가 다시 로드되면 완료됩니다.
2. 두 번째 질문은 클릭하면 가끔 점프하지만 가끔은 점프하지 않는 이유입니다. 점프에는 두 가지 상황이 있다는 것을 알아야 합니다. 하나는 페이지가 새로 고쳐지는 것이고(첫 번째 질문에 속함), 다른 하나는 페이지가 새로 고쳐지는 것입니다. 새로고침되지 않습니다. 이는 코드 작성 방법에 따라 다릅니다.
2. 전달하면 페이지가 새로 고쳐지며 이는 a 태그와 동일합니다
브라우저에서 직접 시도해 볼 수 있습니다
클릭하여 점프할 때 코드에서 Push를 사용하는 경우가 있습니다. (새로 고침 없음), 때로는 링크(새로 고침) 태그를 사용하면 이 문제가 발생합니다.
위 내용은 Nginx 404 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.
 nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
Nginx가 Apache를 실행하려면 다음을 수행해야합니다. 1. Nginx 및 Apache를 설치하십시오. 2. NGINX 에이전트를 구성합니다. 3. nginx와 apache를 시작하십시오. 4. 구성을 테스트하여 도메인 이름에 액세스 한 후 Apache 컨텐츠를 볼 수 있는지 확인하십시오. 또한 포트 번호 매칭, 가상 호스트 구성 및 SSL/TLS 설정과 같은 다른 문제에주의를 기울여야합니다.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.




