와 결합된 Tomcat 사용 요약 나는 많은 사람들이 nginx에 대해 들어본 적이 있을 것이라고 생각합니다. 이 작은 것이 천천히 아파치와 IIS의 점유율을 차지하고 있습니다. 그렇다면 정확히 무엇을 하는 걸까요? 어쩌면 많은 사람들이 그것을 이해하지 못할 수도 있습니다.
역방향 프록시에 대해 말하면 많은 사람들이 들어봤지만 역방향 프록시가 무엇인지 모르는 사람이 많을 것입니다. Baidu Encyclopedia에서 설명을 읽어보세요.
역방향 프록시 방식은 프록시 서버를 이용하여 인터넷상의 연결 요청을 수락한 후, 해당 요청을 내부 네트워크의 서버로 전달하고, 서버에서 얻은 결과를 인터넷에서 연결을 요청하는 클라이언트에게 반환하는 것을 말합니다. 시간이 지나면 프록시 서버는 외부 세계에 서버로 나타납니다.
여기서는 매우 간단합니다. 역방향 프록시 방식은 실제로 전달을 담당하는 프록시 서버입니다. 실제 서버처럼 작동하지만 실제로는 그렇지 않습니다. 프록시 서버는 전달자 역할만 하며 실제 서버에서 반환된 데이터를 가져옵니다. 이런 방식으로 nginx는 실제로 이런 종류의 작업을 완료합니다. nginx가 포트 80과 같은 포트를 수신하도록 허용하지만 실제로는 요청이 완료되면 Tomcat이 반환되지만 이때 데이터는 직접 반환되지 않습니다. , 하지만 직접 nginx에 주고 nginx에 반환합니다. 여기서는 nginx가 처리하고 있다고 생각하지만 실제로는 tomcat이 처리하고 있습니다.
위의 방법이라고 하면 많은 분들이 nginx로 정적 파일을 처리할 수 있도록 하는 것이라고 생각하실 겁니다. 예, nginx가 사용되는 많은 곳은 CSS, JS, html, htm 및 기타 파일과 같은 정적 파일을 쉽게 캐시할 수 있는 정적 서버로 사용됩니다.
더 이상 고민하지 않고 nginx를 사용하는 방법을 살펴보겠습니다.
1) 물론 사용하려는 소프트웨어를 다운로드해야 합니다. 다음 단계를 보려면 nginx 공식 웹사이트로 이동하세요. 현재 제가 사용하고 있는 버전은 1.1.7 이지만 기본적으로 향후 버전은 모두 호환이 가능하고, 저희가 사용하고 있는 버전도 너무 저급한 부분은 포함하지 않으므로 변경사항은 없을 것입니다.
여기서는 Windows이므로 당연히 Windows 버전을 다운로드합니다. 다운로드한 후 먼저 시작해야 합니다. nginx 폴더에 들어가서 nginx를 직접 시작하세요.
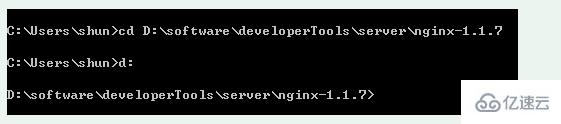
예를 들어 다운로드 후 D:softwaredeveloperToolsservernginx-1.1.7에 넣고 직접 cmd한 다음 cd D:softwaredeveloperToolsservernginx-1.1.7로 들어가는데, 명령줄에 익숙하지 않은 분들은 안 가서 놀라실 수도 있습니다. 그 폴더. Windows는 사용자가 직접 지정하지 않는 한 파티션 사이를 이동하지 않습니다. 따라서 우리는 다음과 같이 직접 d:를 수행해야 합니다.

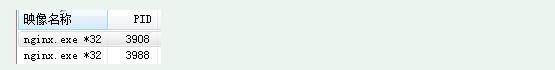
이때 작업 관리자를 열면 두 개의 nginx.exe를 볼 수 있습니다. 이는 우리가 이미 시작했음을 보여줍니다. 그 이유에 대해서는 여기서는 다루지 않겠습니다.

이 시점에서 작업 관리자를 열면 두 개의 nginx.exe 프로세스가 제대로 실행되는 것을 볼 수 있습니다. 이는 우리가 이미 시작했음을 보여줍니다. 그 이유에 대해서는 여기서는 다루지 않겠습니다.

