오늘의 목표는 인터페이스 관리 목록에 대한 프런트 엔드 페이지를 그리는 것입니다. 한때 간단한 프로토타입을 만들려고 계획했지만 웹 도구를 사용해 본 후 능숙하게 사용할 수 없어 결국 포기했습니다.
결국 elementUI 컴포넌트를 직접 사용하여 빌드하기로 결정했습니다. 완성하는 데 반나절 이상이 걸렸고, 이 페이지가 여전히 나에게는 다소 복잡하다는 것은 분명했습니다.
프로젝트 관리의 테이블 페이지에 비해 여기에는 더 많은 콘텐츠가 있습니다. 자연스럽게, 이전에는 잘 몰랐던 프론트엔드 지식을 많이 접하게 되었고, elementUI 공식 문서, 검색 엔진 등을 확인하고 하나씩 해결하면서 뭔가를 얻었습니다.
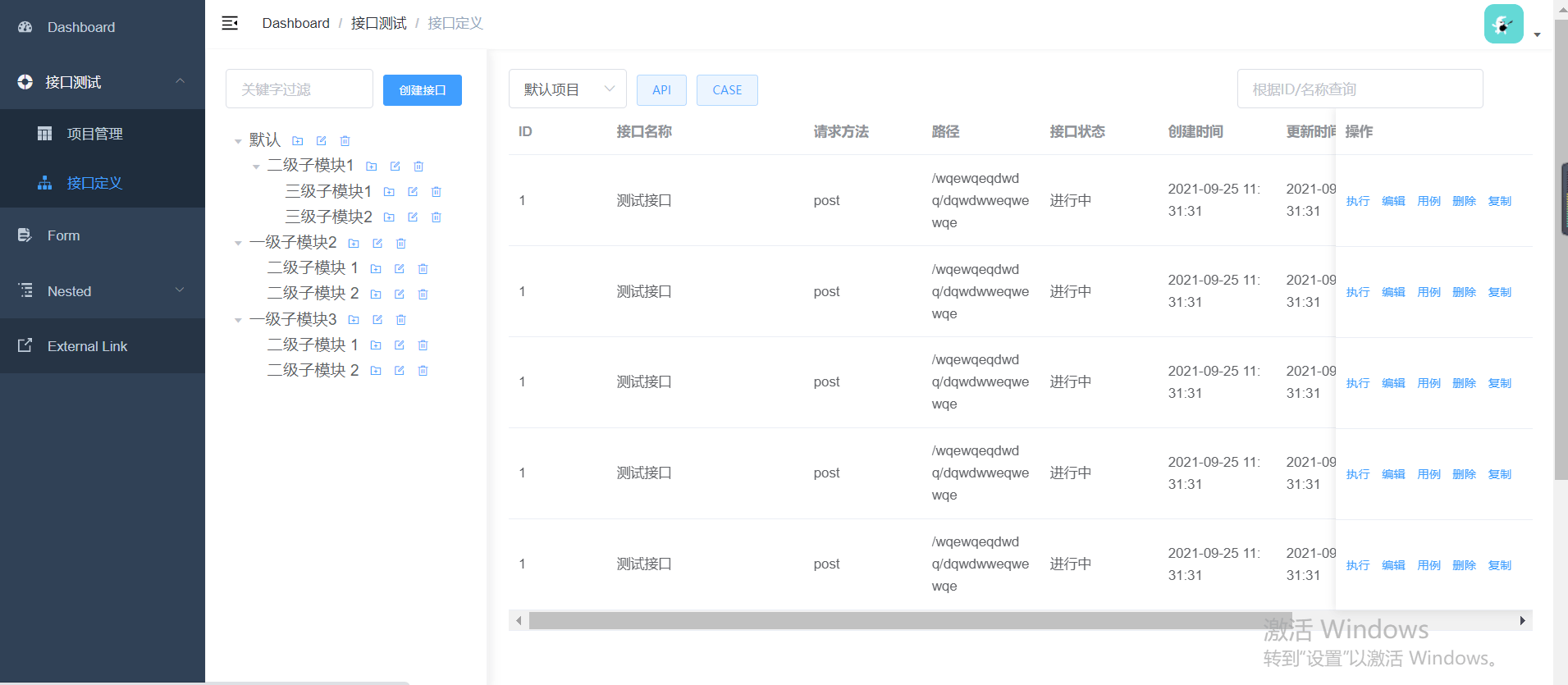
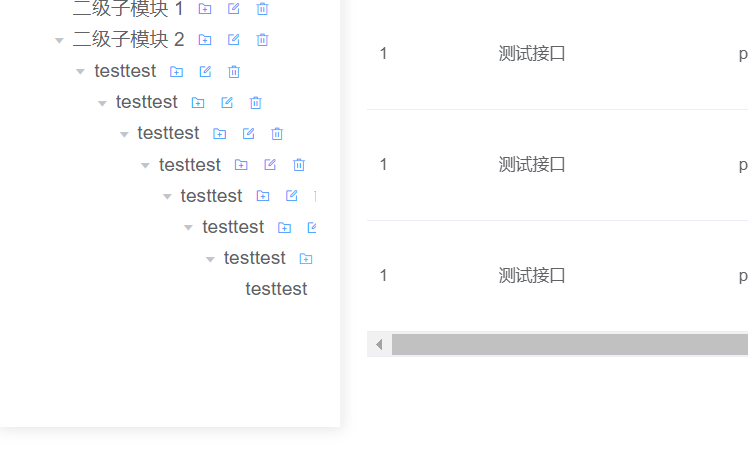
먼저 첫 번째 버전의 완성된 페이지를 공개하고 페이지 기능을 간략하게 설명해주세요.

