javascript에서 for 루프를 사용할 때 주의해야 할 문제 - Problems_javascript 기술 요약 포함
동일한 코드를 매번 다른 값으로 반복해서 실행하려는 경우 루프를 사용하는 것이 편리합니다.
우리는 for 루프를 자주 사용하며 for 루프 부서는 종종 다음과 같이 작성합니다.
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}이러한 코드에는 큰 문제가 없지만 루프할 때마다 배열의 길이를 가져오므로 특히 myarray가 배열이 아니지만 <🎜인 경우 코드가 줄어듭니다. >HTMLCollection객체일 때.
아래 코드를 보세요:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}단일 var 형식을 사용하면 다음과 같이 루프에서 변수를 꺼낼 수 있습니다.
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}JavaScript에서 for 루프를 사용할 때의 문제점 요약
이 문제에 대한 논의는 원래 회사 내부 이메일에서 나온 것입니다. 이 문제에 대한 논의를 방금 녹음했습니다.문제를 발견한 일부 프로젝트 팀은
“for(x in array)”를 사용할 때 IE 브라우저에 예상치 못한 x 값이 나타나는 것을 발견했습니다.
구체적으로Array.prototype.indexOf 메서드가 사용자 정의된 경우(예: 특정 프로토타입 오염으로 인해) 이전 버전의 IE 브라우저가 array.indexOf를 지원하지 않기 때문일 수 있습니다. 메소드, 개발자 꼭 사용해보고 싶은데 그런 브라우저는 다음과 같은 문제를 일으킬 수 있습니다.
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);//출력
1
2
function(){…}indexOf 메소드가 출력됩니다.
해결책은 간단합니다. 이 메서드를 추가하지 않거나 "for (i=0; i < array.length; i )" 등과 같은 루프를 사용하는 것입니다.
그런데 문제의 본질은 무엇입니까? 어떤 사람들은for(x in obj)의 사용법이 실제로 객체를 순회하기 때문일 것이라고 추측하며, 배열의 구현은 를 제외하면 실제로 일반 객체의 구현과 동일합니다. key는 주어진 값입니다:
{0:"something", 1:"something else"}열거 순서는 보장되지 않습니다.
상속된 속성도 열거됩니다.
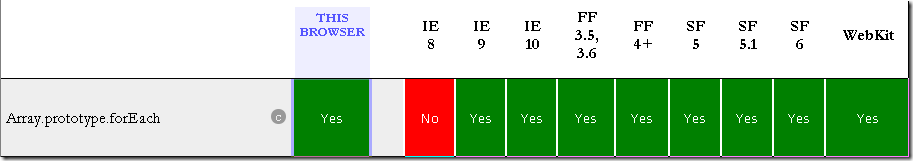
Array.prototype.forEach 지원 측면에서 보면 IE8 이하는 정확하게 지원할 수 없음을 이 표에서 확실히 알 수 있습니다.

JSLint의 for in 장에서도 for in 문이 객체의 속성 이름을 통한 루프를 허용하지만 프로토타입 체인을 통해 상속된 속성을 순회하므로 많은 경우 예상치 못한 오류가 발생한다고 언급되어 있습니다. . 조잡한 해결책이 있습니다:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }for(var i=0;i
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 PHP를 사용하여 100 이내의 홀수를 찾는 방법
Dec 23, 2022 pm 06:54 PM
PHP를 사용하여 100 이내의 홀수를 찾는 방법
Dec 23, 2022 pm 06:54 PM
구현 단계: 1. for 문 제어 범위를 사용하여 1에서 100까지의 숫자를 탐색합니다. 구문은 "for ($i = 1; $i <= 100; $i++) {loop body code}"입니다. 루프 본문에서는 if 문과 "%" 연산자를 사용하여 홀수를 얻고 출력합니다. 구문은 "if($i % 2 != 0){echo $i."입니다.
 PHP에서 for 루프의 실행 순서는 무엇입니까
Sep 22, 2021 pm 06:24 PM
PHP에서 for 루프의 실행 순서는 무엇입니까
Sep 22, 2021 pm 06:24 PM
실행 순서: 1. "초기화 표현식"을 실행합니다. 2. "조건 판단 표현식"을 실행합니다. 표현식의 값이 true이면 "루프 본문"을 실행하고, 그렇지 않으면 루프 본문을 실행한 후; , "변수 업데이트 식"을 실행합니다. 4. 변수가 업데이트된 후 조건 판단 값이 false가 될 때까지 다음 루프에 들어가 루프를 종료합니다.