이제 nginx를 시작했으므로 tomcat을 시작할 수 있습니다. http://localhost에 직접 액세스하려면 tomcat에 직접 액세스할 수 있습니다.
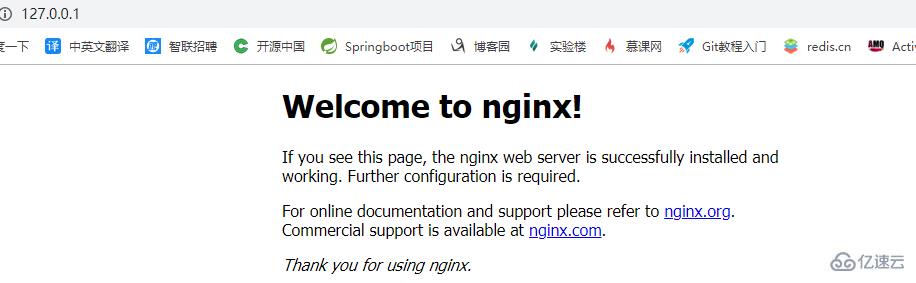
걱정하지 마세요. 시작한 후 nginx가 어떤 모습인지 살펴보겠습니다. http://localhost를 직접 방문하여 다음을 확인하세요.

nginx가 성공적으로 시작되고 이제 nginx 디렉터리에 직접 액세스되는 것을 볼 수 있습니다.
그렇다면 실제로는 어디에 구성되어 있습니까? 여기에는 nginx의 중요한 구성 파일인 nginx.conf가 포함됩니다.
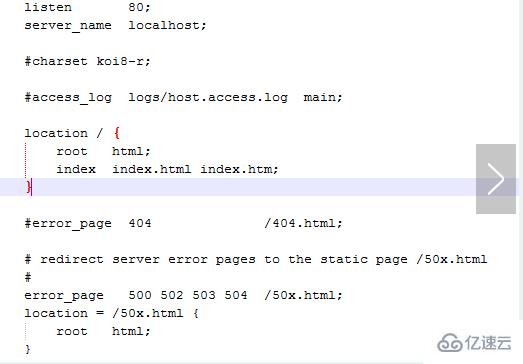
2) nginx 폴더에 여러 파일이 포함된 conf 폴더가 있음을 볼 수 있습니다. 다른 파일은 무시하고 nginx.conf를 열면

문단이 보입니다. 이 코드는 서버에 있으며 프록시 서버와 동일합니다. 물론 여러 개를 구성할 수도 있습니다.
아래에서 자세히 분석해 보겠습니다.
수신: 현재 프록시 서버가 수신하는 포트를 나타냅니다. 기본값은 포트 80을 수신하는 것입니다. 여러 서버를 구성하는 경우 리스너를 다르게 구성해야 합니다. 그렇지 않으면 어디로 이동할지 결정할 수 없습니다.
server_name: 청취 후 갈 곳을 나타냅니다. 이때는 nginx 폴더로 바로 이동합니다.
location: 일치하는 경로를 나타냅니다. 이때 /는 여기에서 모든 요청이 일치함을 나타내도록 구성됩니다
루트: 루트가 구성됩니다. 즉, 이 요청의 경로가 일치하면 해당 파일이 이 폴더에서 발견됩니다. 이는 후속 정적 파일 제공에 매우 유용합니다.
index: 홈페이지를 지정하지 않으면 기본적으로 지정된 파일이 선택됩니다. 여러 개의 파일이 있을 수 있으며 첫 번째 파일이 없으면 두 번째 파일이 검색됩니다.
아래 error_page는 해당 오류를 나타내는 페이지이므로 여기서는 당분간 사용하지 않을 예정입니다.
그런 다음 특정 구성, localhost에 액세스할 때 tomcat으로 전환하는 방법을 알고 있습니다. 실제로 변경 사항은 두 가지뿐입니다.
1 server_name localhost:8080;
2
3 location / {
4 proxy_pass http://localhost:8080
5 }위의 두 곳을 수정했습니다. 내 Tomcat은 포트 8080에 있습니다. 필요에 따라 수정할 수 있습니다. 여기에는 이전에 지정해야 하는 루트와 달리 전달과 동일한 프록시 경로를 나타내는 새로운 요소인 Proxy_pass가 있습니다.
이제 파일을 수정했으니 nginx를 종료했다가 다시 시작해야 한다는 뜻인가요? 실제로 그럴 필요는 없습니다. nginx가 파일을 다시 로드할 수 있습니다.
우리는 직접 실행합니다:

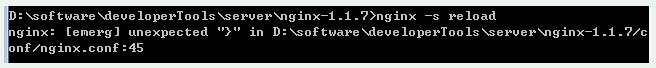
기뻐하기에는 너무 이르다. 실수를 발견했다:

무슨 일이 일어났나요? 45번째 줄에서 오류가 발견되었습니다. 우리는 그 줄에서 }를 찾고 싶지 않았기 때문에 주의 깊게 살펴보았고 우리가 추가한 Proxy_pass가 ;로 끝나지 않는다는 것을 발견했습니다. 문제가 발생하여 직접 수정한 후 다시 실행해 보니 오류가 없습니다.
직접 로드하고 싶지 않고 구성 파일에 문제가 있는지 확인하려는 경우 다음을 직접 입력할 수 있습니다.

