SpringBoot가 구성 속성 및 웹 시작 환경을 테스트하는 방법
테스트별 속성 로드
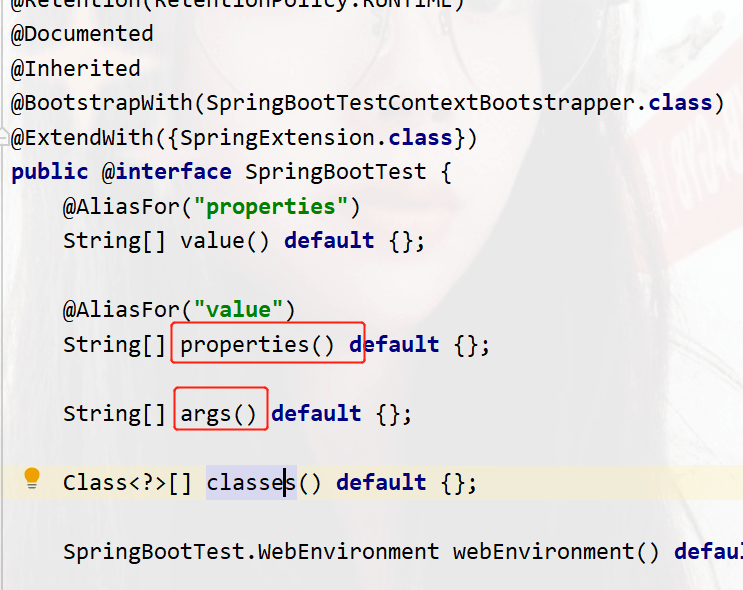
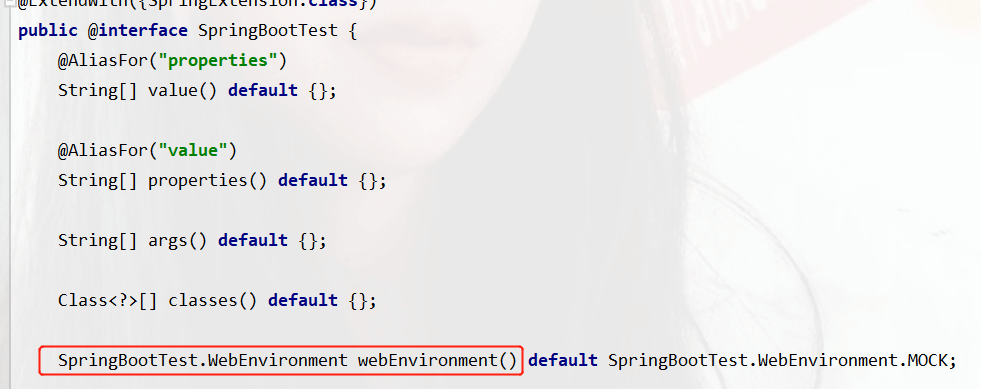
@SpringBootTest 소스 코드를 보려면 클릭하세요

나중에 임시 구성을 추가하거나 명령줄 args 매개변수 설정을 사용할 수 있습니다. 설정된 테스트별 매개변수는 구성 파일의 매개변수보다 우선 적용됩니다.
package com;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.test.context.SpringBootTest;
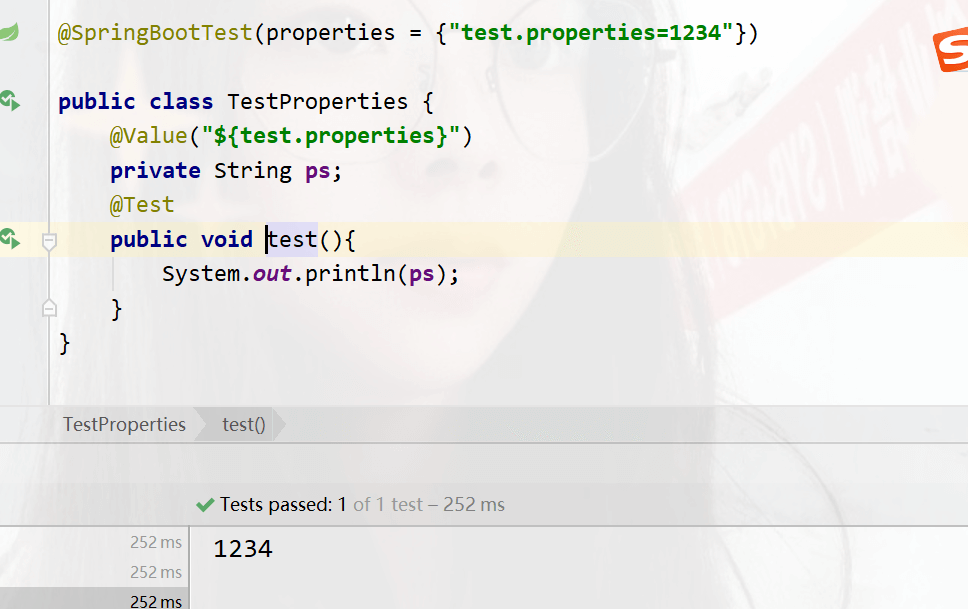
@SpringBootTest(args = {properties = {"test.properties=1234"})
public class TestProperties {
@Value("${test.properties}")
private String ps;
@Test
public void test(){
System.out.println(ps);
}
}실행 결과

