<template>
<div >
<!-- 密码输入框 -->
<div class="input-box" >
<!-- 输入密码 -->
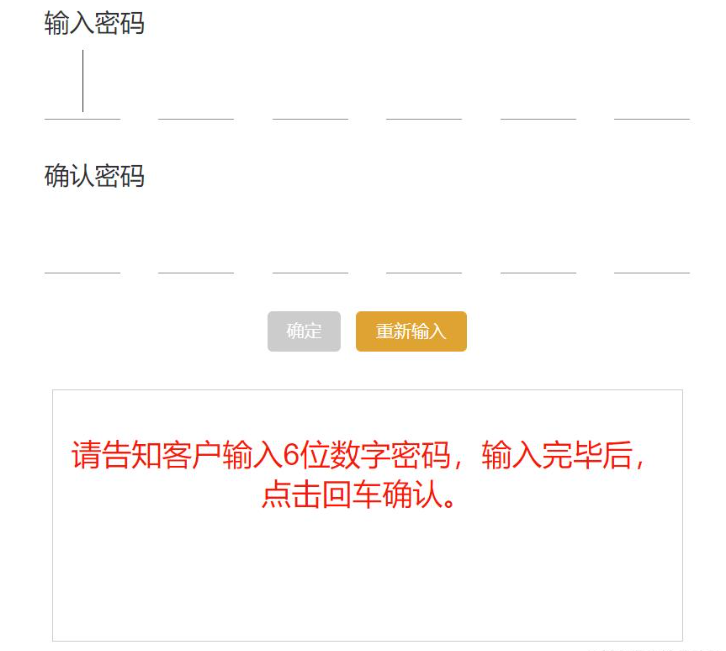
<div >{{ "输入密码" }}</div>
<div class="input-content" @keyup="keyup" @input="inputEvent">
<input max="9" min="0" maxlength="1" data-index="0" v-model.number="state.input[0]" type="password"
ref="firstinput" :disabled="state.disabledInput[0]" />
<input max="9" min="0" maxlength="1" data-index="1" v-model.number="state.input[1]" type="password"
:disabled="state.disabledInput[1]" />
<input max="9" min="0" maxlength="1" data-index="2" v-model.number="state.input[2]" type="password"
:disabled="state.disabledInput[2]" />
<input max="9" min="0" maxlength="1" data-index="3" v-model.number="state.input[3]" type="password"
:disabled="state.disabledInput[3]" />
<input max="9" min="0" maxlength="1" data-index="4" v-model.number="state.input[4]" type="password"
:disabled="state.disabledInput[4]" />
<input max="9" min="0" maxlength="1" data-index="5" v-model.number="state.input[5]" type="password"
:disabled="state.disabledInput[5]" />
</div>
<!-- 确认密码 -->
<div >{{ "确认密码" }}</div>
<div class="input-content" @keyup="confirmKeyUp" @input="confirmInputEvent">
<input max="9" min="0" maxlength="1" data-index="0" v-model.number="state.confirmInput[0]" type="password"
ref="confirmfirstinput" :disabled="state.disabledConfirmInput[0]" />
<input max="9" min="0" maxlength="1" data-index="1" v-model.number="state.confirmInput[1]" type="password"
:disabled="state.disabledConfirmInput[1]" />
<input max="9" min="0" maxlength="1" data-index="2" v-model.number="state.confirmInput[2]" type="password"
:disabled="state.disabledConfirmInput[2]" />
<input max="9" min="0" maxlength="1" data-index="3" v-model.number="state.confirmInput[3]" type="password"
:disabled="state.disabledConfirmInput[3]" />
<input max="9" min="0" maxlength="1" data-index="4" v-model.number="state.confirmInput[4]" type="password"
:disabled="state.disabledConfirmInput[4]" />
<input max="9" min="0" maxlength="1" data-index="5" v-model.number="state.confirmInput[5]" type="password"
:disabled="state.disabledConfirmInput[5]" />
</div>
</div>
<!-- 按钮 -->
<div >
<el-button type="info" :disabled="state.disabledConfirm" @click="reConfirm"
:class="[state.disabledConfirm ? 'noActive' : 'active']">{{ "确定" }}</el-button>
<el-button type="warning" @click="reset">{{ "重新输入" }}</el-button>
</div>
<!-- 提示区 -->
<div
>
<p>{{ state.tipContent }}</p>
</div>
</div>
</template>
<script lang="ts" setup>
import { nextTick, reactive, ref, onMounted } from "vue";
import { ElMessage, ElMessageBox } from 'element-plus'
const state = reactive({
input: ["", "", "", "", "", ""],
confirmInput: ["", "", "", "", "", ""],
pasteResult: [],
confirmPasteResult: [],
disabledConfirm: true,
disabledInput: [false, false, false, false, false, false],
disabledConfirmInput: [false, false, false, false, false, false],
tipContent: "请告知客户输入6位数字密码,输入完毕后,点击回车确认。"
})
const firstinput = ref()
const confirmfirstinput = ref()
onMounted(() => {
nextTick(() => {
firstinput.value.focus();
});
})
const inputEvent = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
el.value = el.value.replace(/[^\d]/g, "");
if (el.value.length >= 1) {
state.disabledInput[index] = true;
if (el.nextElementSibling) {
el.nextElementSibling.focus();
}
}
if (!el.nextElementSibling) {
confirmfirstinput.value.focus();
state.tipContent = "请告知客户再次输入6位数字密码,输入完毕后,点击回车确认。";
}
}
const keydown = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
if (e.key === 'Backspace') {
if (state.input[index].length > 0) {
state.input[index] = ''
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
