nginx에서 여러 프런트엔드 프로젝트를 구성하는 방법
최근에는 여러 프런트엔드 프로젝트로 서버를 구성해야 합니다. 물론 nginx는 프런트엔드 프로젝트와 백엔드 프로젝트를 분리해야 합니다.
다음과 같이 단일 프로젝트도 괜찮습니다.
nginx의 nginx.conf 구성 파일을 수정하세요
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www/;
#index index.html index.htm;
}
location ~ /static/.*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /var/www/project;
}
location ~ /static/.*\.(js|css)$ {
root /var/www/project;
}
location = /project {
root /var/www/project;
index index.html index.htm;
}
}
}하지만 nginx.conf에서도 구성해야 하는 여러 프로젝트가 있습니다
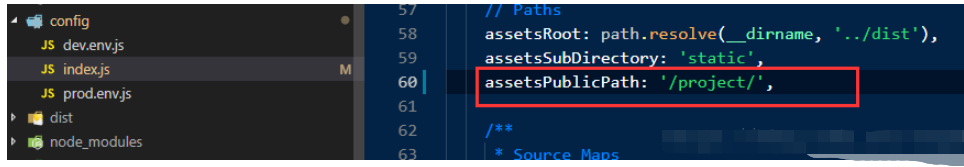
이 프로젝트는 vue cli를 기반으로 개발되었습니다. 패키징 시 js, css 구성 필요 정적 파일의 연결 주소를 기다립니다
다음 구성 파일을 수정

프로젝트 이름이나 경로 이름에 따라 해당 프로젝트에서 수정합니다
assetsPublicPath: '/project/' ----------------------- assetsPublicPath: '/project1/'
그런 다음 nginx.conf 구성
user root;
worker_processes 1;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www;
#index index.html index.htm;
}
location = /project1 {
root /var/www/project1;
try_files $uri $uri/ /project1/index.html;
index index.html index.htm;
}
location = /project2{
root /var/www/project2;
try_files $uri $uri/ /project2/index.html;
index index.html index.htm;
}
}
}여기서 사용자 루트를 추가해야 합니다. 그렇지 않으면 범위가 500으로 보고됩니다.
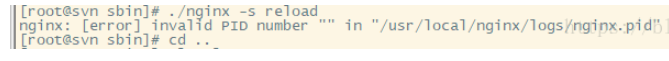
그런 다음 nginx를 다시 시작하세요
先停止 ./nginx -s quit 再重启 /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
물론 nginx -s reload를 사용할 수 있지만 문제를 해결하려면 오류가 보고될 수 있습니다. 위의 방법을 사용하세요

192.168..:8000/project/index.html
192.168..:8000/project1/index.html
위 내용은 nginx에서 여러 프런트엔드 프로젝트를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인의 문제를 해결하는 방법
Apr 14, 2025 am 10:15 AM
Nginx 크로스 도메인 문제를 해결하는 두 가지 방법이 있습니다. 크로스 도메인 응답 헤더 수정 : 교차 도메인 요청을 허용하고 허용 된 메소드 및 헤더를 지정하고 캐시 시간을 설정하는 지시문을 추가하십시오. CORS 모듈 사용 : 모듈을 활성화하고 CORS 규칙을 구성하여 크로스 도메인 요청, 메소드, 헤더 및 캐시 시간을 허용합니다.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.
 Nginx 액세스 주소를 서버 IP로 설정하는 방법
Apr 14, 2025 am 11:36 AM
Nginx 액세스 주소를 서버 IP로 설정하는 방법
Apr 14, 2025 am 11:36 AM
Nginx에서 서버 IP에 대한 액세스 주소를 설정하려면 서버 블록을 구성하거나 청취 주소를 설정하십시오 (예 : 192.168.1.10:80) 서버 이름 (예 : Server_name example.com www.example.com 등)을 설정하거나 변경 사항을 적용하려면 서버 IP 및 Reload Nginx를 비워 두십시오.




