nginx의 nginScript 예제 분석
nginx에 대해 간단히 이야기해보겠습니다
nginx [engine x]는 세계에서 가장 인기 있고 최고의 웹 서버이자 역방향 프록시 서버입니다. 제3자 회사의 통계에 따르면 현재 전 세계 서버 중 최소 23%가 nginx를 사용하고 있으며, 물론 이 숫자는 계속 확대되고 있습니다. 국내 BAT의 첫 번째 선택이기도 해서 처음으로 주목하게 됐다.
nginx는 주로 다음을 수행할 수 있습니다.
1. tcp의 7번째 계층에서 작업하며 http 프로토콜의 모든 내용을 분석하고 처리할 수 있습니다.
2. lua, perl, javascript 동적 언어 지원
nginscript에 대해 이야기해 보겠습니다
1. nginscript는 javascript/ecmascript의 하위 집합입니다. 이는 JavaScript 언어의 기능 대부분을 구현하고 ECMAScript 표준을 완전히 준수하지 않으며 JavaScript의 더 어려운 부분을 포기합니다. 2. nginscript는 v8 엔진을 통해 구현되지 않습니다. 대신, 더 작고 에너지 소비가 적으며 nginx 애플리케이션 시나리오에 더 적합한 작은 가상 머신(vm)을 통해 구현됩니다. nginx는 자체 어휘 분석 세트를 구현한다는 것을 이해할 수 있습니다. 3. nginscript는 nginx 구성 파일에서 실행됩니다. 예: nginx.conf 파일에 있습니다. 따라서 nginscript는 기존 구성 파일이 처리할 수 있는 모든 것을 완료하는 동시에 구성 관리를 동적으로 만들 수 있습니다. 이는 nginscript가 등장한 가장 중요한 이유이기도 합니다. 4. nginscript는 nginx 플러그인으로 존재합니다. 플러그인 이름은 njs입니다. 다른 nginx 플러그인과 마찬가지로 설치를 완료하려면 nginx를 다시 컴파일해야 합니다. 5. nginscript는 현재 초기 개발 상태입니다. nginx 팀과 소통하고 이메일 및 기타 방법을 통해 요구 사항을 전달할 수 있습니다.nginscript 설치 방법
공식 단계를 따르세요:
// 1. 최신 nginx 패키지를 다운로드하세요. 주소는 다음과 같습니다: wget //2. tar -xzvf nginx-1.9의 압축을 풉니다. tar.gz //3. mercurial을 통해 nginscript 모듈을 얻습니다. 여기에 mercurial이 설치되어 있지 않으면 yum install mercurial hg clone//4을 실행해야 합니다. nginx 모듈만 여기에 지정됩니다. 함께 설치하는 것을 잊지 마십시오. nginx를 컴파일하지 않은 경우 일부 종속 모듈에는 yum 설치가 필요합니다. 직접 검색해 보세요. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok 이제 설치가 완료되었으며 플레이를 시작할 수 있습니다.nginscript를 사용하는 구체적인 방법
nginscript를 사용하면 nginx 구성 시스템에 주로 2가지 명령이 추가됩니다. 구체적인 지침은 다음과 같습니다. js_set, 구성 js_run에서 변수 값을 설정하고 구성 규칙을 직접 실행합니다1. 먼저 nginx.conf에서 js_set이 어떻게 실행되는지 살펴보겠습니다.
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
} 
2. js_run
js_run의 실행 규칙은 지정된 위치의 경로와 일치하면 해당 javascript가 실행되어 http를 통해 반환됩니다.다음은 구체적인 예입니다. 예:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}이 결과는 첫 번째 결과와 동일합니다. 여기서는 자세히 다루지 않겠습니다. 3. 두 명령을 처리하는 것 외에도 중요한 변수 $r
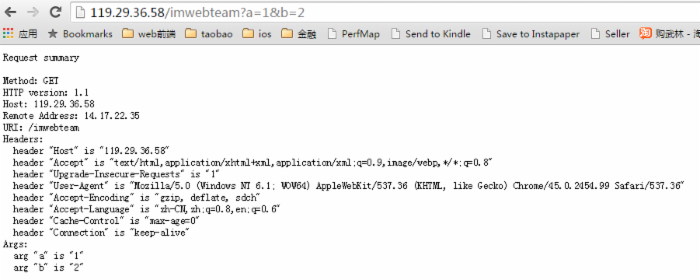
도 있습니다. js_set 및 js_run을 통해 http 요청 요청을 완전히 제어할 수 있습니다. 제어 방법은 변수를 사용하는 것입니다. $r. $r에 있는 내용은 다음의 간단한 예를 통해 확인할 수 있습니다.
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
}결과는 그림과 같습니다.

위의 소개를 마치고 나면 모든 분들이 nginscript에 대한 기본적인 이해를 가지셨으리라 믿습니다. 그럼 이 신생아에게 어떤 문제가 있는지 살펴보겠습니다.
우선 디버깅 방법이 약해요. 현재로서는 아직은 비교적 원시적이어서 로그 형태로 표시되고 있으며, 오류 로그의 세부 내용도 매우 만족스럽지 않습니다.
둘째, 컨트롤이 약해요. 현재 nginscript의 처리 능력은 http 요청 처리 및 응답 반환으로 제한되어 있으며, 동적 사용자 데이터 또는 전달 구성 테이블의 동적 업데이트와 같은 nginx 요청 이외의 일부 콘텐츠를 아직 동적으로 처리할 수 없습니다.마지막으로 전체적인 구현이 약합니다. 전체 구조는 상대적으로 간단합니다. js_run과 js_set의 실행 환경은 일관성이 없습니다. js_set이 ok를 실행하는 코드 세그먼트는 js_run에서 일부 예외를 발생시킵니다.
일반적으로 nginscript는 아직 큰 소망과 전망을 지닌 신생 기업입니다. 다듬고 최적화하는 데 시간이 걸립니다. 또한 모든 사람이 더 많은 의견과 피드백을 제공하고 자신만의 플러그인을 제출하기를 바랍니다. 이를 통해 더 잘 자랄 수 있습니다.
위 내용은 nginx의 nginScript 예제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.