전체 페이지는 2개의 영역으로 나뉩니다.
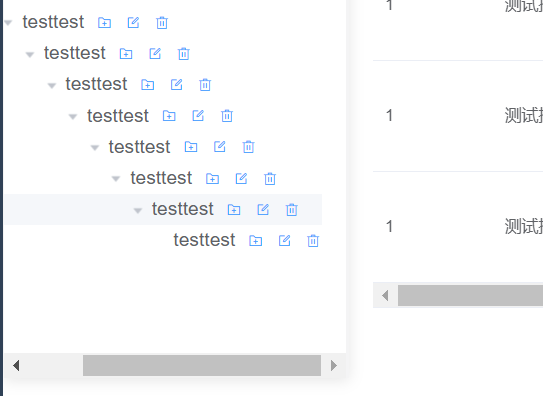
은 모듈 트리입니다.
여러 모듈을 위한 하나의 프로젝트
하나의 모듈은 여러 개의 하위 모듈을 가질 수 있습니다
여러 API를 위한 하나의 모듈, CASE
하나의 API에는 여러 개의 CASE가 있습니다
또한 모듈 노드를 빠르게 검색하세요. 검색창 오른쪽에 인터페이스 생성 버튼이 있는데, 아직 새 페이지를 그려보지는 않았지만 나중에 이야기하겠습니다.
주로 목록 표시입니다.
[프로젝트 관리] 목록에서 프로젝트를 직접 클릭하면 해당 프로젝트로 바로 이동할 수 있습니다. 인터페이스 목록 페이지에 직접 들어가면 기본 프로젝트가 자동으로 선택됩니다. 오른쪽 상단에는 여러 조건이 포함된 쿼리를 지원하는 쿼리 상자도 있습니다.
API와 CASE 두 버튼을 클릭하면 해당 목록이 표시되도록 전환하고 싶습니다. 해당 모듈 트리가 동일하기 때문에 새 페이지를 만들 필요는 없을 것 같습니다.
마지막으로 작업 표시줄은 목록 레코드의 맨 오른쪽에 고정됩니다. 그 안에는 5개의 버튼이 있으며 각 버튼은 서로 다른 기능에 해당합니다.
[실행]: 인터페이스를 디버깅하는 데 사용할 수 있습니다. , 우편 배달부를 사용하는 것과 유사합니다.
【편집】: 인터페이스 내용을 수정할 수 있습니다.
[사용 사례]: 클릭하면 이 인터페이스의 CASE 목록 페이지로 이동합니다.
【삭제】: 인터페이스를 삭제하는 데 사용되며, 이 인터페이스 아래의 CASE도 삭제됩니다. 이때쯤이면 백엔드가 논리적으로 삭제될 것으로 예상됩니다.
【복사】: 빠른 생성을 위해 현재 녹화된 인터페이스 콘텐츠를 복사합니다.
여기의 모든 기능은 간단하지 않습니다. 후속 작업은 도전으로 가득 차 있으며 그에 따른 보상은 확실히 가득 차 있습니다.
주요 아이디어는 elementUI에서 구성 요소를 찾은 다음 코드를 수정하는 것입니다. 그러나 이 기간 동안 발생한 주목 사항은 참고용으로만 기록할 가치가 있습니다.
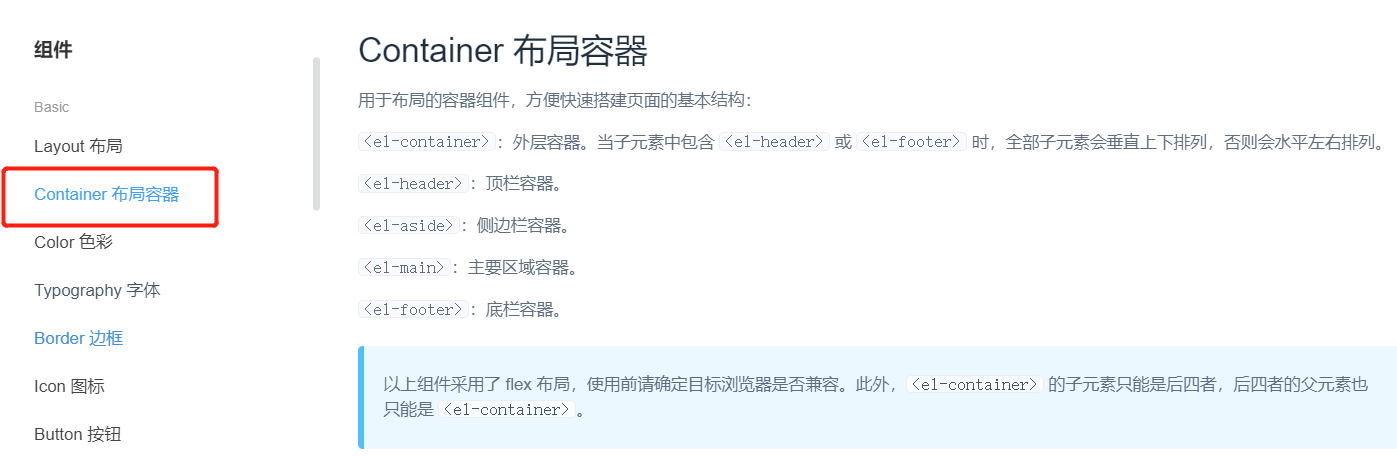
첫 번째 단계는 왼쪽과 오른쪽의 레이아웃을 구현하는 방법입니다. 컴포넌트 URL 상단의 두 번째는 컨테이너 레이아웃 컨테이너입니다.