state.input[index - 1] = ''
}
}
}
else if (e.key === 'Delete') {
if (state.input[index].length > 0) {
state.input[index] = ''
} else {
if (el.nextElementSibling) {
state.input[1] = ''
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
}
else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
else if (e.key === 'ArrowUp') {
if (Number(state.input[index]) * 1 < 9) {
state.input[index] = (Number(state.input[index]) * 1 + 1).toString()
}
}
else if (e.key === 'ArrowDown') {
if (Number(state.input[index]) * 1 > 0) {
state.input[index] = (Number(state.input[index]) * 1 - 1).toString()
}
}
}
const keyup = (e) => {
var index = e.target.dataset.index * 1;
if (index === 5) {
if (state.input.join("").length === 6) {
document.activeElement.blur();
}
}
}
const confirmInputEvent = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
if (el.value.length >= 1) {
state.disabledConfirmInput[index] = true;
if (el.nextElementSibling) {
el.nextElementSibling.focus();
}
}
if (!el.nextElementSibling) {
for (let i = 0; i < state.input.length; i++) {
if (state.input[i] !== state.confirmInput[i]) {
state.tipContent = "请告知客户两次密码输入不一致,柜员点击重新输入,清空密码后请告知客户重新输入。";
return;
}
}
state.tipContent = "密码合规,点击确定按钮进行修改。";
state.disabledConfirm = false;
}
}
const confirmKeydown = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
if (e.key === 'Backspace') {
if (state.confirmInput[index].length > 0) {
state.confirmInput[index] = ''
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
state.confirmInput[index - 1] = ''
}
}
}
else if (e.key === 'Delete') {
if (state.confirmInput[index].length > 0) {
state.confirmInput[index] = ''
} else {
if (el.nextElementSibling) {
state.confirmInput[1] = ''
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
}
else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
else if (e.key === 'ArrowUp') {
if (Number(state.confirmInput[index]) * 1 < 9) {
state.confirmInput[index] = (Number(state.confirmInput[index]) * 1 + 1).toString()
}
}
else if (e.key === 'ArrowDown') {
if (Number(state.confirmInput[index]) * 1 > 0) {
state.confirmInput[index] = (Number(state.confirmInput[index]) * 1 - 1).toString()
}
}
}
const confirmKeyUp = (e) => {
var index = e.target.dataset.index * 1;
if (index === 5) {
if (state.confirmInput.join("").length === 6) {
document.activeElement.blur();
}
}
}
const reset = () => {
state.disabledConfirm = true;
state.tipContent = "请告知客户输入6位数字密码,输入完毕后,点击回车确认。";
state.input = ["", "", "", "", "", ""];
state.confirmInput = ["", "", "", "", "", ""];
state.disabledInput = [false, false, false, false, false, false];
state.disabledConfirmInput = [false, false, false, false, false, false];
nextTick(() => {
firstinput.value.focus();
});
}
const reConfirm = () => {
ElMessageBox.confirm(
'是否确定修改?',
'温馨提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(() => {
ElMessage({
type: 'success',
message: '修改成功!',
})
})
.catch(() => {
ElMessage({
type: 'info',
message: '已取消修改!',
})
})
}
</script>
<style lang="scss" scoped>
.input-box {
.input-content {
width: 512px;
height: 60px;
display: flex;
align-items: center;
justify-content: space-between;
input {
color: inherit;
font-family: inherit;
border: 0;
outline: 0;
border-bottom: 1px solid #919191;
height: 60px;
width: 60px;
font-size: 44px;
text-align: center;
}
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
appearance: none;
margin: 0;
}
}
.noActive {
color: #fff !important;
border-width: 0px !important;
background-color: #ccc !important;
}
.active {
color: #fff !important;
border-width: 0px !important;
background-color: #67c23a !important;
}
</style>