Vue3 Reactive 응답성의 원리는 무엇입니까?
1. 변수 변경을 구현하는 방법
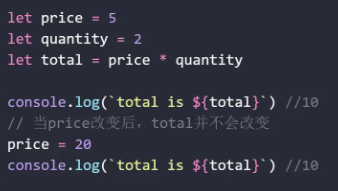
변수 변경을 구현하는 방법에 따라 관련 종속성 결과도 변경됩니다

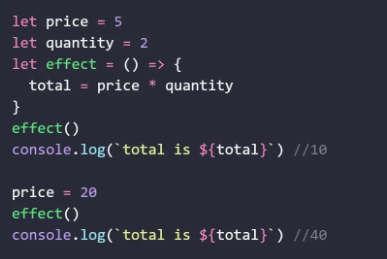
원래 price=5가 price=가 되면 20 code> 뒤의 <code>total은 40이 되어야 하지만 실제 total은 변경되지 않습니다. 해결책은 다음과 같습니다. 변수가 변경되면 다시 계산하면 결과가 최신 결과로 변경됩니다. price=5变为price=20后total应该变为40,但是实际total并不会改变。 解决办法可以这样,当变量改变了,重新计算一次,那么结果就会改变为最新的结果。
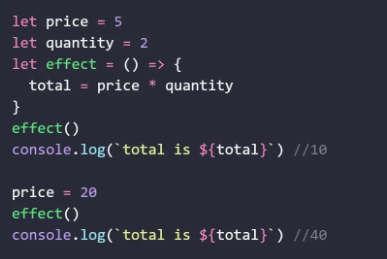
如果需要重新计算,我们需要将total语句存储为一个函数,才能实现依赖的变量改变就进行一次依赖项计算。这里就用effect表示函数名。
来,试一下:

实现了变量price改变,依赖变量price quantity的变量total也发生改变。
下一步,我们要解决的问题是:应该怎么把effect存储起来,让代码更加有通用性,而不是一直复写effect,分离出其他的功能的函数各司其职,也就是大家常说的解耦。
二、怎么实现变量变化
怎么实现变量变化,变量改变后就取出effect执行
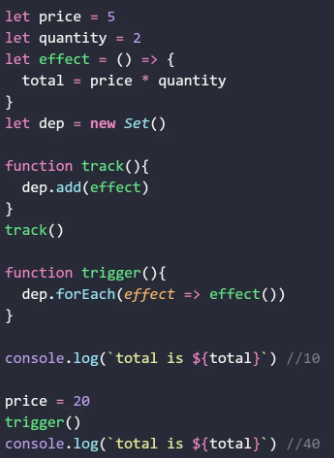
用什么存储effect呢?当然是用Set,因为Set会过滤出重复的元素,所以能够保证存储在Set中的函数不是重复的。 这里定义一个存储effect依赖的变量为dep = new Set(),定义track函数表示存储的过程。 定义trigger函数用以取出dep中相关的effect函数执行(这里定义的函数与Vue3源码同名同意义)。
effect: 会影响结果的函数(要实现响应式的依赖语句)track:保存所有的effecttrigger: 当变量改变重新执行代码

????,解耦之后代码结构更清晰了。
