vue3은 ts의 InstanceType과 결합된 ref 인스턴스를 얻습니다.
때때로 템플릿 참조를 사용하는 경우 ts 프롬프트가 작동하지 않습니다. 별로 영향을 미치지는 않지만 해결될 수 있습니다~
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
sayHello
})
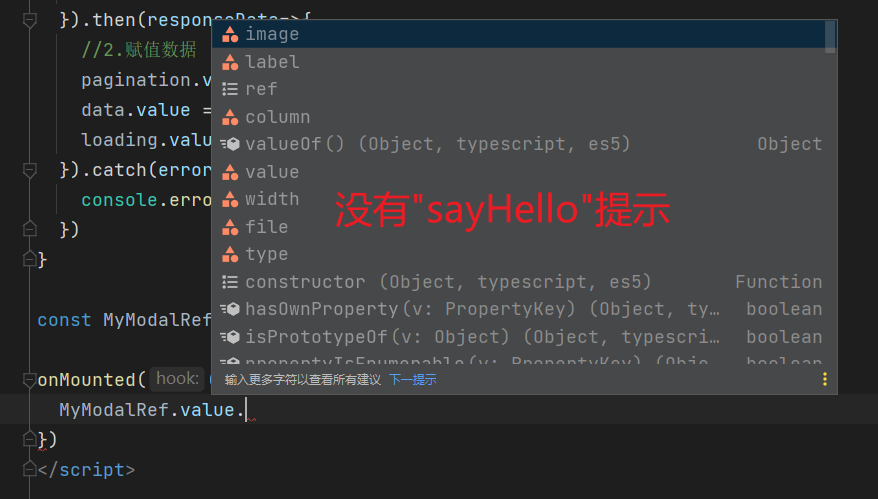
</script>그런 다음 상위 수준에서 사용합니다. MyModalRef.value를 입력하면 sayHello 함수 프롬프트가 없다는 것을 알 수 있으므로 이번에는 인스턴스 유형을 가져오려면 InstanceType 도구 유형을 사용해야 합니다
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref()
const handleOperation = () => {
MyModalRef.value.sayHello
}
</script>
InstanceType 도구 유형을 사용하여 인스턴스 유형을 가져옵니다.
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
open
})
</script>Parent use
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref<InstanceType<typeof MyModal> | null>(null)
const handleOperation = () => {
MyModalRef.value?.sayHello()
}
</script>메시지가 표시될 때 InstanceType을 사용하라는 메시지가 아직 없는 것 같습니다. , 그리고 나서 오류 내용을 입력하면 컴파일 전에는 오류가 보고되지 않습니다... 그런데 Vue 공식이 이렇게 말하더군요. 그러면 들어보세요(사실 저는 평소에 잘 사용하지 않지만 배웠습니다)
@vue 공식 API 구성 요소 템플릿 참조 유형에 주석 달기
vue3 구성 요소에 대한 TS 유형에 주석을 추가하는 방법
Vue3과 TS는 확실히 올해 가장 인기 있는 것들입니다. 프런트 엔드 기술 목록에 오신 것을 환영합니다. 많은 회사에서 Vue3 + TS + Vite 조합을 사용하여 새로운 프로젝트를 개발하고 있습니다. 다음은 다시 작성한 문장입니다. Vue3 컴포넌트에서 TS 유형과 결합된 Composition-Api를 사용하는 방법을 공유합니다.
props에 대한 유형에 주석 달기

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법 소개: 프런트 엔드 개발에서 네트워크 요청은 매우 일반적인 작업입니다. 페이지 로딩 속도와 사용자 경험을 개선하기 위해 네트워크 요청을 최적화하는 방법은 개발자가 고려해야 할 문제 중 하나입니다. 동시에 다른 도메인 이름으로 요청을 보내야 하는 일부 시나리오의 경우 도메인 간 문제를 해결해야 합니다. 이 기사에서는 Vue3+TS+Vite 개발 환경에서 도메인 간 요청 및 네트워크 요청 최적화 기술을 만드는 방법을 소개합니다. 1. 도메인 간 요청 솔루션
 Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 팁: 데이터를 암호화하고 저장하는 방법 인터넷 기술의 급속한 발전으로 인해 데이터 보안 및 개인 정보 보호가 점점 더 중요해지고 있습니다. Vue3+TS+Vite 개발 환경에서 데이터를 암호화하고 저장하는 방법은 모든 개발자가 직면해야 하는 문제입니다. 이 기사에서는 개발자가 애플리케이션 보안 및 사용자 경험을 개선하는 데 도움이 되는 몇 가지 일반적인 데이터 암호화 및 저장 기술을 소개합니다. 1. 데이터 암호화 프런트엔드 데이터 암호화 프런트엔드 암호화는 데이터 보안을 보호하는 중요한 부분입니다. 일반적으로 사용되는
 Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법 프런트 엔드 기술의 지속적인 개발로 인해 점점 더 많은 회사와 개인이 프런트 엔드 개발에 Vue3+TS+Vite를 사용하기 시작하고 있습니다. 그러나 이에 수반되는 보안 위험도 사람들의 관심을 끌었습니다. 이 기사에서는 몇 가지 일반적인 프런트 엔드 보안 문제에 대해 논의하고 Vue3+TS+Vite 개발 과정에서 프런트 엔드 보안을 보호하는 방법에 대한 몇 가지 팁을 공유합니다. 입력 유효성 검사 사용자 입력은 프런트엔드 보안 취약점의 주요 소스 중 하나인 경우가 많습니다. 존재하다