페이지의 기본 구조를 쉽고 빠르게 구축할 수 있는 레이아웃용 컨테이너 구성 요소입니다. 아래로 스크롤하면 여러 레이아웃 예를 볼 수 있습니다. 솔직히 처음에는 잘 이해되지 않았습니다.
하지만 계속 아래로 스크롤하면 왼쪽 및 오른쪽 레이아웃 요구 사항을 충족하는 페이지 코드 예제가 하나만 있으므로 먼저 복사하세요.

무엇을 수정하고 싶은지에 대한 아이디어가 있을 것입니다. 다음 단계는 해당 구성요소를 찾아 복사하여 붙여넣고 코드를 변경하는 것입니다.
운영 중인 계정은 관리하지 않습니다. 궁금한 점이 있거나 소통이 필요한 경우 개인 메시지를 보내주세요. 다음은 각 구성요소를 사용할 때 주의해야 할 지식 포인트입니다.
은 오른쪽의 컨트롤을 사용하므로 해당 컨트롤을 조심해서 복사하세요.

show-checkbox 属性,就是结点前的勾选框,不需要就去掉。default-expand-all ,默认展开全部:expand-on-click-node="false" 기본값은 true이며 새 노드가 추가될 때 자동으로 확장되지 않습니다. 자동으로 확장해야 하므로 false로 변경합니다.
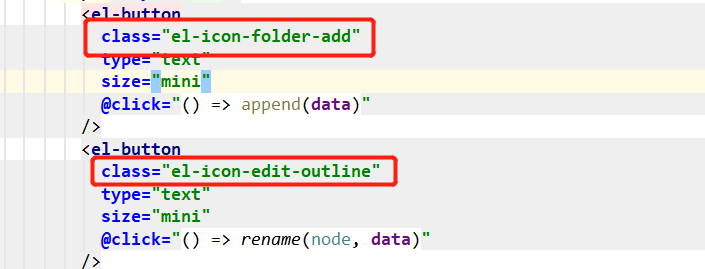
또한 버튼을 아이콘으로 대체했습니다. 사용법은 매우 간단합니다.