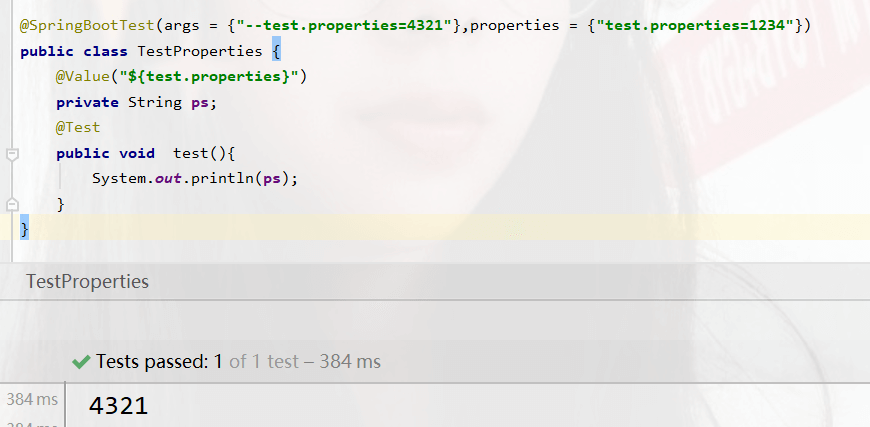
명령줄 매개변수를 사용할 수도 있습니다
args = {"--test.properties=4321"},
명령줄 매개변수의 우선순위는 구성 파일의 우선순위보다 높습니다. 그래서 둘 다 공존할 때는 명령줄이 메인입니다
@SpringBootTest(args = {"--test.properties=4321"},properties = {"test.properties=1234"})
이 테스트 클래스에서 설정한 속성은 현재 테스트에만 유효하고 영향이 거의 없습니다
테스트에 외부 Bean을 사용하세요
package com.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration//说明当前为配置类
public class TestBean {
@Bean//创建bean
public String mess(){
return "this bean run ";
}
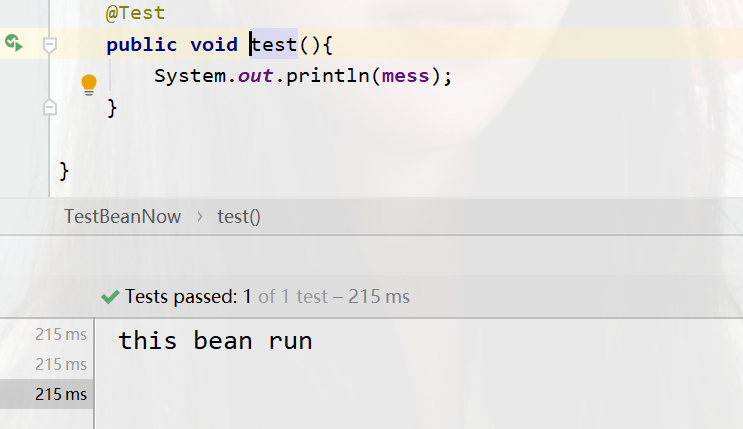
}테스트 중 클래스에서 @Import 주석을 사용하여 현재 테스트 구성을 로드합니다
package com.test;
import com.config.TestBean;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.context.annotation.Import;
@SpringBootTest
@Import({TestBean.class})
public class TestBeanNow {
@Autowired//注入bean对象
public String mess;
@Test
public void test(){
System.out.println(mess);
}
}Run results

Speed 테스트 클래스가 웹 환경을 시작합니다
아래와 같이 테스트 클래스에서 실행하면 일반적으로 서버가 시작되지 않습니다. 그들은 모두 작업의 성공 또는 실패에 대한 정보를 표시합니다