 JS 루프 학습: for 루프 문 사용(자세한 예)
Aug 03, 2022 pm 06:45 PM
JS 루프 학습: for 루프 문 사용(자세한 예)
Aug 03, 2022 pm 06:45 PM
이전 글 "JS 루프 학습: While 루프문의 활용(상세 예시)"에서 while 루프와 do while 루프에 대해 간략하게 알아보았으며, 오늘은 또 다른 루프인 for 루프문을 소개하겠습니다. 모두에게 도움이 될 것입니다!
 Python에서 for 루프를 사용하는 방법
Oct 25, 2023 pm 12:18 PM
Python에서 for 루프를 사용하는 방법
Oct 25, 2023 pm 12:18 PM
Python에서 for 루프를 사용하는 방법 Python은 간단하고 사용하기 쉬운 프로그래밍 언어이며 for 루프는 가장 일반적으로 사용되는 도구 중 하나입니다. for 루프를 사용하면 일련의 데이터를 반복하고 효과적인 처리 및 작업을 수행하며 코드 효율성을 향상시킬 수 있습니다. 아래에서는 구체적인 코드 예시를 통해 Python에서 for 루프를 사용하는 방법을 소개하겠습니다. 기본 for 루프 구문 Python에서 for 루프의 구문은 다음과 같습니다: 반복 가능한 객체의 for 변수:
 mysql에는 for 루프가 있나요?
Mar 30, 2023 pm 08:26 PM
mysql에는 for 루프가 있나요?
Mar 30, 2023 pm 08:26 PM
MySQL에는 for 루프가 없습니다. MySQL은 for 루프 문을 지원하지 않습니다. WHILE, REPEAT 및 LOOP의 세 가지 루프 문만 지원합니다. MySQL은 조건에 따라 SQL 코드 블록을 반복적으로 실행할 수 있는 루프 문을 제공합니다.
 C 언어에서 for 루프를 사용하여 배열의 짝수와 홀수를 분리하는 방법은 무엇입니까?
Aug 25, 2023 pm 03:09 PM
C 언어에서 for 루프를 사용하여 배열의 짝수와 홀수를 분리하는 방법은 무엇입니까?
Aug 25, 2023 pm 03:09 PM
배열은 단일 이름으로 저장된 관련 데이터 항목의 그룹입니다. 예를 들어 intStudent[30];//student는 배열 이름, 단일 변수 이름을 포함하는 30개의 데이터 항목 모음입니다. 배열의 연산 검색 - 특정 요소가 존재하는지 찾는 데 사용됩니다. 정렬 - 배열의 요소를 정렬하는 데 도움이 됩니다. 오름차순 또는 내림차순으로 정렬됩니다. 순회 - 배열의 각 요소를 순차적으로 처리합니다. 삽입 - 배열에 요소를 삽입하는 데 도움이 됩니다. 삭제 - 배열에서 요소를 삭제하는 데 도움이 됩니다. 배열의 요소. 배열에서 짝수를 찾는 논리는 다음과 같습니다. - for(i=0;i<size;i++){ if(a[i]%2==0){
 for 루프를 사용하여 Go 언어에서 뒤집기 작업을 구현하는 방법
Mar 24, 2024 pm 02:15 PM
for 루프를 사용하여 Go 언어에서 뒤집기 작업을 구현하는 방법
Mar 24, 2024 pm 02:15 PM
제목: for 루프를 사용하여 Go 언어에서 뒤집기 작업을 구현하는 방법 Go 언어에서는 for 루프를 사용하여 배열, 슬라이스 등의 데이터 구조를 쉽게 뒤집을 수 있습니다. 이 기사에서는 for 루프를 사용하여 배열과 슬라이스를 뒤집는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 배열 뒤집기 연산 먼저 for 루프를 통해 배열을 뒤집는 방법을 살펴보겠습니다. 정수 요소를 포함하는 배열을 정의하고 for 루프를 사용하여 뒤집습니다. 패키지메인
 Python for 루프의 사용법은 무엇입니까
Sep 26, 2023 am 10:34 AM
Python for 루프의 사용법은 무엇입니까
Sep 26, 2023 am 10:34 AM
Python for 루프의 사용법은 반복 가능한 객체를 순회하고 다른 유형의 반복 가능한 객체, 중첩 루프 및 루프 제어 문을 순회하는 것입니다. 자세한 소개: 1. 반복 가능한 객체를 탐색합니다. 변수는 각 반복에서 현재 요소의 이름을 저장하는 데 사용됩니다. 2. 반복 가능한 객체의 다른 유형을 탐색합니다. char 변수는 문자열 메시지의 각 문자를 차례로 저장하고 인쇄 기능 등을 통해 인쇄합니다.