下面需要解决的一个问题:一个object通常有多个属性,比如product = { price: 5, quantity: 2 },在保存依赖时只创建了一个dep的集合,应该给price和quantity都创建dep,因为total的最终结果依赖这两个属性,其中任何一个改变都要触发trigger函数。创建了两个dep就需要一个容器将dep存储起来。
三、将多个dep存储在Map中
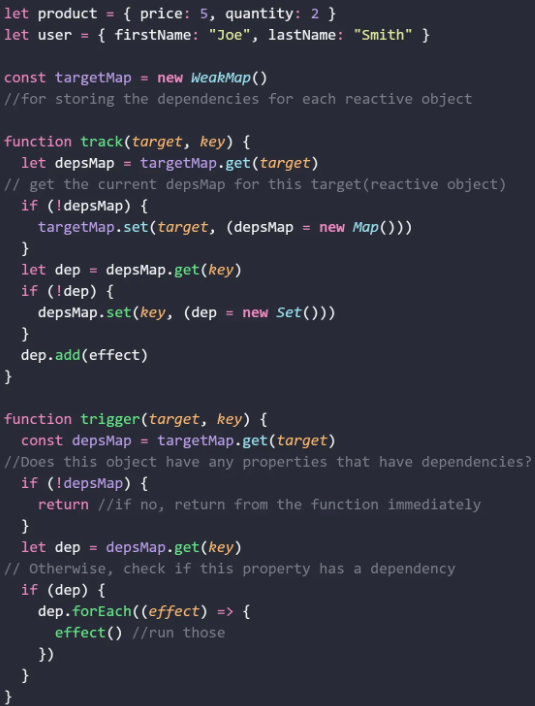
因为不同的属性名有自己对应的dep,所以我们用Map结构(键值对形式)来保存不同dep。

????,一个object的多个属性依赖问题解决,更具有通用性了。
下一个问题是:不可能只有一个对象,多个对象又怎么办?let product = { price: 5, quantity: 2 } let user = { firstName: "Joe", lastName: "Smith" },比如两个对象的时候就需要进一步修改上面的代码了。
四、将多个object的depsMap继续存储起来
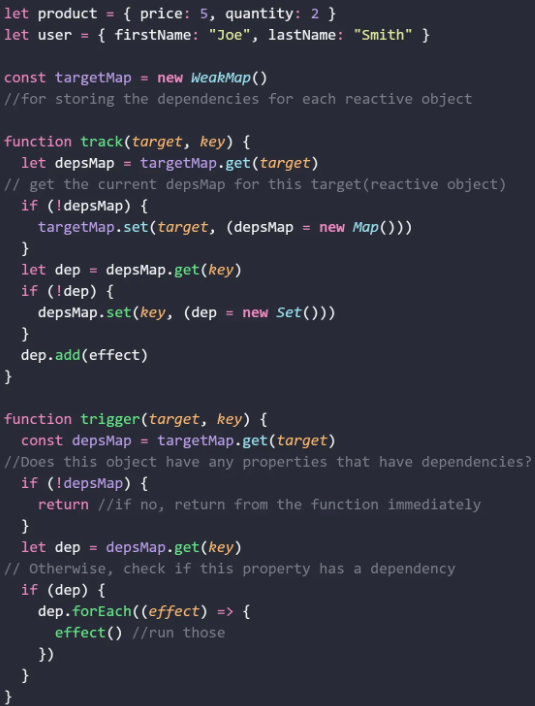
这里用WeakMap数据结构去存储多个需要响应式的object的depsMap。WeakMap的基本使用和Map差不多,只不过WeakMap只接受对象为键值,而depsMap是一个Map结构刚好(必须是)是对象类型。targetMap作为存储多个depsMap的容器名。

????,到这里已经基本实现了通用性的响应式代码了,但是还有最后一个问题就是:我们的代码都需要手动执行(自己添加trigger
total 문을 함수
로 저장하여 종속 변수가 변경되면 종속성 계산을 수행해야 합니다. 여기서효과는 함수 이름을 나타내는 데 사용됩니다. 와서 시도해 보세요:
🎜🎜 🎜🎜변수
🎜🎜변수 가격이 변경되고, 변수 가격 수량에 따라 달라지는 변수 총액도 변경됩니다. 🎜🎜우리가 해결해야 할 다음 문제는 항상 효과를 복사하고 다른 기능을 분리하는 대신 코드를 보다 다양하게 만들기 위해 효과를 저장하는 방법입니다. 각각이 수행하는 기능적 기능 모두가 흔히 🎜디커플링🎜이라고 부르는 각자의 의무입니다. 🎜🎜2. 변수 변경 구현 방법🎜🎜변수 변경 구현 방법은? 물론 Set을 사용하면 Set이 반복되는 요소를 필터링하므로 Set에 저장된 기능이 반복되지 않도록 할 수 있습니다. 