In vue2
1. 장점: 배우고 사용하기 쉽고 코드 작성 위치가 합의되었습니다.
2. 단점: 대규모 프로젝트의 경우 코드 재사용, 관리 및 유지 관리에 도움이 되지 않습니다.
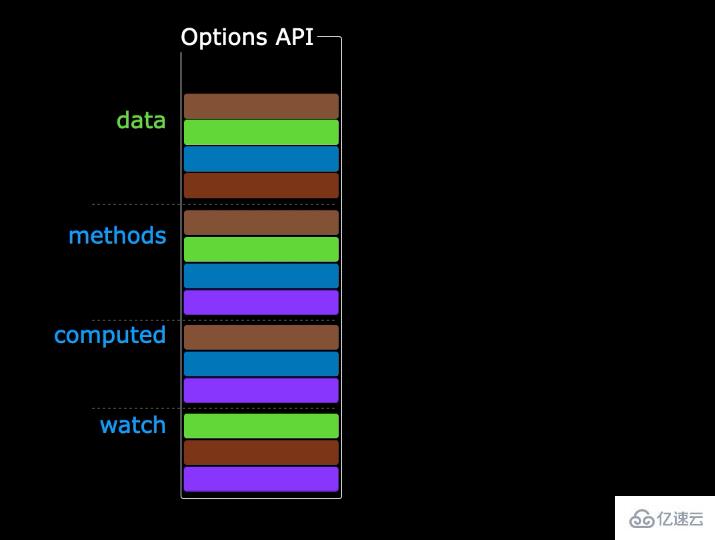
3. 설명: 동일한 기능의 데이터와 비즈니스 로직이 동일한 파일의 N 위치에 분산되어 있습니다. 비즈니스 복잡성이 증가함에 따라 데이터()와 메소드를 앞뒤로 처리해야 하는 경우가 많습니다
In vue3
1. 장점: 동일한 기능의 데이터와 비즈니스 로직을 함께 구성하여 재사용 및 유지 관리가 용이합니다.
2. 단점: 좋은 코드 구성과 분할 기능이 필요하며 Vue2만큼 시작하기가 쉽지 않습니다.
3. 설명: 참고: 모든 사람이 Vue3.0 버전으로 더 잘 전환할 수 있도록 현재 Vue2.x 옵션 API의 작성 방법이 지원됩니다.

Vue3의 setup()은 Vue2 Configuration을 대체하는 Vue3의 새로운 구성 요소 구성 항목입니다. data(),methods(),computed()와 같은 항목. setup()은 보다 간결한 작성 방법을 제공하며 Vue3에서 제공하는 Composition API를 더 잘 활용할 수 있습니다. setup() 함수는 props와 context라는 두 개의 매개변수를 사용합니다. 컴포넌트가 전달받은 속성값은 props에 저장되며, 일부 컴포넌트 구성 정보는 context에 포함됩니다.
1. 내용: setup은 Vue3의 새로운 구성 요소 구성 항목으로, 조합 API의 입력 기능을 수행합니다.
2. 실행 타이밍: Vue2의 beforeCreate보다 훨씬 일찍 인스턴스 생성 전에 호출됩니다.
3. 참고: 설정이 실행될 때 인스턴스가 생성되지 않았기 때문에 데이터 및 메서드의 데이터를 설정에서 직접 사용할 수 없으므로 Vue3 설정에서도 이 항목이 정의되지 않은 상태로 바인딩됩니다.
Vue2의 데이터 및 메소드 구성 항목은 Vue3에서도 사용할 수 있지만, 데이터 및 메소드를 setup 함수에 작성하고 직접 사용할 수 있는 return을 통해 반환하는 것은 권장하지 않습니다. 템플릿에서(일반적으로 설정은 비동기 기능이 될 수 없습니다).
App.vue
<template>
<h2 @click="say()">{{ msg }}</h2>
</template>
<script>
export default {
setup() {
const msg = 'Hello Vue3'
const say = () => {
console.log(msg)
}
return { msg, say }
},
}
</script>효과 보기:

