Nginx 파일에 이미 존재하는 전역 역방향 프록시 문제를 해결하는 방법
项目场景:
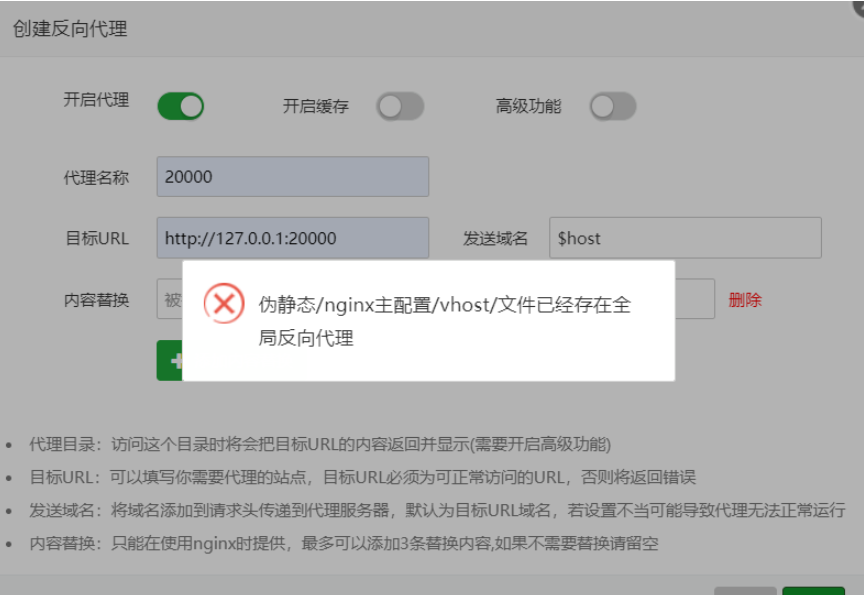
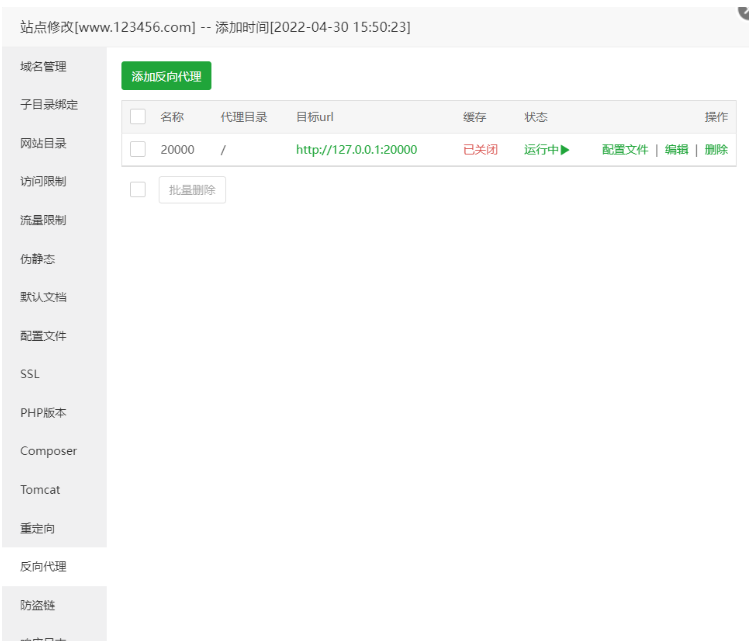
阿里云搭建的宝塔Linux面板,上面已经搭建过其它网站了,我现在给一个新增的网站增加一个反向代理端口,但是通过宝塔面板添加反向代理的时候,出现了下图伪静态的错误。

问题描述
伪静态/nxinx主配置/vhost/文件已经存在全局反向代理
这个问题是其实是告诉我们nginx配置文件里面一个网站只能包含一个location /,不然就会产生报错了。
原因分析:
问题已经非常清楚了,就是nginx.conf的相关配置出现问题。
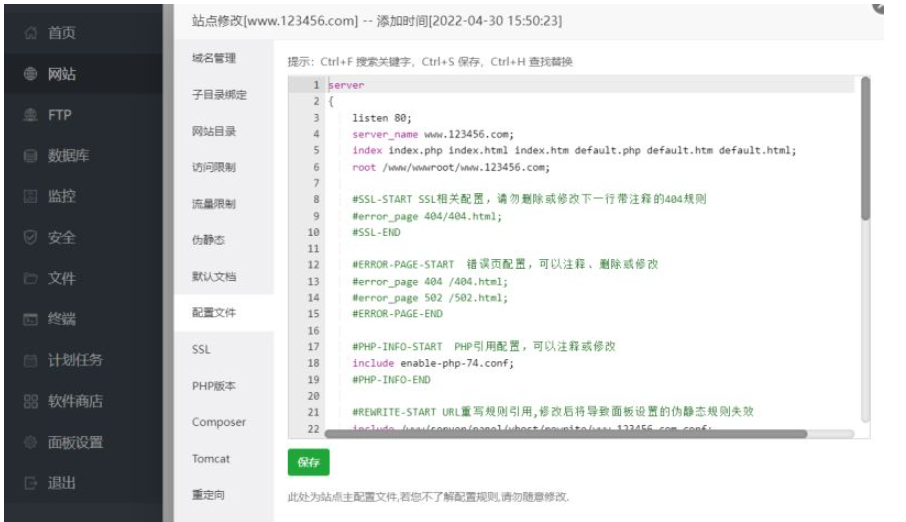
第一步,查看网站的相关配置文件,直接点击网站进入详情就可以查看配置文件了。

server
{
listen 80;
server_name www.123456.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.123456.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-74.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/www.123456.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/www.123456.com.log;
error_log /www/wwwlogs/www.123456.com.error.log;
}从这个配置页面可以看出,没有单独的location /规则,而是添加了相关后缀的限制。但是可以看到上面还出现了一个 include /www/server/panel/vhost/rewrite/www.123456.com.conf 重写的规则配置文件。
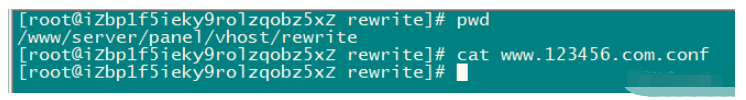
切换到这个目录查看这个文件。