여기서 효과 종속성을 저장하는 변수는 dep = new Set()로 정의되고, 저장 프로시저를 나타내기 위해 track 함수가 정의됩니다. . 실행을 위해 dep에서 관련 효과 함수를 꺼내도록 trigger 함수를 정의합니다(여기에 정의된 함수는 Vue3과 동일한 이름과 의미를 갖습니다). 소스 코드). 🎜- 🎜
효과: 결과에 영향을 미치는 함수(반응형 종속성 문 구현을 위해) 🎜 - 🎜 track: 모든 효과 저장🎜
- 🎜
trigger: 변수가 변경되면 코드를 다시 실행🎜
 🎜🎜 ????, 디커플링 후 코드 구조 훨씬 더 명확합니다. 🎜🎜다음 문제를 해결해야 합니다. 객체에는 일반적으로
🎜🎜 ????, 디커플링 후 코드 구조 훨씬 더 명확합니다. 🎜🎜다음 문제를 해결해야 합니다. 객체에는 일반적으로 product = { 가격: 5, 수량: 2 }와 같은 여러 속성이 있지만 저장할 때 하나의 dep 컬렉션인 경우 <code>total의 최종 결과가 price 및 Quantity 모두에 대해 dep가 생성되어야 합니다. > 이 두 속성에 따라 달라지며 둘 중 하나를 변경하면 trigger 기능이 트리거됩니다. 두 개의 dep을 생성한 후 dep을 저장하기 위한 컨테이너가 필요합니다. 🎜🎜3. Map에 여러 dep를 저장합니다🎜🎜다양한 속성 이름에는 해당하는 dep가 있으므로 맵 구조(키-값 쌍 형식)를 사용하여 서로 다른 dep 를 저장합니다. . 🎜🎜 🎜🎜 ??? , 객체의 다중 속성 종속성 문제가 해결되고 더 다양해졌습니다. 🎜🎜다음 질문은: 하나의 개체만 갖는 것은 불가능합니다. 여러 개체는 어떻습니까?
🎜🎜 ??? , 객체의 다중 속성 종속성 문제가 해결되고 더 다양해졌습니다. 🎜🎜다음 질문은: 하나의 개체만 갖는 것은 불가능합니다. 여러 개체는 어떻습니까? let product = { 가격: 5, 수량: 2 } let user = { firstName: "Joe", lastName: "Smith" } 예를 들어 두 개가 있는 경우 개체 위의 코드를 추가로 수정해야 합니다. 