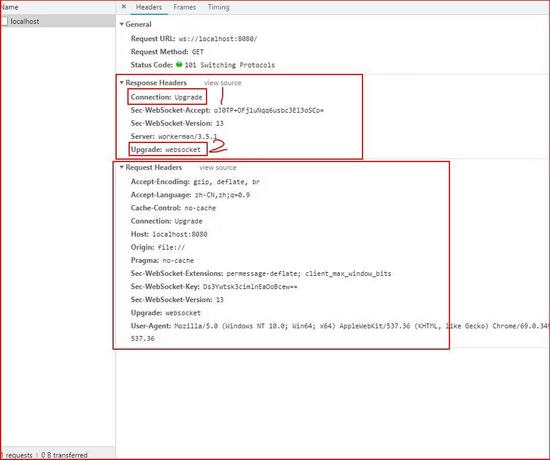
웹소켓 프로토콜은 http 프로토콜(아래 그림 참조)을 기반으로 업그레이드되었기 때문에 nginx 역방향 프록시 웹소켓을 사용할 수 있습니다.

websocket
이 그림에서 볼 수 있듯이 웹소켓 연결은 다음을 기반으로 설정됩니다. http 프로토콜을 기반으로 합니다.
get /chat http/1.1 host: server.example.com upgrade: websocket connection: upgrade sec-websocket-key: x3jjhmbdl1ezlkh9gbhxdw== sec-websocket-protocol: chat, superchat sec-websocket-version: 13 origin: http://example.com
http에 익숙한 어린이라면 이 핸드셰이크 요청에 http 프로토콜과 유사한 몇 가지 사항이 더 있다는 것을 알아차렸을 것입니다.
upgrade: websocket connection: upgrade 这个就是websocket的核心了,告诉apache、nginx等服务器:我发起的是websocket协议。 sec-websocket-key: x3jjhmbdl1ezlkh9gbhxdw== sec-websocket-protocol: chat, superchat sec-websocket-version: 13
우선, sec-websocket-key는 브라우저에서 무작위로 생성되는 base64 인코딩 값입니다. 이 값은 서버에 다음과 같이 알려줍니다. Peat, 나를 속이지 마세요. 당신이 정말 웹소켓 도우미인지 확인하고 싶습니다. .
마지막으로 sec-websocket-version은 사용된 웹소켓 초안(프로토콜 버전)을 서버에 알려줍니다. 처음에는 웹소켓 프로토콜이 아직 초안 단계에 있었고, 이상한 프로토콜도 많았습니다. 파이어폭스와 크롬은 서로 다른 버전을 사용하는 게 이상한데, 처음에는 웹소켓 프로토콜이 너무 많아서 큰 문제였다. . 하지만 이제 괜찮습니다. 모두가 사용하는 것입니다
그러면 서버는 요청이 수락되었고 웹소켓이 성공적으로 설정되었음을 알리는 다음 내용을 반환합니다!
http/1.1 101 switching protocols upgrade: websocket connection: upgrade sec-websocket-accept: hsmrc0smlyukagmm5oppg2hagwk= sec-websocket-protocol: chat
http가 담당하는 마지막 영역입니다. 프로토콜을 성공적으로 전환했음을 클라이언트에게 알려줍니다~
upgrade: websocket connection: upgrade
아직 고정되어 있으며 향후 업그레이드가 웹소켓 프로토콜임을 클라이언트에게 알려줍니다. 이 시점에서 http는 모든 작업을 완료했으며 다음 단계는 websocket 프로토콜에 따라 완전히 진행하는 것입니다.
프로토콜의 원리를 이해하셨다면 다음 단계로 넘어가시면 됩니다
먼저 nginx에서 https 인증서를 먼저 구성해 드려요
서버 인증서는 사장님이 구성해주셔서 직접 사용했습니다. 0.0
nginx 구성 파일의 service 노드에 다음 구성을 추가하세요service 节点中添加如下配置
location /wss
{
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header upgrade $http_upgrade;
proxy_set_header connection "upgrade";
proxy_set_header x-real-ip $remote_addr;
}解释一下参数
/wss 这个是随便起的,告诉nginx要代理的url,现在我的设置为 wss ,当我访问的我的服务器 https://abc.com/wss 时,nginx会把我的请求映射到本机的8888端口。
proxy_pass 要代理到的url,我的代理到本机的8888端口。
proxy_http_version 代理时使用的 http版本。
重点来了:
代理websocket的关键参数
proxy_set_header upgrade 把代理时http请求头的 upgrade 设置为原来http请求的请求头,wss协议的请求头为 websocketproxy_set_header connection 因为代理的wss协议,所以http请求头的 connection 设置为 upgrade
proxy_set_header x-real-ip 给代理设置原http请求的ip,填写 $remote_addr 即可
至于websocket协议的response的参数,在反向代理的时候不用管。
到这里,nginx反向代理websocket的配置就完成了,重启nginx,用websocket连接试试,在原来wss地址的地方填写 wss://abc.com/wss
location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}매개변수 설명
/wss은 다음과 같습니다. 그냥 무작위입니다. nginx에 프록시할 URL을 알려주세요. 이제 내 설정은 https://abc.com/wss인 서버에 액세스하면 nginx가 매핑됩니다. 이 시스템의 포트 8888에 대한 요청입니다. proxy_pass 프록시하려는 URL은 이 컴퓨터의 8888 포트입니다. proxy_http_version 프록싱 시 사용되는 http 버전입니다.
핵심 사항은 다음과 같습니다.
프록시 웹소켓의 주요 매개변수proxy_set_header 업그레이드 프록시 중 http 요청 헤더의 업그레이드를 요청 헤더로 설정합니다. 원래 http 요청은 websocketproxy_set_header 연결입니다. 프록시 wss 프로토콜 때문에 http 요청 헤더는 connection<입니다. /code>는 <code>upgradeproxy_set_header x-real-ip로 설정됩니다. 원래 http 요청의 IP를 프록시로 설정하고 를 입력합니다. $remote_addr🎜🎜websocket의 경우 프로토콜의 응답 매개변수는 역방향 프록시 중에 제어될 필요가 없습니다. 🎜🎜이제 nginx 역방향 프록시 websocket 구성이 완료되었습니다. nginx를 다시 시작하고 websocket으로 연결을 시도한 후 원래 wss 위치에 wss://abc.com/wss를 입력합니다. 주소. 웹소켓이 성공적으로 연결되면 nginx 역방향 프록시 웹소켓이 성공적으로 연결되었음을 의미합니다. 🎜🎜🎜요약🎜🎜🎜현재 구성은 로컬 머신으로 역프록시를 수행할 때의 구성일 뿐입니다. 다른 호스트로 역프록시를 수행하려는 경우 도메인 간 프록시를 수행해야 할 수 있습니다. nginx 리버스 프록시 도메인 구성. 🎜🎜🎜Thinking🎜🎜🎜nginx 구성 파일에서 이 단락을 볼 수 있습니다🎜location /tomcat
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header x-real-ip $remote_addr;
}위 내용은 nginx 역방향 프록시 webSocket을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!