참고: vue2의 data() 및 메서드와 유사하며 둘 다 반환되기 전에 작성해야 합니다. 결과 전송으로 사용됩니다.
【추가 소규모 면접 질문】설정에서 반환할 수 있는 개체는 하나만 있나요? (설정은 렌더링 기능을 반환할 수도 있습니다.)
App.vue
<script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
</script>콘솔은 h3 태그와 함께 Hello Vue3을 인쇄합니다.
반응형 함수를 사용하여 배열을 반응형 데이터로 래핑합니다. 반응형은 일반 객체/배열을 사용하기 위해 반응형 데이터로 래핑하는 데 사용되는 함수입니다. (프록시를 기반으로 하고 프록시는 객체만 프록시할 수 있기 때문에) 기본 데이터 유형을 직접 처리할 수 없습니다.
예를 들어 필요한 경우: 현재 행 정보를 삭제하려면 클릭하세요
App.vue
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
setup() {
const arr = ['a', 'b', 'c']
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
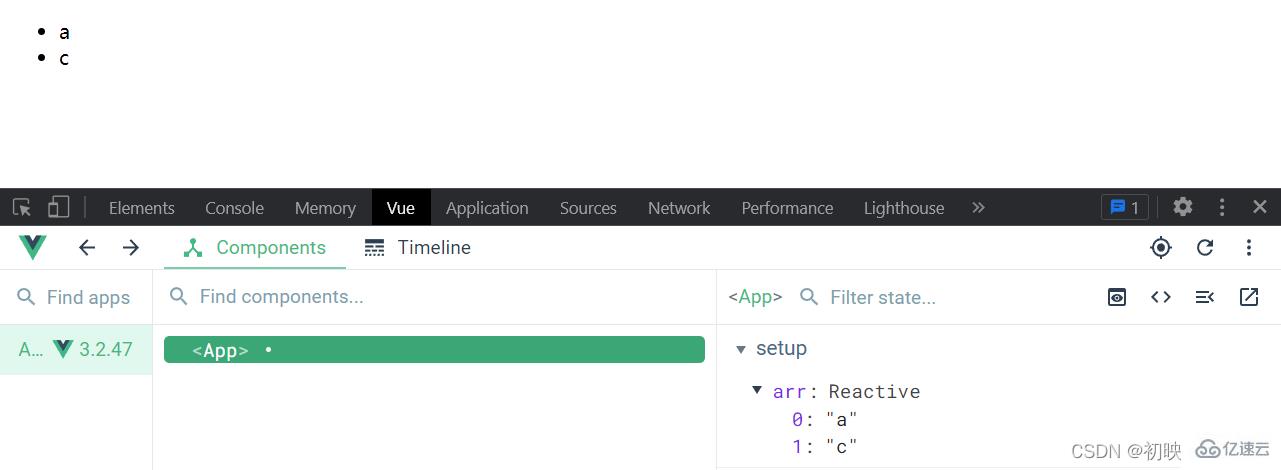
</script>vueTools를 통해 보면 클릭한 후 데이터가 삭제되지만 페이지에 실제 렌더링이 없습니다

이럴 때, 반응형()을 사용하여 배열을 래핑하여 반응형 데이터로 만들고, 가져오는 것을 잊지 마세요
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>
이제 페이지가 반응형이고, 클릭하면 삭제되고, 페이지도 반응형이 됩니다
마찬가지로: 우리는 반응성()을 사용하여 객체를 래핑하고
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>
위 코드 해석:
입력 상자를 정의하고 이벤트 삭제 및 추가 작업을 정의하고 양방향 바인딩을 실행했습니다. v-model 데이터를 사용자 정의하여 내 데이터 추가 및 삭제를 완료하세요.
이제 setup()의 사용법을 더 명확하게 이해하셨나요? 아래에서 글을 단순화해 보겠습니다.
최적화: 동일한 함수의 데이터와 비즈니스 로직을 함수로 추출하여 코드를 더 읽기 쉽고 재사용하기 쉽게 만듭니다.
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
function useRemoveItem() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
state.arr.splice(index, 1)
}
return { state, removeItem }
}
function useAddItem(state) {
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
user,
handleSubmit,
}
}
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, handleSubmit } = useAddItem(state)
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>가져오기와 유사한 방식으로 분석법을 추출하고, 데이터와 분석법을 함께 넣어 통합 관리가 용이합니다.

App.vue
<template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}위 내용은 vue3에서 setup() 및 반응성() 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!