🎜🎜4. 계속해서 여러 개체의 depsMap 저장🎜🎜여기서 WeakMap 데이터 구조는 응답성이 필요한 여러 개체의 depsMap을 저장하는 데 사용됩니다. WeakMap의 기본 사용법은 Map과 유사합니다. 단, WeakMap은 객체만 키 값으로 허용하는 반면 depsMap은 개체를 허용합니다. code>는 <code>Map 구조가 객체 유형이어야 합니다. targetMap은 여러 depsMap을 저장하기 위한 컨테이너 이름으로 사용됩니다. 🎜🎜 🎜🎜???? , 여기에서는 기본적으로 범용 응답 코드를 구현했지만 마지막 문제가 하나 있습니다. 코드를 수동으로 실행해야 하며(직접 실행하려면
🎜🎜???? , 여기에서는 기본적으로 범용 응답 코드를 구현했지만 마지막 문제가 하나 있습니다. 코드를 수동으로 실행해야 하며(직접 실행하려면 trigger 추가) 자동으로 실행할 수 없습니다. 변수 변경 사항을 자동으로 감지하고 결과를 자동으로 수정하는 방법은 무엇입니까? 🎜🎜5. Core🎜🎜🎜Reflect 및 Proxy를 통한 자체 실행 문제 해결🎜🎜JavaScript에서는 get처럼 변수를 자동으로 감지하는 게 아니고, 변수를 자동으로 수정하는 것은 set처럼 되는 걸까요? Vue2.x 버전에서는 ES5의 Obeject.defineProperty() 자체 getter/setter를 사용하여 이 문제를 해결하세요. ES6의 Proxy도 이 문제를 해결할 수 있지만 Proxy는 IE 브라우저와 호환되지 않습니다. 당시에는 Youda가 이 문제를 어떻게 생각했는지 모르겠다는 의견도 있었습니다. 이제 문제는 대답은 - 고려하지 말라는 것입니다. 즉, IE는 전혀 호환되지 않습니다????????. get、自动修改变量不就是set吗?在Vue2.x版本中用ES5的Obeject.defineProperty()自带的getter/setter去解决这个问题。ES6中Proxy也能解决这个问题,但是Proxy不兼任IE浏览器,当时大家还讨论过说不知道尤大怎么去考虑这个问题,现在问题的答案就是——不考虑。也就是根本不考虑IE兼不兼容????????。
