Vue3에서 Monorepo 프로젝트 구성 요소 라이브러리를 빌드하는 방법
모노레포란
사실 매우 간단합니다. 많은 프로젝트가 포함되어 있지만 이러한 프로젝트는 논리적으로 독립적이며 다른 사람이나 팀에 의해 유지 관리될 수 있습니다. pnpm
Monorepo 프로젝트의 경우 패키지 관리에 pnpm을 사용하면 매우 편리합니다. 우리가 개발하려는 구성 요소 라이브러리에 대한 여러 패키지가 있을 수 있고 이러한 패키지는 로컬에서 서로 결합하여 테스트해야 하므로 pnpm은 이를 자연스럽게 지원합니다. 실제로 얀, 레르나 등 다른 패키지 관리 도구로도 할 수 있지만 상대적으로 번거롭다. pnpm은 이제 매우 성숙해졌습니다. Vant 및 ElementUI와 같은 Star 구성 요소 라이브러리가 pnpm을 사용하므로 이 프로젝트에서도 pnpm을 패키지 관리 도구로 사용합니다.
pnpm 사용법
설치
npm install pnpm -g
프로젝트 초기화
프로젝트 루트 디렉터리에서 pnpm init를 실행하면 package.json 파일이 자동으로 생성됩니다
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}패키지 관리pnpm init,会自动生成package.json文件
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}包管理
我们新建一个 packages 文件夹用于后续来存放我们的各种包。假如我们有了 a 包和 b 包,在 packages 下新建 a 和 b(这里用于测试 pnpm 的本地引用),然后分别在 a 和 b 目录下执行pnpm init初始化
这里需要改一下包名,我这里将 name 改成@easyest/a 表示这个 a 包是属于 easyest 这个组织下的。在发布之前,请确保已经登录到 npm,并创建一个组织,例如 easyest。比如此时 a 的 package.json
export default () => {
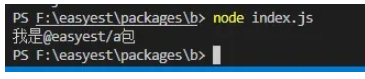
console.log("我是@easyest/a包");
};这里我们的 a 包代表工具包,而 package.json 的 main 属性就是包的入口即 index.js。
所以在 a 目录下新建 index.js
import sayHello from "@easyest/a"; sayHello();
然后在 b 包下新建 index.js 进行引用
packages:
- 'packages/**'
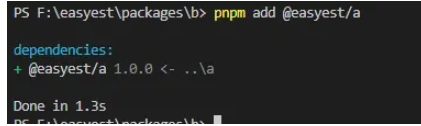
p>我们用到了 a 包,所以需要先安装 a,在 B 目录下执行pnpm add @easyest/a,显然这样会报错的,因为我们还没有将两个包进行关联,那么如何进行关联呢,其实很简单
在根目录新建 pnpm 的工作区文件 pnpm-workspace.yaml 就可以将包进行关联
node index.js
这样就表示 packages 目录下的所有包都被关联了,然后再执行pnpm add @easyest/a

注意这里我们使用了 import es6 语法,所以我们要在 A 和 B 的package.json中新增字段"type": "module"
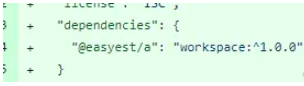
我们会发现直接在 b 目录的 node_modules 出现了 a 的软链接。同时,b的package.json的依赖字段多了"@easyest/a": "workspace:^1.0.0",这就表示已经关联到本地的@easyest/a
pnpm init 초기화를 실행합니다 패키지 이름을 변경해야 합니다. 패키지가 가장 쉬운 조직에 속한다는 것을 나타내기 위해 여기에서 이름을 @easyest/a로 변경했습니다. 게시하기 전에 npm에 로그인했는지 확인하고 easyest와 같은 조직을 만드세요. 예를 들어, 이때 a의 package.json은
패키지 이름을 변경해야 합니다. 패키지가 가장 쉬운 조직에 속한다는 것을 나타내기 위해 여기에서 이름을 @easyest/a로 변경했습니다. 게시하기 전에 npm에 로그인했는지 확인하고 easyest와 같은 조직을 만드세요. 예를 들어, 이때 a의 package.json은
여기서 a 패키지는 도구 패키지를 나타내며 package.json의 주요 속성은 패키지의 입구인 index.js입니다.
그러면 a 디렉토리에 새로운 index.js를 생성하세요 rrreee
rrreee
rrreee
 🎜🎜p> 우리는 a 패키지를 사용하므로 먼저 패키지를 설치하고
🎜🎜p> 우리는 a 패키지를 사용하므로 먼저 패키지를 설치하고 를 실행해야 합니다. pnpm은 B 디렉터리 에 @easyest/a를 추가합니다. 두 패키지를 연결하지 않았기 때문에 분명히 오류가 보고될 것입니다. 따라서 연결하는 방법은 실제로 매우 간단합니다🎜🎜새 pnpm 작업 공간 파일 만들기 루트 디렉터리에 있는 pnpm-workspace.yaml을 사용하면 패키지가 연결됩니다🎜rrreee🎜이는 패키지 디렉터리의 모든 패키지가 연결되고 pnpm add @easyest/a🎜🎜 🎜🎜 import es6을 사용한다는 점에 유의하세요. 여기에서는 구문이 있으므로 "type": "module" is added in code>package.json🎜🎜을 사용해야 합니다. a의 소프트 링크가 직접 나타나는 것을 알 수 있습니다. b 디렉토리의 node_modules에 있습니다. 동시에 b의 package.json에는 더 많은 종속성 필드
🎜🎜 import es6을 사용한다는 점에 유의하세요. 여기에서는 구문이 있으므로 "type": "module" is added in code>package.json🎜🎜을 사용해야 합니다. a의 소프트 링크가 직접 나타나는 것을 알 수 있습니다. b 디렉토리의 node_modules에 있습니다. 동시에 b의 package.json에는 더 많은 종속성 필드 "@easyest/a": "workspace:^1.0.0"가 있습니다. 이는 로컬 @easyest와 연결되었음을 의미합니다. /a Packaged🎜🎜🎜🎜🎜이제 b 디렉터리에서 실행합니다🎜rrreee🎜🎜🎜🎜이제 로컬 패키지의 연결이 완료되었으므로 패키지 테스트가 더 편리해집니다. 앞으로도🎜위 내용은 Vue3에서 Monorepo 프로젝트 구성 요소 라이브러리를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.