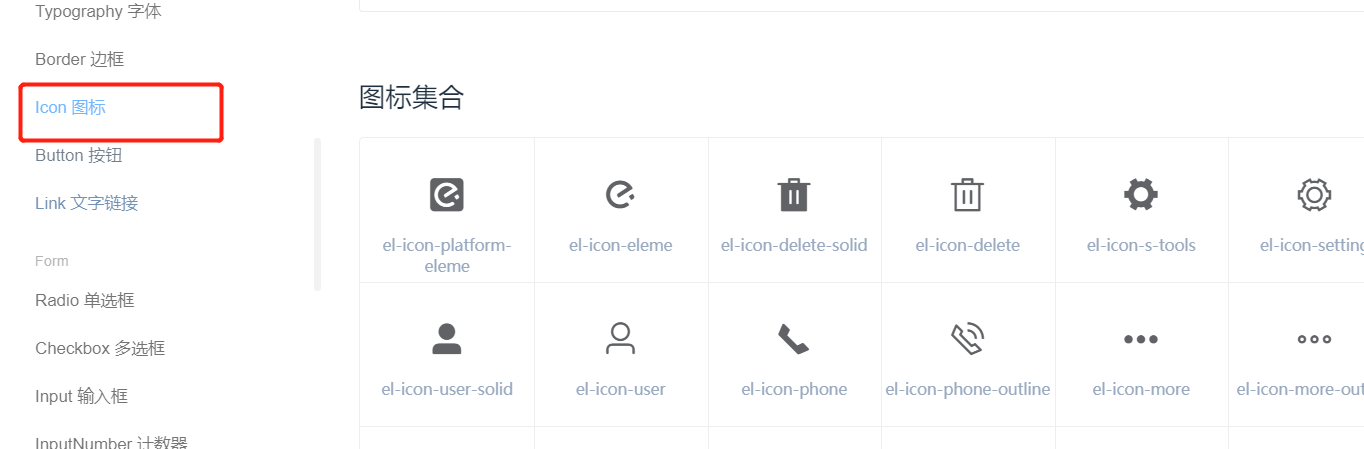
클래스에서 사용할 아이콘을 찾을 수 있습니다.

가로 스크롤 막대
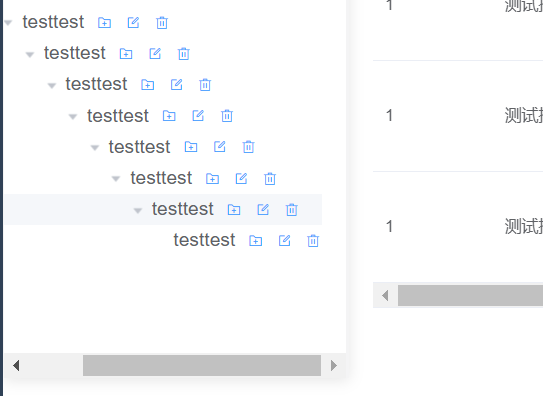
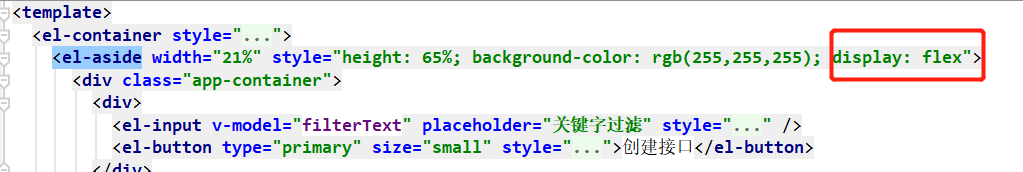
노드 이름이 너무 길어서 측면 영역의 너비를 초과하므로 가로로 스크롤할 수 있어야 합니다. 이전에 온라인에서 여러 가지 방법을 검색했지만 아무 것도 효과가 없었습니다.