Proxy就是代理的意思,任何对真实数据的操作它都能拦截并且代理操作,也就是说Object上一些能实现的方法,Proxy也能实现。Proxy使用语法是new Proxy(target, hanler),handler是你想实现什么样的代理功能配置。 而Reflect就更神奇了,它的作用是取代Object类上的一些方法让Obeject类更纯粹的代表一个类,不要附加太多方法在上面,比如a in obj表示判断obj中是否有a,在Reflect中用Reflect.has(a)比较语义化的方式就可以代替之前的方法。
正是因为这样,Proxy和Reflect就对应上了,都有Object上的方法。 具体关于Reflect和Proxy的语法可以参考阮一峰大大的 ES6入门教程。
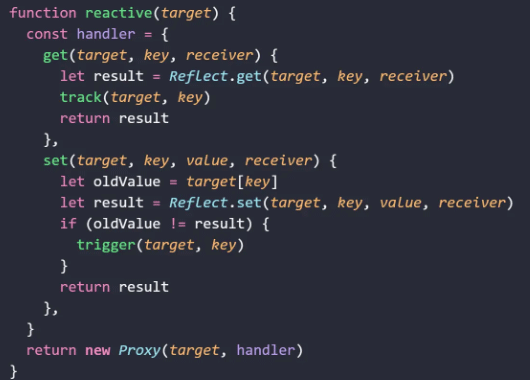
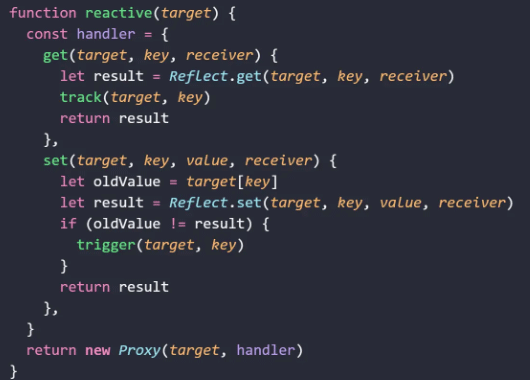
稍微封装一下我们的函数,名叫Reactive

????,至此,Vue3基本的响应式原理就解析完了。
六、源码解析(TypeScript)

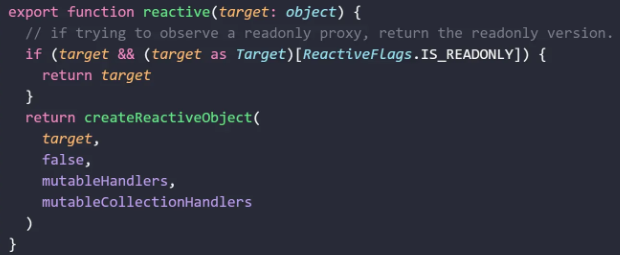
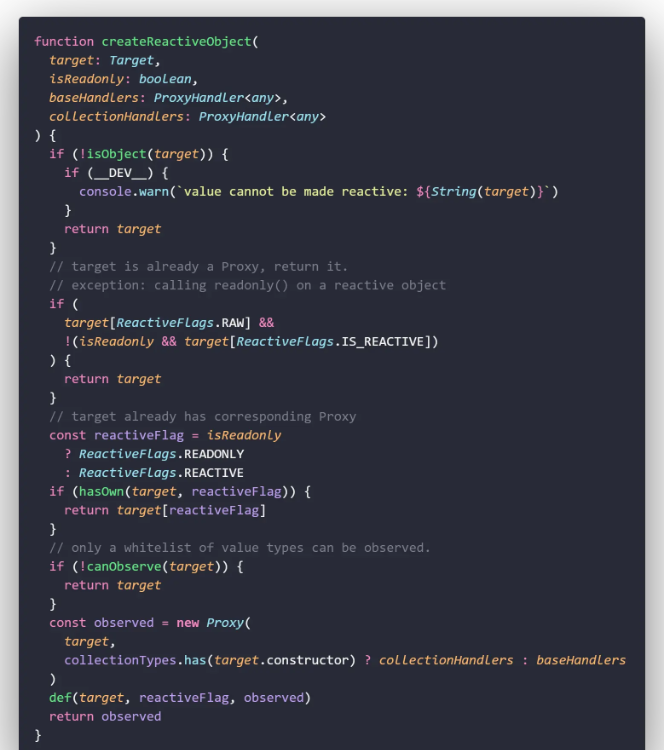
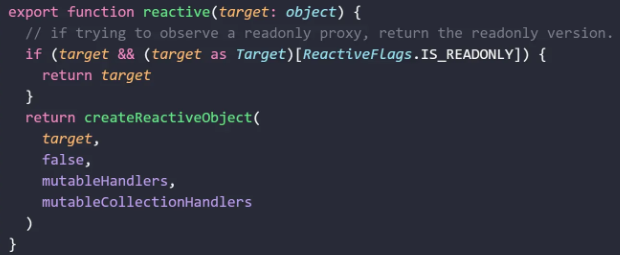
return了createReactiveObject函数,所以去看createReactiveObject。

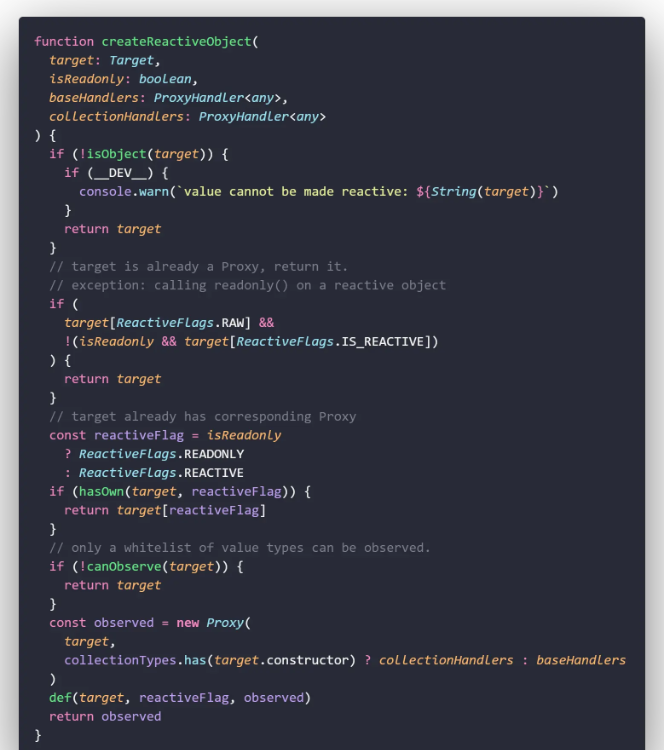
前面的代码都是判断各种情况,我们就看最后几行
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)可以看到Proxy的handler为collectionHandlers或者 baseHandlers,继续选择一个看一看。
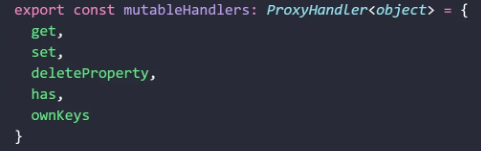
在 baseHandlers中可以看到导出了get/set/deleteProperty等属性配置:

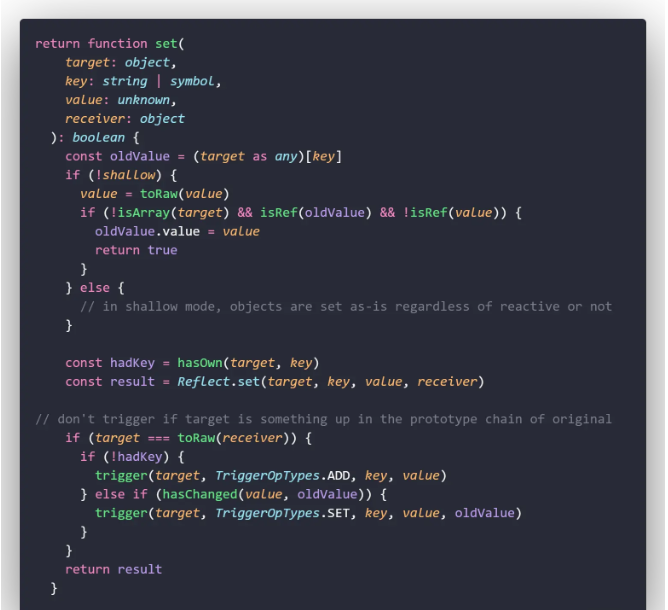
我们看一下set