Ctrl+b를 클릭하면 @SpringBootTest 소스 코드가 있습니다. 웹

기본값은 MOCK입니다. 기본적으로 시뮬레이션된 웹 환경에서는 임베디드 서버가 시작되지 않습니다
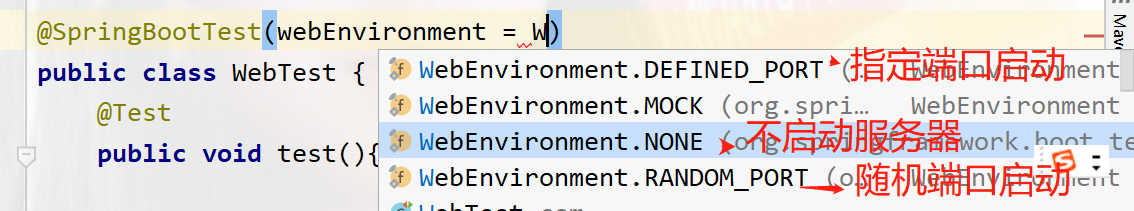
우리는 테스트 클래스에 있습니다

첫 번째 것은 구성 파일에 지정된 포트로 시작됩니다. 그렇지 않으면 기본적으로 8080으로 시작됩니다.
두 번째 모의: 기본적으로 제공 시뮬레이션된 웹 환경에서는 임베디드 서버가 시작되지 않습니다
세 번째는 서버를 시작하지 않는 것입니다
네 번째는 임의 포트 시작입니다
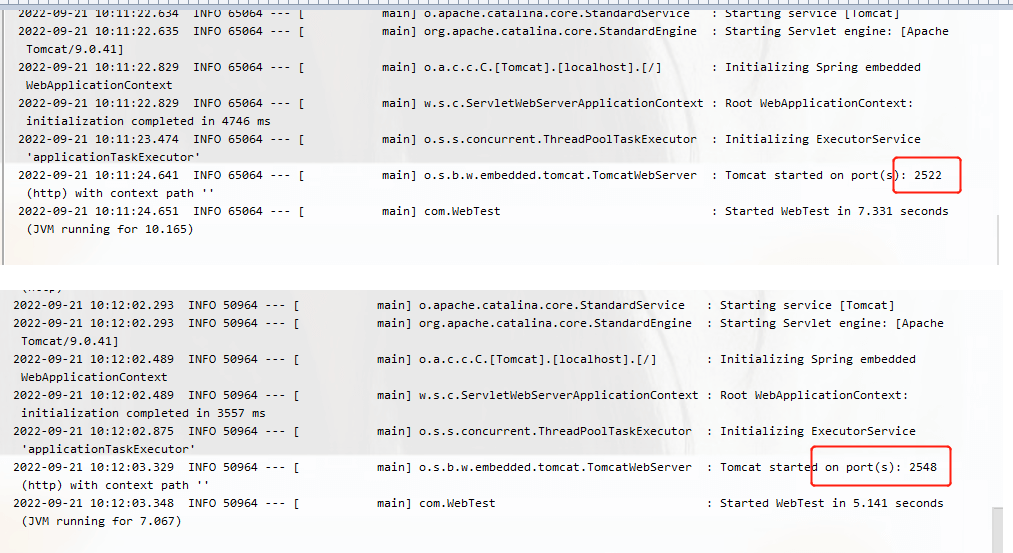
임의 포트 시작을 테스트합니다
package com;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)
public class WebTest {
@Test
public void test(){
}
}실행 결과
포트를 보려면 두 번 실행하세요. 결과는 모두 무작위입니다

위 내용은 SpringBoot가 구성 속성 및 웹 시작 환경을 테스트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 SpringBoot+Dubbo+Nacos 개발 실습 튜토리얼
Aug 15, 2023 pm 04:49 PM
SpringBoot+Dubbo+Nacos 개발 실습 튜토리얼
Aug 15, 2023 pm 04:49 PM
이 글에서는 dubbo+nacos+Spring Boot의 실제 개발에 대해 이야기하기 위해 자세한 예제를 작성하겠습니다. 이 기사에서는 이론적 지식을 너무 많이 다루지는 않지만 dubbo를 nacos와 통합하여 개발 환경을 신속하게 구축하는 방법을 설명하는 가장 간단한 예를 작성합니다.
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹은 인터넷의 응용 형태인 월드 와이드 웹(World Wide Web)이라고도 알려진 글로벌 광역 네트워크입니다. 웹은 하이퍼텍스트와 하이퍼미디어를 기반으로 한 정보 시스템으로, 사용자는 하이퍼링크를 통해 여러 웹 페이지 사이를 이동하여 정보를 검색하고 얻을 수 있습니다. 웹의 기본은 인터넷이며, 이는 통일되고 표준화된 프로토콜과 언어를 사용하여 서로 다른 컴퓨터 간의 데이터 교환과 정보 공유를 가능하게 합니다.