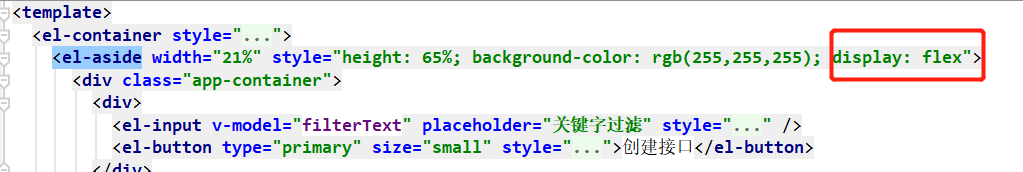
마침내 스타일에 display: flex를 추가하는 것만으로도 충분하다는 것을 알았습니다. display: flex就可以了。

Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。

后面还给左侧加了点样式,比如分割线、阴影:
<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
</style>其实这种也不太美观,但是目前不考虑这些,先完成功能,后期再迭代优化。
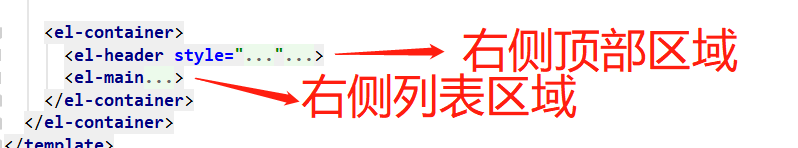
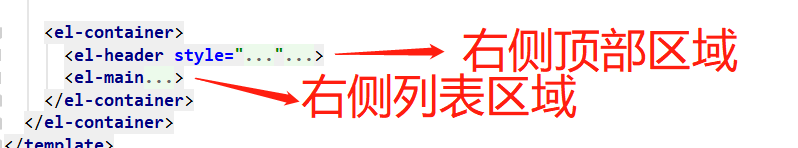
拼右侧也很简单了,分别对应着 2 个标签:<el-header></el-header>和<el-main></el-main>,把对应的组件放到对应的标签里即可。

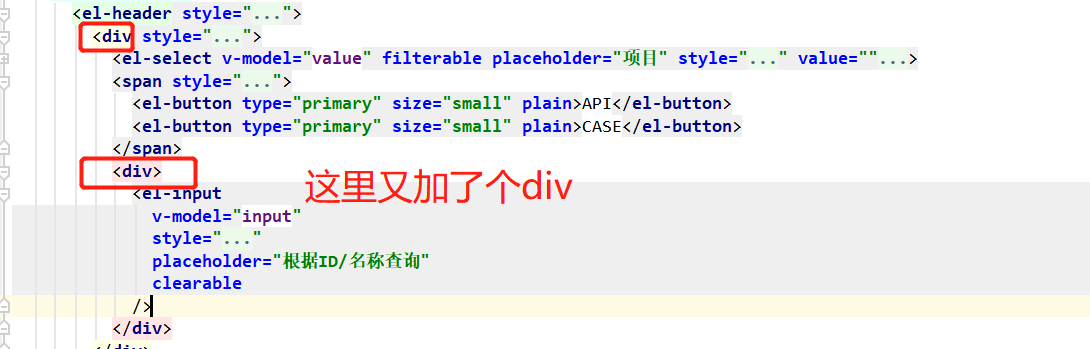
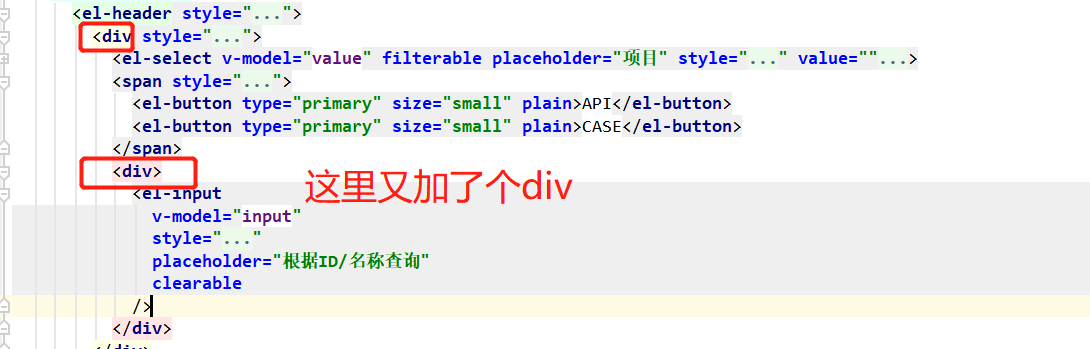
但是在给<el-header></el-header>添加一个查询输入框的时候,发现页面确看不出来。