Proxy는 실제 데이터에 대한 모든 작업, 즉 Object, Proxy도 구현할 수 있습니다. <code>Proxy의 사용 구문은 new Proxy(target, hanler)이고, handler는 구현하려는 프록시 기능 구성의 종류입니다. 그리고 Reflect의 기능은 Object 클래스의 일부 메서드를 대체하여 Object 클래스가 더 순수하게 클래스를 나타낼 수 있도록 하는 것입니다. a in obj와 같이 너무 많은 메소드를 첨부하지 마십시오. 이는 obj, 에 <code>a가 있는지 판단하는 것을 의미합니다. Reflect Reflect.has(a)를 사용하여 이전 메서드를 보다 의미론적인 접근 방식으로 바꾸세요. 
Proxy와 Reflect가 서로 대응하고 둘 다 Object에 대한 메서드를 갖는 것은 바로 이 때문입니다. Reflect 및 Proxy의 특정 구문은 Ruan Yifeng의 ES6 입문 튜토리얼을 참조하세요.
Reactive🎜🎜 🎜🎜 ????, 지금까지 Vue3의 기본 반응 원리를 분석했습니다. 🎜
🎜🎜 ????, 지금까지 Vue3의 기본 반응 원리를 분석했습니다. 🎜6. 소스 코드 분석(TypeScript)
🎜 🎜🎜
🎜🎜 return에는 createReactiveObject 함수가 있으니 createReactiveObject를 참조하세요. 🎜🎜 🎜🎜 이전 코드 다양한 상황을 판단하기 위해 마지막 몇 줄을 살펴보겠습니다🎜rrreee🎜
🎜🎜 이전 코드 다양한 상황을 판단하기 위해 마지막 몇 줄을 살펴보겠습니다🎜rrreee🎜 Proxy의 handler가 collectionHandlers 또는 baseHandlers, 계속해서 하나를 선택하고 살펴보세요. 🎜🎜baseHandlers에서 get/set/deleteProperty와 같은 속성 구성이 내보내지는 것을 볼 수 있습니다. 🎜🎜 🎜🎜
🎜🎜set를 살펴보겠습니다. 🎜🎜🎜 🎜위 내용은 Vue3 Reactive 응답성의 원리는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.




