Nginx 서버에서 80이 아닌 포트의 포트 전달을 구성하는 방법
nginx는 역방향 프록시 서버로 쉽게 구성할 수 있습니다.
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://x.x.x.x:9500;
proxy_set_header host $host:80;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header via "nginx";
}
}그러나 nginx의 수신 포트가 기본 포트 80이 아닌 경우 포트 81과 같은 다른 포트로 변경하세요.
백엔드 서버에서 request.getserverport()는 올바른 포트를 얻을 수 없으며 반환된 값은 여전히 80입니다.
response.sendredirect()에서 클라이언트가 올바른 리디렉션 URL을 얻지 못할 수 있습니다.
올바른 구성 방법을 자세히 살펴보겠습니다.
Add nginx 가상 호스트

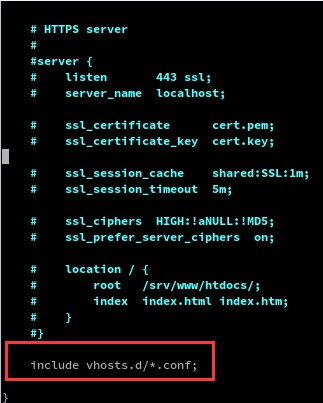
nginx를 전달하려면 물론 nginx를 구성해야 합니다. 가상 호스트 구성을 추가하면 nginx의 기능이 향상될 수 있습니다. 먼저 nginx 구성 파일을 살펴보세요. 작성자의 nginx 파일은 /etc/nginx/nginx.conf에 있습니다. 위 그림에서 볼 수 있듯이 nginx는 마지막에 vhosts.d 디렉터리에 구성 파일을 소개합니다. 그런 다음 /etc/nginx/vhosts.d 디렉토리에 .conf 접미사가 있는 파일을 생성해야 합니다(디렉토리가 없으면 직접 생성해야 합니다).
nginx는 80이 아닌 포트 전달을 수행합니다.
전달하려면 nginx의 Proxy_pass 구성 항목을 사용할 수 있습니다. nginx는 포트 80을 수신하고 요청을 받은 후 이를 전달할 URL로 전달합니다. 구체적인 구성은 다음과 같습니다.
server {
server_name www.test.com
listen 80;
location / {
proxy_pass http://127.0.0.1:8080;
}
}네, 그렇게 간단합니다. 포트포워딩 설정의 핵심입니다.
그러나 실제 IP를 획득해야 하는 업체를 만나면 실제 IP에 대한 구성도 추가해야 합니다.
server {
server_name www.test.com
listen 80;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header host $host:80;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
}proxy_set_header 이 구성은 http 요청 헤더를 변경하는 것입니다. Host는 요청의 호스트 이름이고, x-real-ip는 요청의 실제 IP이며, x-forwarded-for는 요청을 시작한 사람을 나타냅니다.
위 내용은 Nginx 서버에서 80이 아닌 포트의 포트 전달을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 Dockerfile에서 가장 일반적인 지침은 무엇입니까?
Apr 07, 2024 pm 07:21 PM
Dockerfile에서 가장 일반적인 지침은 무엇입니까?
Apr 07, 2024 pm 07:21 PM
Dockerfile에서 가장 일반적으로 사용되는 지침은 다음과 같습니다. FROM: 새 이미지 생성 또는 새 이미지 파생 RUN: 명령 실행(소프트웨어 설치, 시스템 구성) COPY: 로컬 파일을 이미지에 복사 ADD: COPY와 유사하며 자동으로 압축을 풀 수 있습니다. tar 아카이브 또는 URL 파일 얻기 CMD: 컨테이너가 시작될 때 명령 지정 EXPOSE: 컨테이너 수신 포트 선언(공개는 아님) ENV: 환경 변수 설정 VOLUME: 호스트 디렉터리 또는 익명 볼륨 마운트 WORKDIR: 작업 디렉터리 설정 컨테이너 ENTRYPOINT: 컨테이너가 시작될 때 실행할 항목을 지정합니다. 실행 파일(CMD와 유사하지만 덮어쓸 수 없음)
 nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.