不显示输入框。

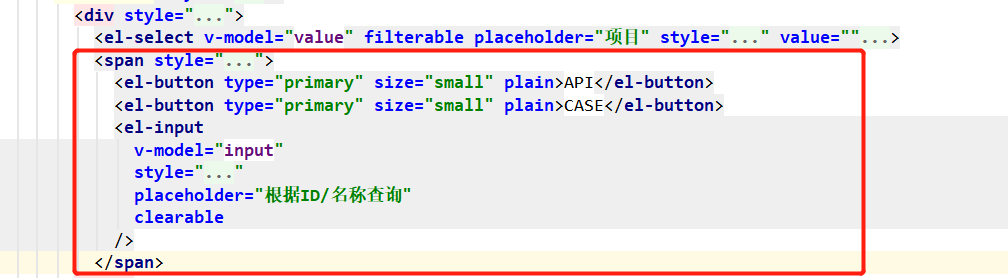
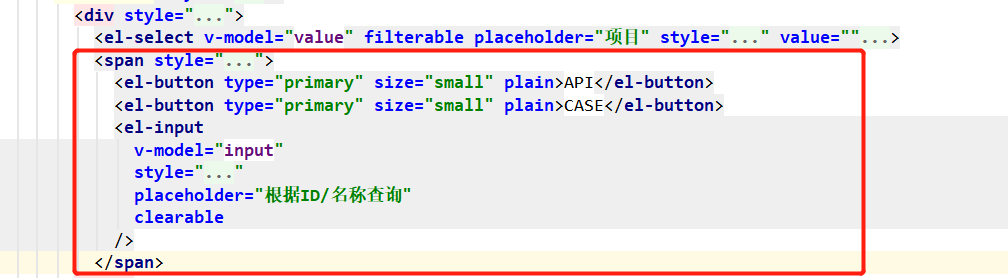
后来发现不应该再包一个div,改成span就好,或者放到2个按钮的 span 标签里也可以。

<div>元素是块级元素,它是可用于组合其他 HTML 元素的容器。用标签把多个元素包起来,就相当于他们是一伙儿的了,改样式啥的直接对标签修改,全部受用。<p><code><span></span>

Flex는 유연한 레이아웃(flexible Layout)이라는 뜻의 Flex Box의 약어로, 박스 형태의 모델에 최대한의 유연성을 제공하기 위해 사용됩니다.
 🎜 🎜나중에 왼쪽에도 분할선과 그림자 등 몇 가지 스타일을 추가했습니다. 🎜rrreee🎜사실 별로 아름답지는 않지만 지금은 고려하지 않습니다. 완성하겠습니다. 먼저 함수를 만든 다음 나중에 반복하고 최적화합니다. 🎜
🎜 🎜나중에 왼쪽에도 분할선과 그림자 등 몇 가지 스타일을 추가했습니다. 🎜rrreee🎜사실 별로 아름답지는 않지만 지금은 고려하지 않습니다. 완성하겠습니다. 먼저 함수를 만든 다음 나중에 반복하고 최적화합니다. 🎜<el-header></el-header> 및 <el-main> 두 개의 태그에 해당하는 매우 간단합니다. </el-main>, 해당 태그에 해당 구성요소를 넣으면 됩니다. 🎜🎜 🎜 🎜그런데
🎜 🎜그런데 <el-header></el-header>에 쿼리 입력란을 추가했더니 해당 페이지가 보이지 않는 것을 발견했습니다. 🎜🎜 🎜 🎜입력창을 표시하지 않습니다. 🎜🎜
🎜 🎜입력창을 표시하지 않습니다. 🎜🎜 🎜 🎜나중에 다른
🎜 🎜나중에 다른 div를 래핑하면 안 되고, 그냥 span으로 바꾸거나 두 버튼의 범위 태그에 넣으면 안 된다는 걸 알게 됐어요. 🎜🎜 🎜 🎜
🎜 🎜<div> 요소는 블록 수준 요소로, 다른 HTML 요소를 결합하는 데 사용할 수 있는 컨테이너입니다. 여러 요소를 태그로 래핑하는 것은 동일한 그룹에 있는 것과 같습니다. 스타일 등을 변경할 때 태그를 직접 수정할 수 있으며 모든 것이 영향을 받습니다. 🎜🎜<code><span></span> 요소는 텍스트 컨테이너로 사용할 수 있는 인라인 요소입니다. 🎜🎜이 두 태그는 일반적으로 차이가 없는 것으로 이해될 수 있지만, 🎜div는 한 줄을 차지하고, 스팬은 내용만큼 넓어집니다🎜. 🎜위 내용은 springboot vue 인터페이스를 사용하여 프런트 엔드 모듈 트리 및 인터페이스 목록을 테스트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!