상위 구성 요소에서:
1. 전달할 속성 및 속성 값을 정의합니다.

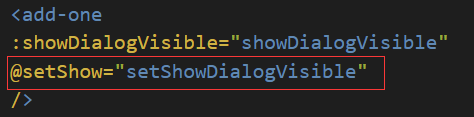
3. vue 페이지의 하위 구성 요소에 속성을 전달합니다

 : 하위 구성 요소에 전달된 이름(맞춤형) = "속성에 해당합니다. 상위 구성 요소에 정의된 이름"
: 하위 구성 요소에 전달된 이름(맞춤형) = "속성에 해당합니다. 상위 구성 요소에 정의된 이름"
5. 구성 요소를 등록합니다하위 구성 요소에서:
4. 상위 구성 요소에서 속성을 받습니다
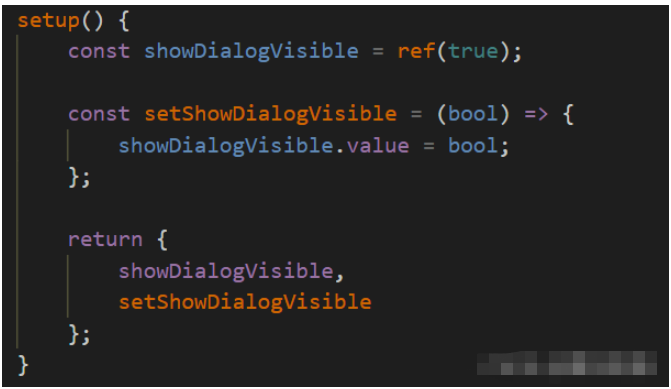
props: { showDialogVisible: Boolean }, setup() { return { } }로그인 후 복사
setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}
상위 구성 요소는 값을 하위 구성 요소에 전달합니다.
하위 구성 요소는 상위 구성 요소에 값을 전달합니다(일반) 
vue 데이터 전송은 단방향 데이터 흐름
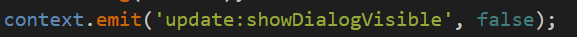
이므로 하위 구성 요소는 상위 구성 요소가 전달한 데이터의 경우 상위 구성 요소에 원본 데이터를 수정하도록 요청할 수 있으며, 내보내기를 사용하여 상위 구성 요소에 이를 수정하도록 알릴 수 있습니다.setup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}상위 구성 요소에서:
2 페이지의 하위 구성 요소에 전달된 사용자 정의 속성 이름을 받아 해당 속성(메서드)에 바인딩합니다.
부모 구성 요소가 하위 구성 요소에 보고합니다. 값 전송이 완료되었습니다!
첨부된 것은 내 상위 구성 요소 메서드입니다. 
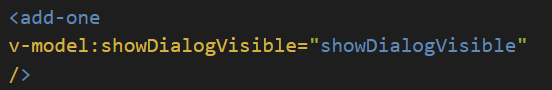
하위 구성 요소는 값을 상위 구성 요소(v-model)에 전달합니다.
하위 구성 요소가 상위 구성 요소에 전달한  값이 우연히
값이 우연히
참고: 이 섹션을 읽기 전에 첫 번째 섹션을 읽는 것이 좋습니다. 상위 구성 요소가 하위 구성 요소에 값을 전달합니다
하위 구성 요소에서:
1 props에서 얻은 속성을 직접 수정합니다.
상위 구성 요소에서: 
2상위 페이지의 하위 구성 요소에 바인딩합니다.
 저도 이 글을 쓰기 전에 온라인으로 정보를 검색해 봤는데 정보가 거의 없어서 직접 기록해 보기로 했습니다
저도 이 글을 쓰기 전에 온라인으로 정보를 검색해 봤는데 정보가 거의 없어서 직접 기록해 보기로 했습니다
프로젝트 요구 사항은 각 페이지마다 상단 탐색 표시줄 추가, 반환 이벤트 추가
먼저 하위 구성 요소 코드를 작성하고 구성 요소 디렉터리에 nav.vue 파일을 만듭니다. 하위 구성 요소 nav.vue 파일 콘텐츠<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="vue3에서 구성요소 간에 값을 전송하는 방법" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style> 상위 구성 요소 aboutus. vue 파일:
상위 구성 요소 aboutus. vue 파일: <template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>하위 컴포넌트를 소개할 때 첫 글자를 대문자로 표기하세요!
아주 간단하지 않나요!
다음은 하위 컴포넌트 값 전송에 대해 소개합니다
하위 컴포넌트 nav.vue에서도 동일하게 테스트하여 코드를 직접 입력합니다.
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghw/default1.png" data-src="../assets/back.png" class="lazy" / alt="vue3에서 구성요소 간에 값을 전송하는 방법" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>부모 컴포넌트 aboutus의 작성 방법을 살펴보겠습니다. vue:
<template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img class="logo lazy" src="/static/imghw/default1.png" data-src="../../assets/logo.jpg" / alt="vue3에서 구성요소 간에 값을 전송하는 방법" >
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
</script>위 내용은 vue3에서 구성요소 간에 값을 전송하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!