이는 구성 파일에 오류가 있는지 확인합니다. 아래의 모든 수정 사항은 수정이 완료된 후 구성 파일을 다시 로드하기 위해 nginx -s reload를 실행한다고 가정합니다.
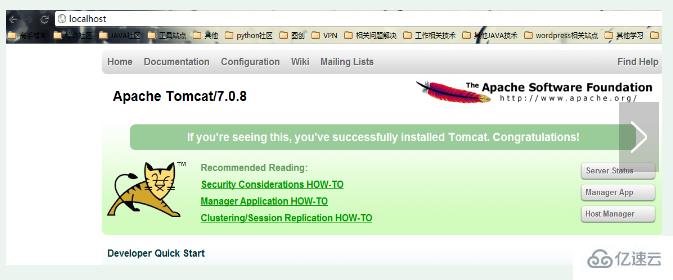
모든 것이 괜찮습니다. 그런 다음 http://localhost를 다시 열면 다음 페이지가 표시됩니다.

이때 우리는 지금 막 시작하는 페이지가 아니라 Tomcat 관리 페이지인 것을 확인했습니다. 어떤 링크를 클릭해도 문제가 없으며 이는 http://localhost:8080에 직접 액세스하는 것과 같습니다.
3) 위에서 우리는 소위 역방향 프록시인 nginx를 전달하는 작은 예를 직접 시도했습니다. 그러나 실제로 우리의 요구 사항은 이와 같지 않습니다. 예를 들어 jsp는 tomcat에 의해 직접 처리됩니다. 왜냐하면 nginx는 서블릿 컨테이너가 아니고 JSP를 처리할 수 없지만 html, js 및 css는 처리할 수 없기 때문입니다. 예, nginx에 직접 캐시해야 합니다.
JSP 페이지를 tomcat으로 직접 보내고, html, png 등 일부 그림과 JS는 nginx에서 직접 캐시하도록 구성해 보겠습니다.
이때 가장 중요한 것은 위치 요소인데, 여기에는 몇 가지 일반적인 규칙이 포함되지만 어렵지 않습니다:
1 location ~ \.jsp$ {
2 proxy_pass http://localhost:8080;
3 }
4
5 location ~ \.(html|js|css|png|gif)$ {
6 root D:/software/developerTools/server/apache-tomcat-7.0.8/webapps/ROOT;
7 }모든 요청이 가로채는 것을 방지하려면 먼저 이전에 구성한 위치를 제거해야 합니다.
그럼 http://localhost

을 살펴보겠습니다. jsp 페이지를 지정하지 않으면 현재 해당 위치 일치가 없기 때문에 찾을 수 없으므로 404 오류가 발생하고 nginx 사용자 정의 오류 페이지로 점프합니다.
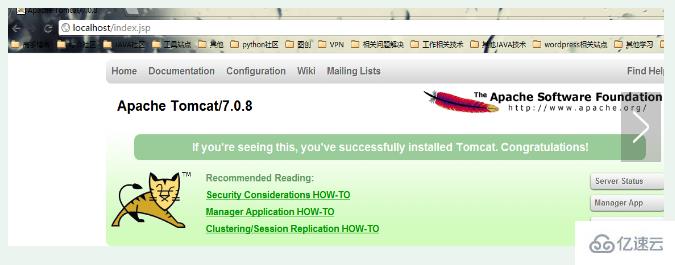
그리고 http://localhost/index.jsp를 사용하여 액세스하면 친숙한 페이지가 표시됩니다: 
그리고 사진은 png이기 때문에 정상적으로 표시되므로 tomcat/webapps/ROOT 디렉토리에서 직접 검색합니다. 물론 Manager Application HOW-TO 링크를 클릭하면 다음을 찾을 수 있습니다.
~
아직도 찾을 수 없습니다. 왜죠? html 페이지인데 ROOT 디렉터리가 아니라 docs 디렉터리에 있기 때문입니다. 그런데 html을 일치시키면 ROOT 디렉터리로 가서 찾기 때문에 여전히 페이지를 찾을 수 없습니다. 
1 upstream local_tomcat {
2 server localhost:8080;
3 }
4
5 server{
6 location / {
7 proxy_pass http://local_tomcat;
8 }
9 #......其他省略
10 }我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。
upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。
我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?
其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
1 upstream local_tomcat {
2 server localhost:8080;
3 server localhost:9999;
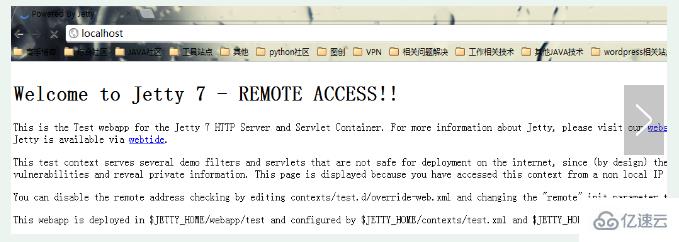
4 }此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果:

我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
1 upstream local_tomcat {
2 server localhost:8080 weight=1;
3 server localhost:9999 weight=5;
4 }这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。
当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。这些可以参考nginx的wiki。也许写了一大堆,有人会有问题,那nginx怎么关闭呢?这倒是个问题,其实直接运行nginx -s stop就可以关闭了。
위 내용은 nginx와 함께 tomcat을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!