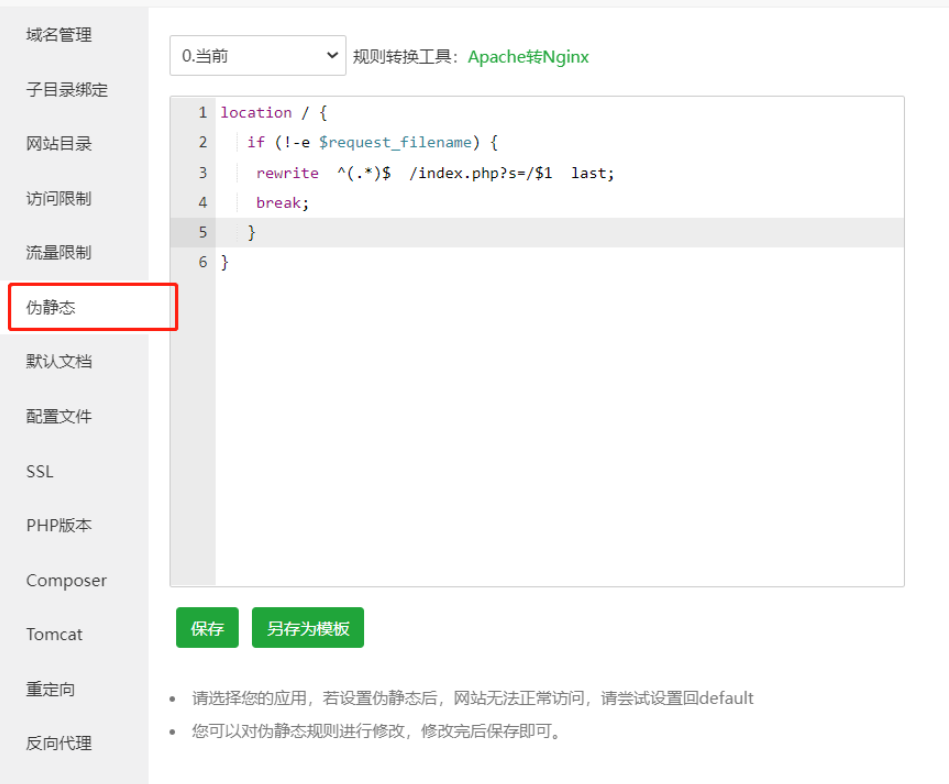
可以看到这个文件也是空的,没有任何配置,有些问题可能是配置了下面的伪静态规则,如果配置了的话,会显示在那个rewrite文件夹下的配置文件里面的。

现在基本可以确定这个网站的配置,没有伪静态配置,也没有其它单独的location /配置。
那问题只能出在了nginx.conf原本的配置文件里面了,可以在下面的路径查看nginx文件配置,如果你首页添加了nginx的图标,也可以直接点进去配置,也可以直接通过ssh软件登录然后直接修改文件。


查看这个nginx.conf配置文件
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
location ~ /tmp/ {
return 403;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}可以看到,确实存在一个location /匹配规则, 虽然这个规则是属于一个server:888端口下的配置,先删除再说,然后下面还看到一个Include 文件夹。您可以在此文件夹中找到已通过宝塔面板配置的网站参数配置文件,无需进一步查阅。
删除上面那个location /, 再去添加反向代理,这次添加直接成功了。

解决方案:
首先需要了解nginx.conf各个路径的配置文件,这个问题涉及到三个路径的配置文件。
第一个是网站的伪静态重写配置文件,在/www/server/panel/vhost/rewrite/ 路径的文件夹下。
第二个是网站本身的配置文件,在/www/server/panel/vhost/nginx/ 路径的文件夹下。
第三个最后一个是nginx.conf配置文件,这个一般都是在/www/server/nginx/conf/ 路径下,然后查看每个配置是否存在location / 匹配规则,有的话需要删除。
这次是因为nginx.conf文件下的server:888块存在一个location / 匹配规则,把红色部分删除掉就行了。
위 내용은 Nginx 파일에 이미 존재하는 전역 역방향 프록시 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Nginx에서 JAR 프로그램을 배포하는 방법
Apr 14, 2025 pm 12:09 PM
Nginx에서 JAR 프로그램을 배포하는 방법
Apr 14, 2025 pm 12:09 PM
Nginx에 JAR 프로그램을 배포하려면 7 단계를 따라야합니다. 1) JRE 설치, 2) NGINX 설치, 3) NGINX 구성, 4) 배포, 5) GRANT EXECUTION 권한, 6) NGINX, 7) 배포 확인.
 nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
Nginx가 Apache를 실행하려면 다음을 수행해야합니다. 1. Nginx 및 Apache를 설치하십시오. 2. NGINX 에이전트를 구성합니다. 3. nginx와 apache를 시작하십시오. 4. 구성을 테스트하여 도메인 이름에 액세스 한 후 Apache 컨텐츠를 볼 수 있는지 확인하십시오. 또한 포트 번호 매칭, 가상 호스트 구성 및 SSL/TLS 설정과 같은 다른 문제에주의를 기울여야합니다.




